こんにちは、トウコ(@at_tokotoko)です。
今日のお昼頃、イラストレーター界隈がやにわに盛り上がっていました。
何かというと、AdobeのIllustratorの生成AIがとうとう商用利用可能となったのです。
【「ベクター生成」続報!】
— イラレ職人 コロ (@coro46) October 13, 2023
イラレの公式ヘルプが更新されたので、改めて問い合わせして確認しました。
ベクター生成、商用利用可能です!!!!💥🐶💥
公式ヘルプhttps://t.co/hWH66q8KNV
英語版規約https://t.co/855DCrxTom… https://t.co/BUcRJN5d1P pic.twitter.com/elgy8J9pSJ
AdobeのAIって何?って方、今日は生成AIで遊んでいきましょう!
Adobeの生成AI「Firefly」
AIとはなんだろう?
AIの話題がお茶の間で流れるようになった昨今、なかなか「そもそもAIって何?」って方はいらっしゃらないかなーと思うのですが、一応引用しておきましょう。
人工知能(じんこうちのう、英: artificial intelligence)、AI(エーアイ)とは、「『計算(computation)』という概念と『コンピュータ(computer)』という道具を用いて『知能』を研究する計算機科学(computer science)の一分野」を指す語[1]。「言語の理解や推論、問題解決などの知的行動を人間に代わってコンピューターに行わせる技術」[2]、または、「計算機(コンピュータ)による知的な情報処理システムの設計や実現に関する研究分野」ともされる[3]。
〜
『日本大百科全書(ニッポニカ)』の解説で、情報工学者・通信工学者の佐藤理史は次のように述べている[1]。
〜
「 誤解を恐れず平易にいいかえるならば、「これまで人間にしかできなかった知的な行為(認識、推論、言語運用、創造など)を、どのような手順(アルゴリズム)とどのようなデータ(事前情報や知識)を準備すれば、それを機械的に実行できるか」を研究する分野である[1]。
人工知能 – Wikipedia
つまりAIは人間の代わりに知的行為を行う存在なのです。
先日八冠になった藤井聡太さんも、将棋AIを使って勉強すると話題になっていましたね。
流星の如く現れたChatGPT(※AIによって人間のように自然な会話ができるAIチャットサービス。いろんな要望に応えてくれる。)で一気に広がったAIは、既にイラストや文章などでも実験的に、またはもう実用として使われることも増えました。
AIが人間の仕事を奪ってしまうのではないか?という危惧を感じ、X(旧Twitter)ではAIを忌避する人、 AIを肯定して使う人の論争が発生して巷を賑わせています。
特に画像生成AIは仕事を奪われかねない域にまで一部達しており、高クオリティのイラストが短時間で生成できるのはとても驚異的で画期的なのですが、そのイラストを生成するために参考として機械学習で使われたイラストは誰が描いたものなのか、著作権の所在は?倫理的にはいいの?と論争の種になっています。
AIについては賛否がありますが、それはそれとしてAdobeが独自にAI機能を発表したことは注目すべきことです。
今回は堅苦しい議論はやめて、とりあえず生成AIで遊んでみるという企画です。
AdobeのAIはFireflyと名付けられ、機械学習に使われた素材は著作権侵害の恐れがないコンテンツで、さすがクリエイティブなツールを開発している企業だけあって配慮が行き届いています。
なので今日は安心して遊んじゃいましょう!
必要なのは最新のPhotoshopとIllustratorです!
