こんにちは、トウコ(@at_tokotoko)です。
うかうかしてたらいつの間にか新年を迎えそれも一月以上過ぎてしまいました。
遅いけど年賀状載せとこ。

そのうちすぐに新年度になりそう!
確定申告しなきゃですね。
ポートフォリオページをカスタマイズしました
投稿していない間もこのサイトもチクチク色々変えているのですが、先日ちょっと大きくカスタマイズしました。
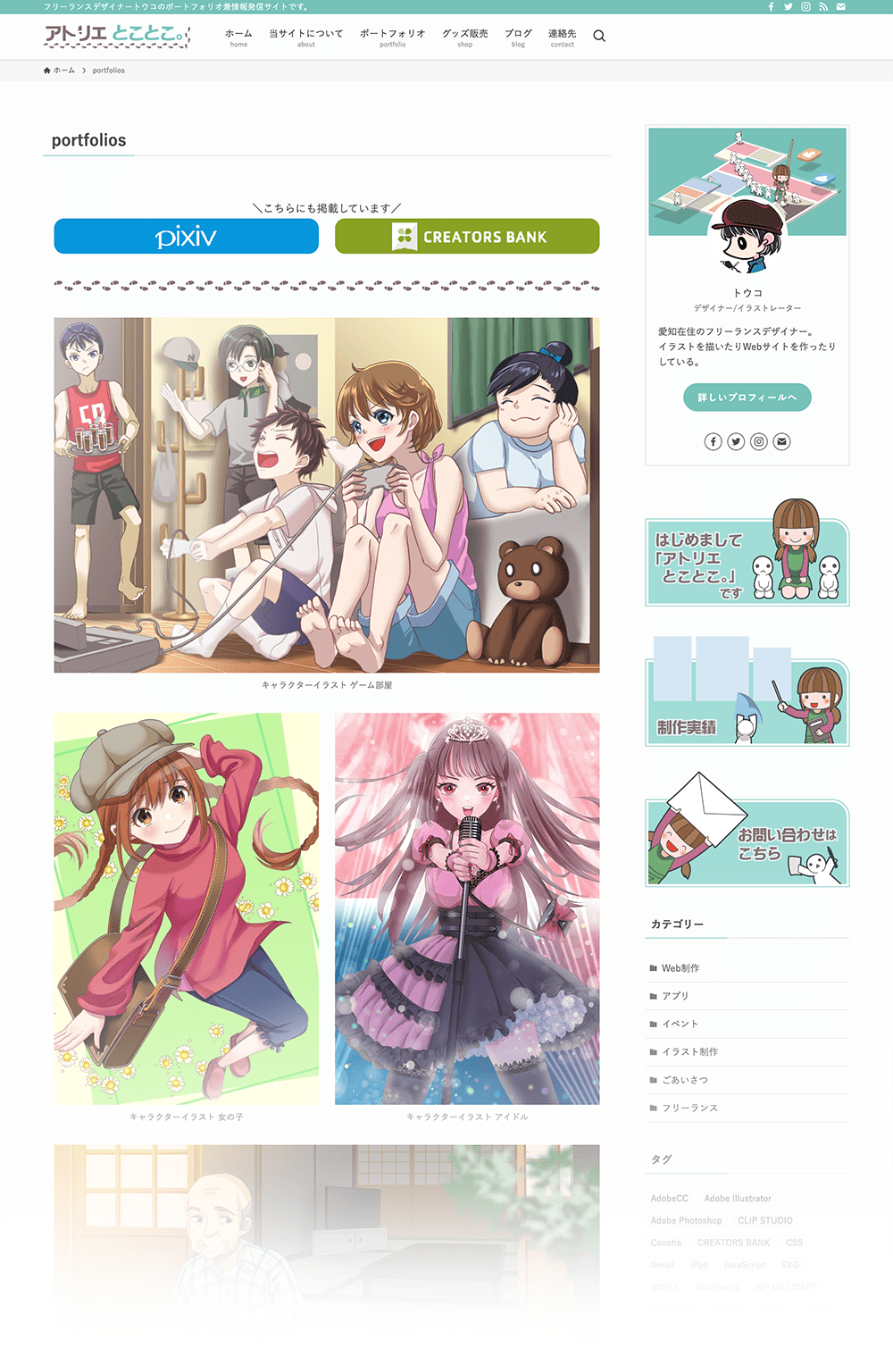
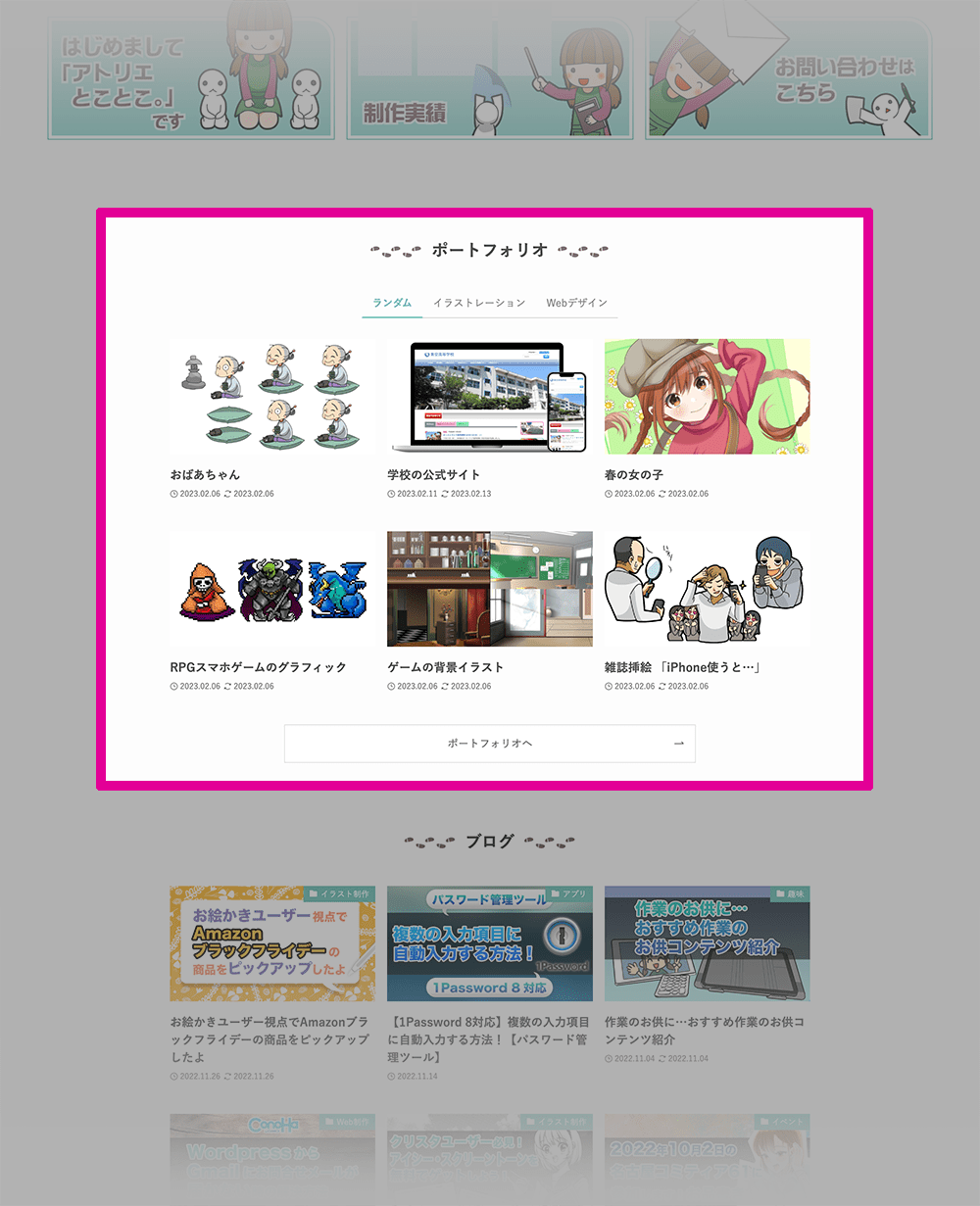
それはこのページです。ジャーン

ポートフォリオページを改修したのでした。
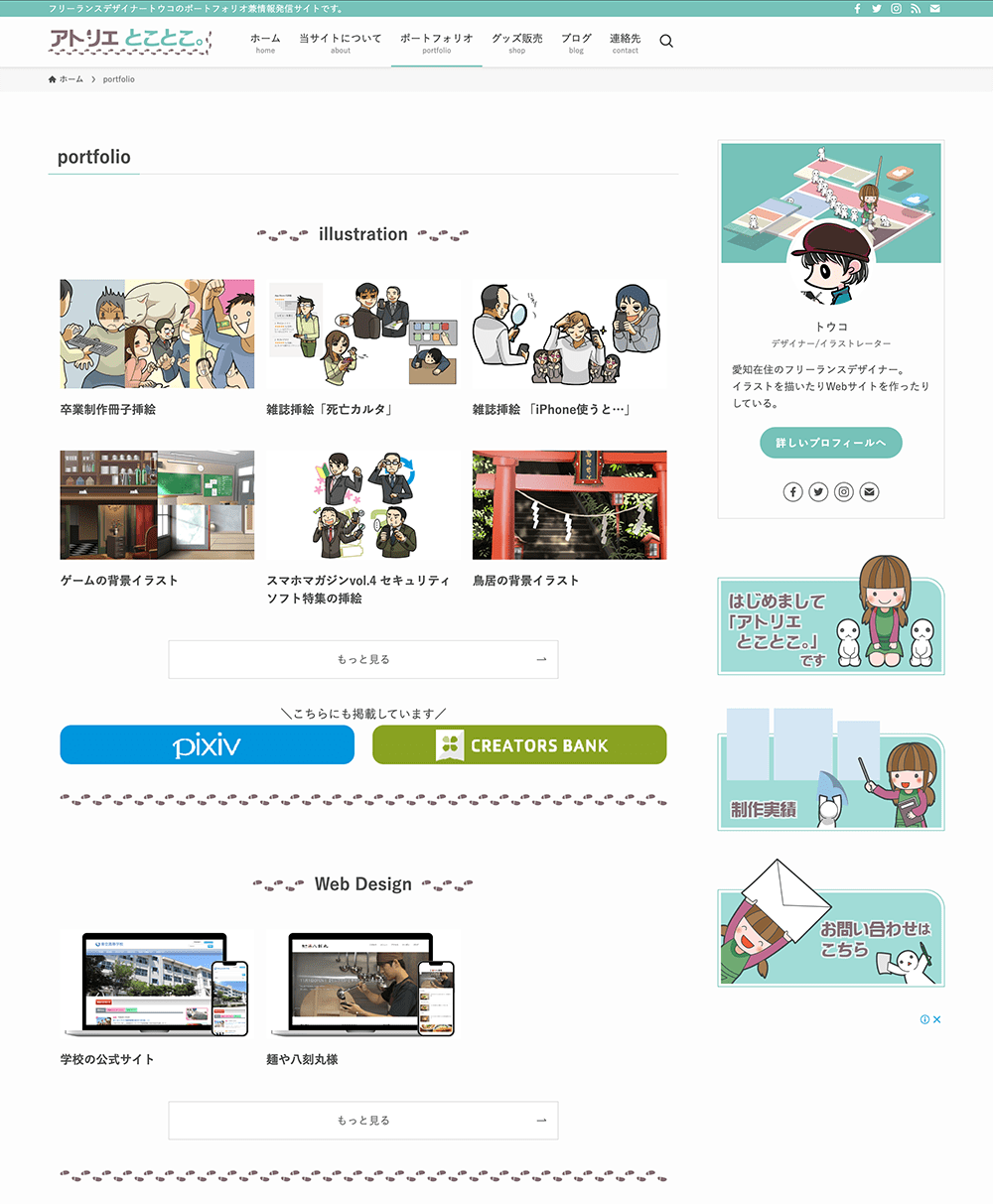
以前のポートフォリオのページはとりあえず絵載せとこ!とただの固定ページにイラストをデンデンデンと載せていただけだったのです。

こんな感じで↑
作品数も増えてきたしその作品の情報なんかも詳しく載せられるようにしたい!と思って、作品一つ一つで表示できるページを作ろうと思いました。
ブログで投稿された記事とは差別化したいです。
固定ページと投稿とは別のカテゴリで運営したい…
そんな時にWordpressには差別化して投稿できる「カスタム投稿タイプ」というのがあります。
カスタム投稿タイプとは?
