こんばんは、トウコ(@at_tokotoko)です。
今日も案件の時に覚えた内容の投稿です。
もくじ
Advanced Custom Fieldsでタクソノミーのタームに画像を追加する
「タイプ」というカスタムタクソノミーを作成し、タクソノミーのタームに画像を追加します。
そのタームを一覧ページで表示します。
Advanced Custom Fieldsではカスタム投稿タイプだけでなく、タームにも項目を追加できます。
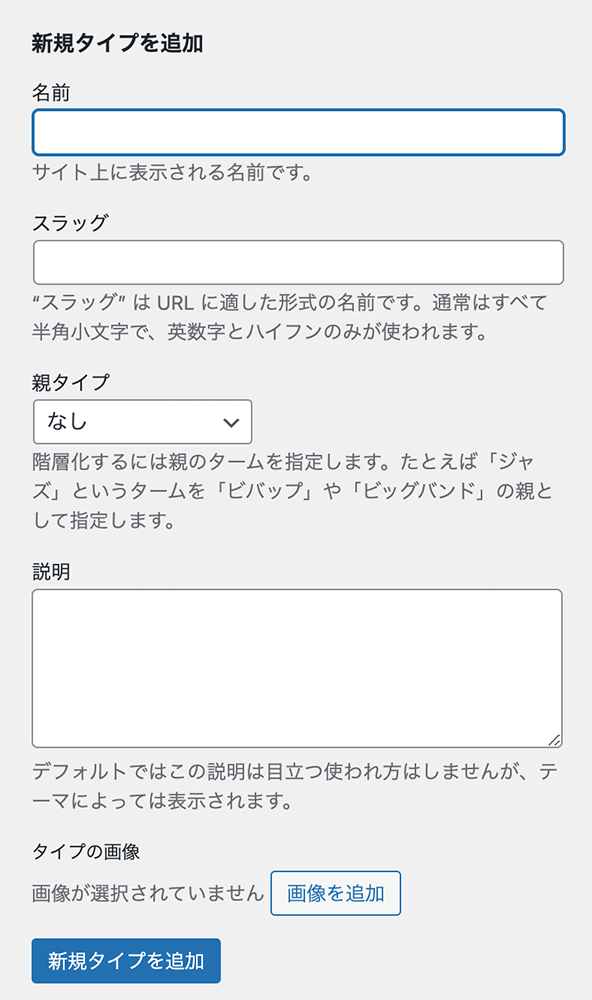
この項目なんですが

今回タクソノミー名をタイプにしたせいで、自分が追加したものではない最初から入ってる項目に見えてしまって、最初設定を間違えてハマってしまっていました。
左の項目には「投稿タクソノミー」と「タクソノミー」があるのですが、「投稿タクソノミー」を選択してて表示されず…
正解は「タクソノミー」です。その中に「タイプ」がありました。
うまくいくとタクソノミーの中に画像を投稿する項目ができます。

画像を出力する
以下のコードを挿入します。
<p class="term">
<?php
$term = get_the_terms($post->ID,'タクソノミー名');
$img = get_field('タームフィールド名','タクソノミー名'.'_'.$term[0]->term_id);
if( !empty($img) ): ?>
<img src="<?php echo $img['url']; ?>" alt="<?php echo $term[0]->name; ?>">
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/pic_dammy.jpg" alt="">
<?php endif; ?>
<?php echo $term[0]->name; ?></p>
参考にさせていただきました!
Takumi Hirashima Artworks


Advanced Custom Fields で登録したタームのフィールド値を取得する方法 – by Takumi Hirashima
WordPress のプラグイン ACF を使って、タームに登録したカスタムフィールドの値を取得して表示する方法を紹介しました。カテゴリやタームに登録したカスタムフィールドの…
まとめ
SWELLだとタクソノミーに「タイトルの背景画像」という投稿できる項目があるんですけどそれを表示する方法がわからなかったので、ACFで新しく項目を作りました。
これだと好きな場所に表示できますしね。
ACFは奥深いですね。
いろんなカスタマイズに対応できるようになりたいです、





コメント