Photoshopの生成AI
既存のイラストで生成塗りつぶしを試す
Phptoshopは最新のものをダウンロードしてください。
(Beta版ではないです)

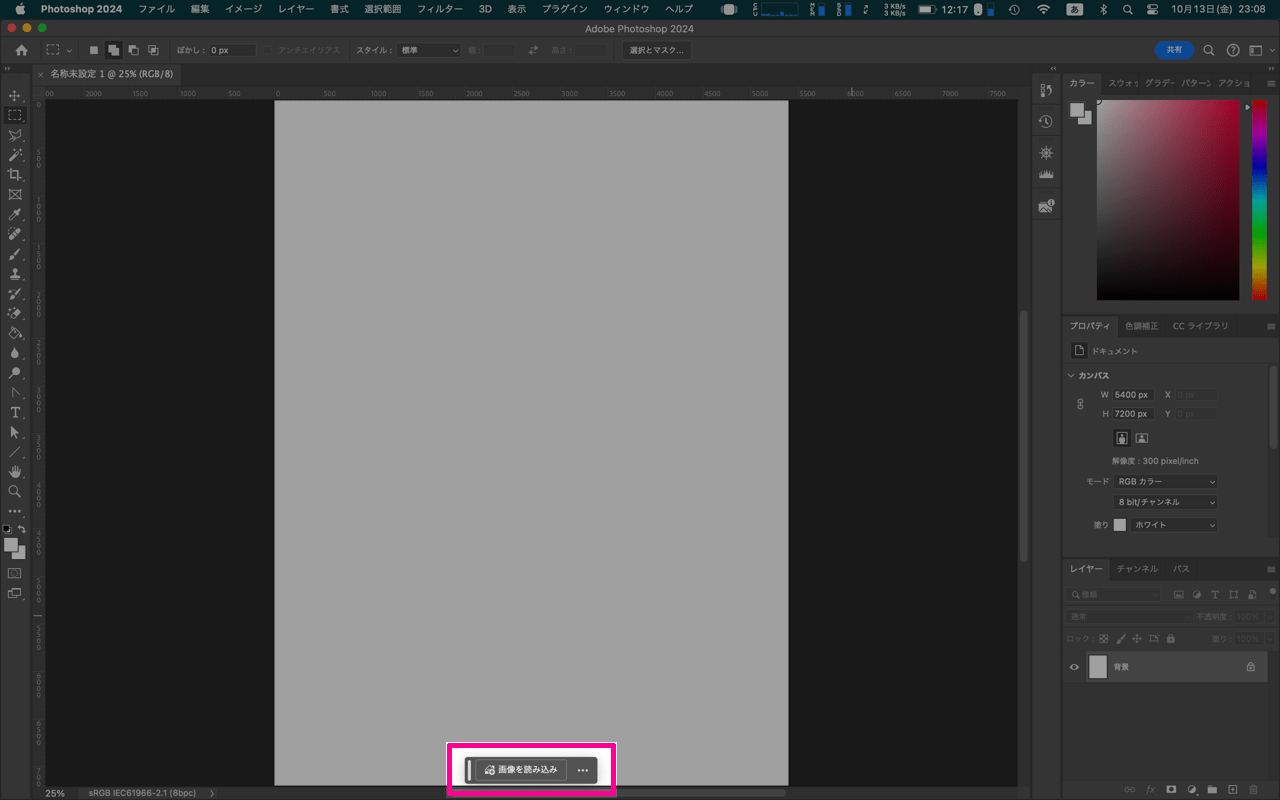
下にこんなバーが出ています。ここを操作して生成AIをやってみましょう。