カスタム投稿タイプはオリジナルで作れる投稿ページです。
本来Wordpressには「固定ページ」と「投稿」というのが最初からついていて、それを使ってページを増やしていくのですが、「投稿」とは差別化したい、というときに投稿システムを追加できる機能です。
例えば「投稿には日記を書いてるけど、訪れた店の情報記事を載せたいな。でも日記とは別で作りたい!」というような時にカスタム投稿タイプを使います。
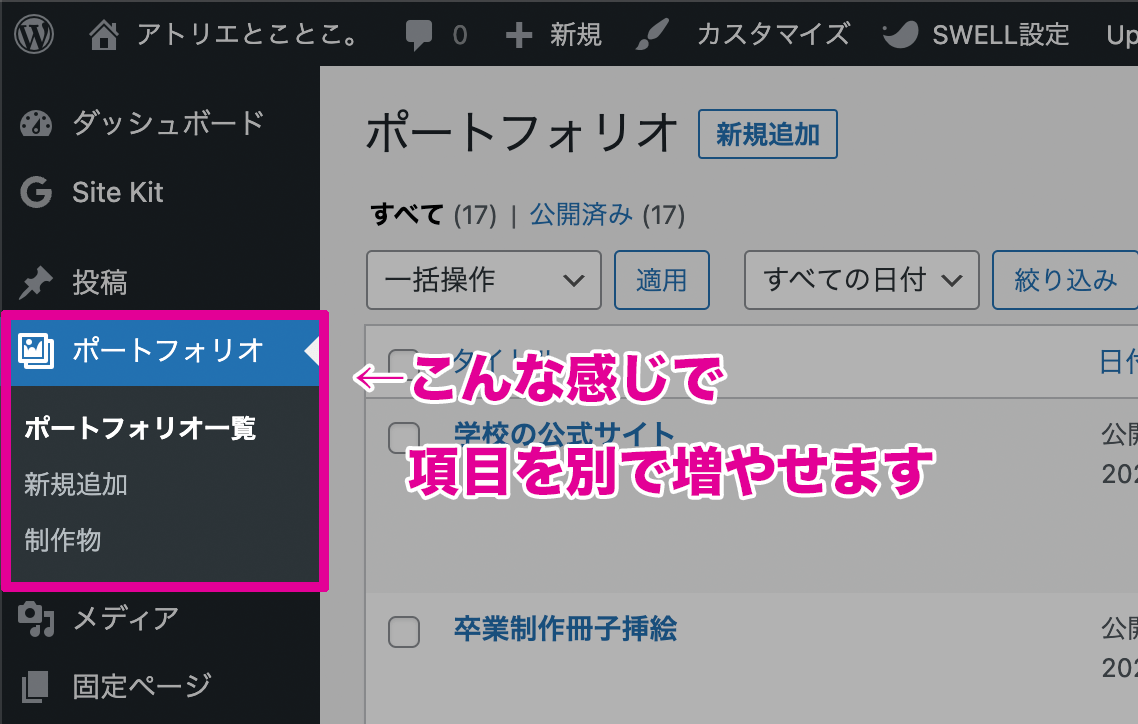
単純に管理画面の項目が新しく増えるので、他の投稿とは差別化できますし記事一覧を他の「投稿」や「固定ページ」で作ったものとは別に表示されるので、分かりやすく見ることができます。

また、「タクソノミー」というものも同時に作れるのですが、これは記事の「カテゴリー」や「タグ」の代わりになります。
カスタム投稿タイプを作るなら「Custom Post Type UI」が便利!