今回は拙作のこのアイドルの女の子を使って加工していきます。
本来私が描いた部分はこの画像が全てです、
この画面を大きくしたいなー。でも書き足すのめんどいな〜

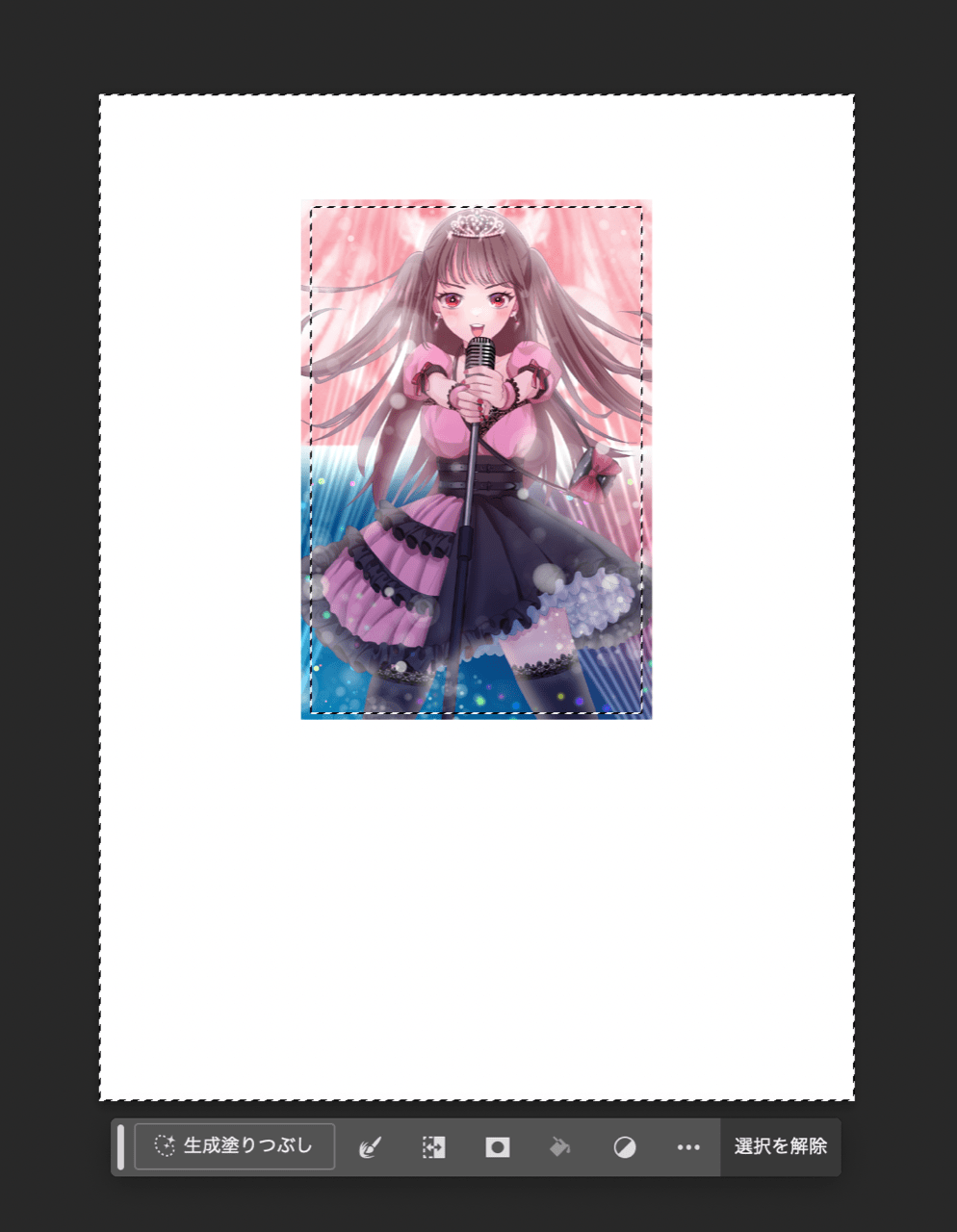
というわけで新規画像を開き、そこに女の子を配置!
全身が見たいからちっちゃくしちゃお。

で、周りの余白部分を選択します。
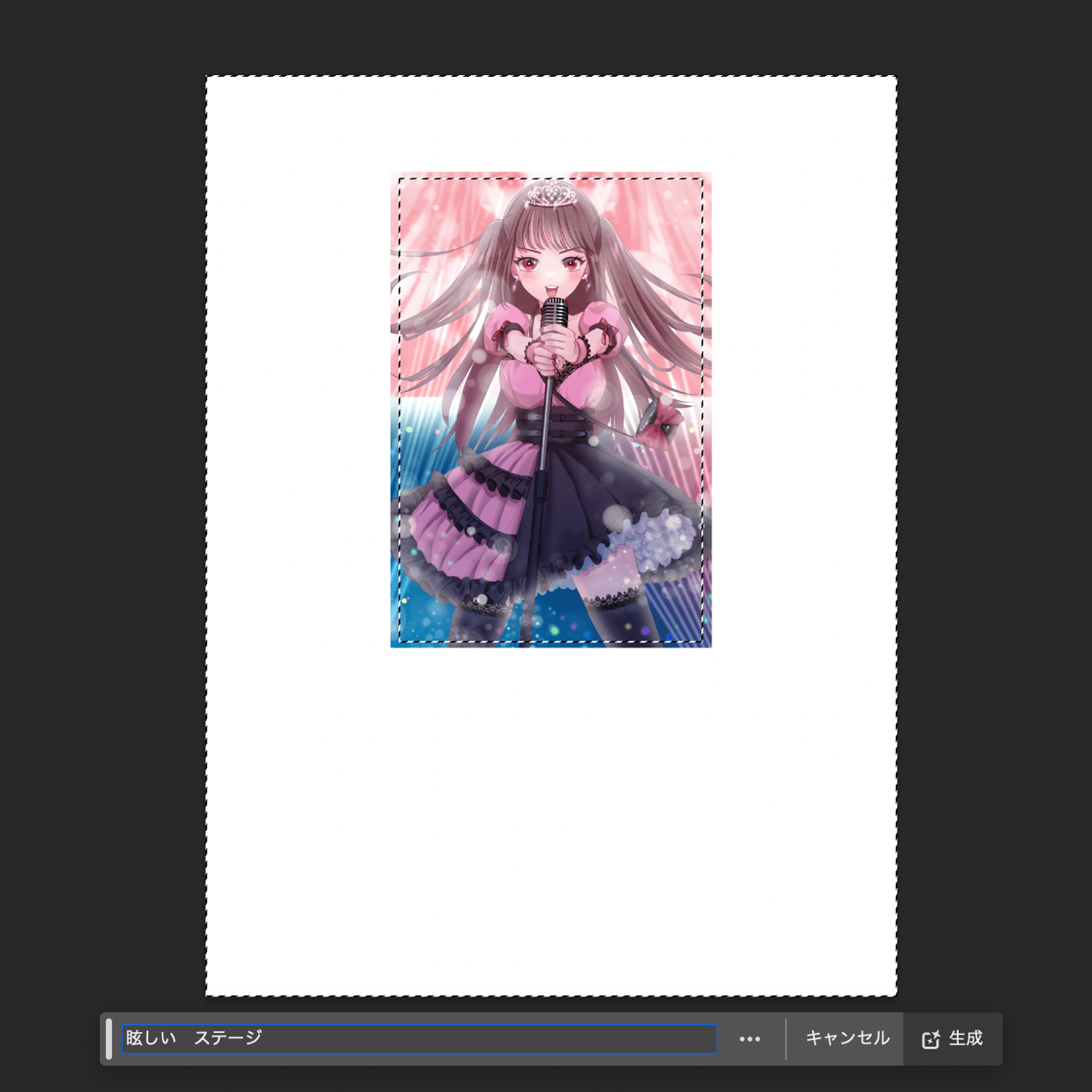
そしたら下のバーにどんな画像にしたいか希望の文章を書きます。
「眩しい ステージ」と書きました!
どうなるかな?
・
・
・

ジャーン!!!
なんか足元になんかおる!!!
いやでも眩しいステージだしいいかも!?
足が怪しいけど全体のイメージはちゃんと眩しいステージに立つアイドルです!


画像は3枚生成されて、良かったとか悪かったとか選択できます。
まだ足がマシですね!
ステージもしっかりと階段があっていい感じです!
選択範囲を囲って小さく画像も追加できたりします。
で、ライブでぶっ放される金のテープ入れたい!
あのテープなんて名前だっけ!?
ま、いいや「金 テープ」で追加しちゃお!