カスタマイズにはfunction.phpというファイルを弄らなくてはいけませんが、プラグインを導入するともっと簡単にできます。
私は「Custom Post Type UI」という有名なプラグインを使用して作りました。
必要項目も入力するだけで簡単に設置することができます。
私がやった設定
| 投稿タイプの設定項目 | 私が入力した項目 |
|---|---|
| 投稿タイプスラッグ | portfolio |
| 複数形のラベル | ポートフォリオ |
| 単数形のラベル | ポートフォリオ |
| メニューの位置 | 6 |
| メニューアイコン | dashicons-format-gallery |
| タクソノミー | 制作物(タクソノミーで作ってからチェックをいれる) |
| タクソノミーの設定項目 | 私が入力した項目 |
|---|---|
| タクソノミースラッグ | work |
| 複数形のラベル | 制作物 |
| 単数形のラベル | 制作物 |
| 利用する投稿タイプ | ポートフォリオ(投稿タイプで作ってからチェックをいれる) |
| 階層 | 真(true) |
設定項目は色々あるのですが、最低限上記の表くらいを設定すればあとは大体いいと思います。
権限とか設けたらもうちょっと複雑なのですが、それが必要になるのは管理者が複数いる場合とかですね。
「Advanced Custom Fields」を使うともっと色々できます
今回は使用していないのですが、「Advanced Custom Fields」というプラグインを使用するともっと凝ったことができます。

例えば管理画面から新規投稿するときに、特定の入力フォームを最初から追加することができます。
「画像」とか「画像のタイトル」、「使用画材」とか。
それで、表示される記事にテンプレートを使用して、すべての投稿ページで決まったフォーマットを作れるんです。
これの利点は、普通の投稿だと色々な表示の仕方があるので、毎回フォーマットを作るのは自由度が高く大変です。
また、複数の管理者がいる場合、アンケート方式で入力していければみんなでフォーマットを揃えることができて便利です。
またいつか使う時が来たら紹介記事を書きたいですね〜
トップページもちょっと変えました!
今回「Advanced Custom Fields」を使わなかったのは元々使ってるテーマが高機能だからです!
昔やった時もっと大変だった気がするんですが、SWELLがだい〜ぶ高機能だったので特に苦労はあまりしませんでした。すごいなSWELL
。
トップページにもポートフォリオの項目を追加しました。トップページから投稿した作品にすぐ移動できます。

タブでイラストとWebデザインを切り替えるようにしてあります。
これもSWELLだと簡単にできて便利でした〜。
作品数が特にWebデザインが少ないので、これからもっと増やしていきたいですね。
がんばろ〜
この本はわかりやすかったです!







コメント
コメント一覧 (2件)
コメント失礼いたします。
こちらの記事を参考にポートフォリオページを作ってみているのですが、
一点わからないことがあったためコメントさせていただきました。
記事では、カスタム投稿タイプの設定にて「投稿タイプスラッグ」を「portfolio」とされていますが、
同じように設定すると私の環境では「https://ドメイン名/portfolio」がカスタム投稿タイプの
アーカイブページとなるため、そこにはカスタム投稿が一覧表示されるだけであり、
トウコ様の「https://atelier-tokotoko.com/portfolio/」のように、
SWELLブロックの投稿リストなどを加えてページをカスタマイズすることができません。
トウコ様は「https://atelier-tokotoko.com/portfolio/」のページ自体をどのような方法でカスタマイズされているのでしょうか。
お忙しい所恐れ入りますがご教示いただけますと幸いです。
よろしくお願いいたします。
ななせさん、コメントありがとうございます!
質問に答えさせていただきますね。
私は固定ページにも「portfolio」というページを作成して、そこに投稿リストなどを編集してアップしています。
ななせさんはアーカイブページが出てしまうということでしたが、
もしかしてカスタム投稿タイプを作成するときに
アーカイブありの設定をTrueにしておりませんでしょうか?
Trueにすると強制的にアーカイブが優先されるようです。
私はFalseに設定しているため、固定ページが表示されるみたいです。
(逆にこの設定をしているとアーカイブページを出すことができません。phpファイルを別で作れば出るかも?)
多分これでいけると思いますが、また不明な点がありましたらコメントしてくださいね。
いいサイトを作れるようお互い頑張りましょう!