・・・
うん、私が悪かったよ
もっと詳細に言葉を入れないとうまく出ませんね。
ちなみに猫も入れてみました。可愛いけど完全に実写なので漫画風だのアニメ風だのって描かないとトーン揃いませんね。
クソコラ…
いやでも面白いな〜
新規画像でオリジナル生成画像を生成する
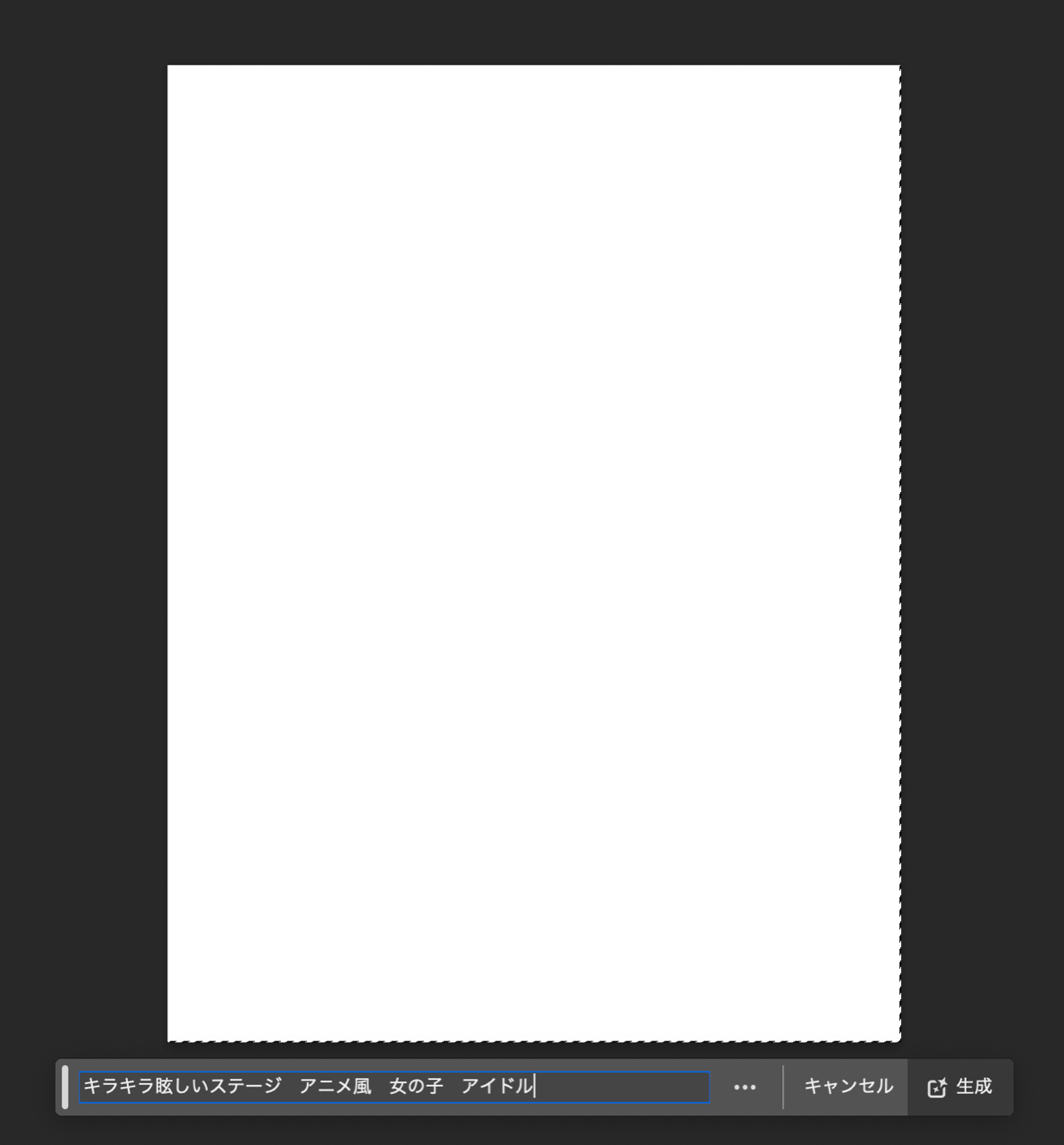
ちなみに白い画面から新しく画像も生成できます!
よ〜し、オリジナルアイドルも作ろ〜!

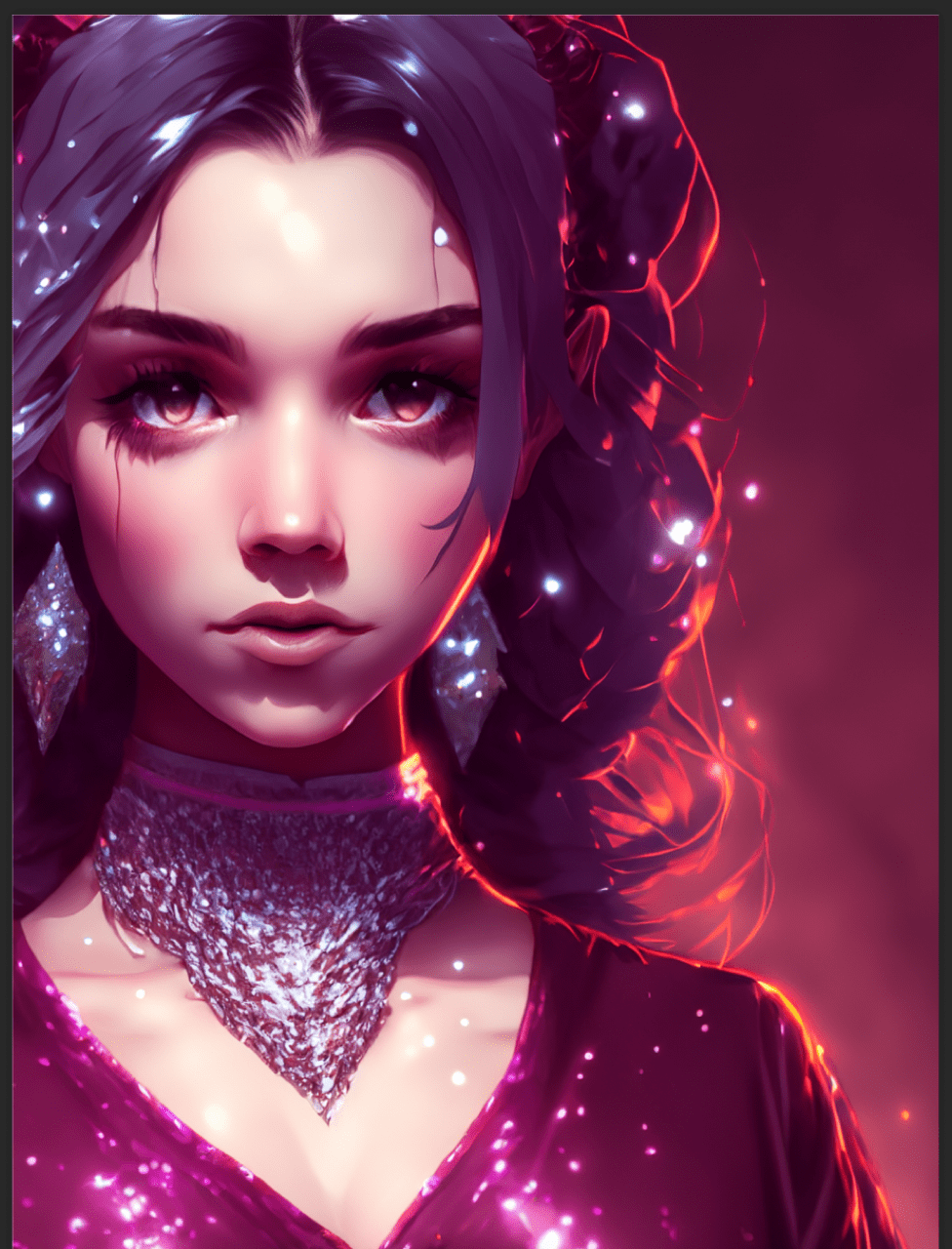
「キラキラ眩しいステージ アニメ風 女の子 アイドル」
で、生成されたのがこの子

やっぱり多分日本人が描くようなイラストは学習に使われてないんでしょうね。
これはこれで魅力的ですが、漫画イラストばっかり描いてるので漫画っぽいイラストが生成できるといいなあ。
と、思っていたんですが、どうやら新しい機能のあるBeta版が出ているようです。
これを見るに個人個人の画風のタッチをコピーして生成できるみたいです。
またやってみますね!
Illustratorの生成AI
シームレスなパターン画像を生成する
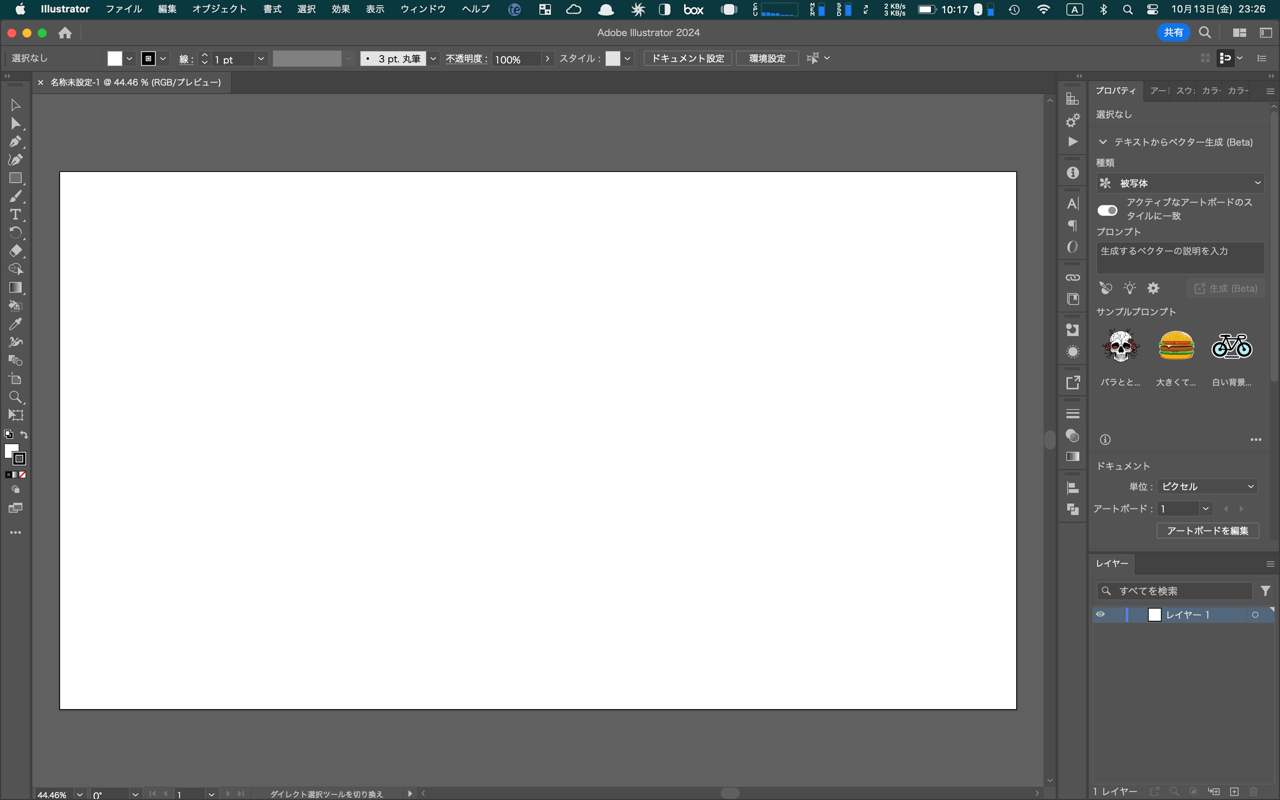
次は話題のIllustrator。
Photoshopは先に生成AIが搭載されましたが、Illustratorも生成AIが搭載されて、これがなかなか実用的だと話題です。
早速やってみましょう!

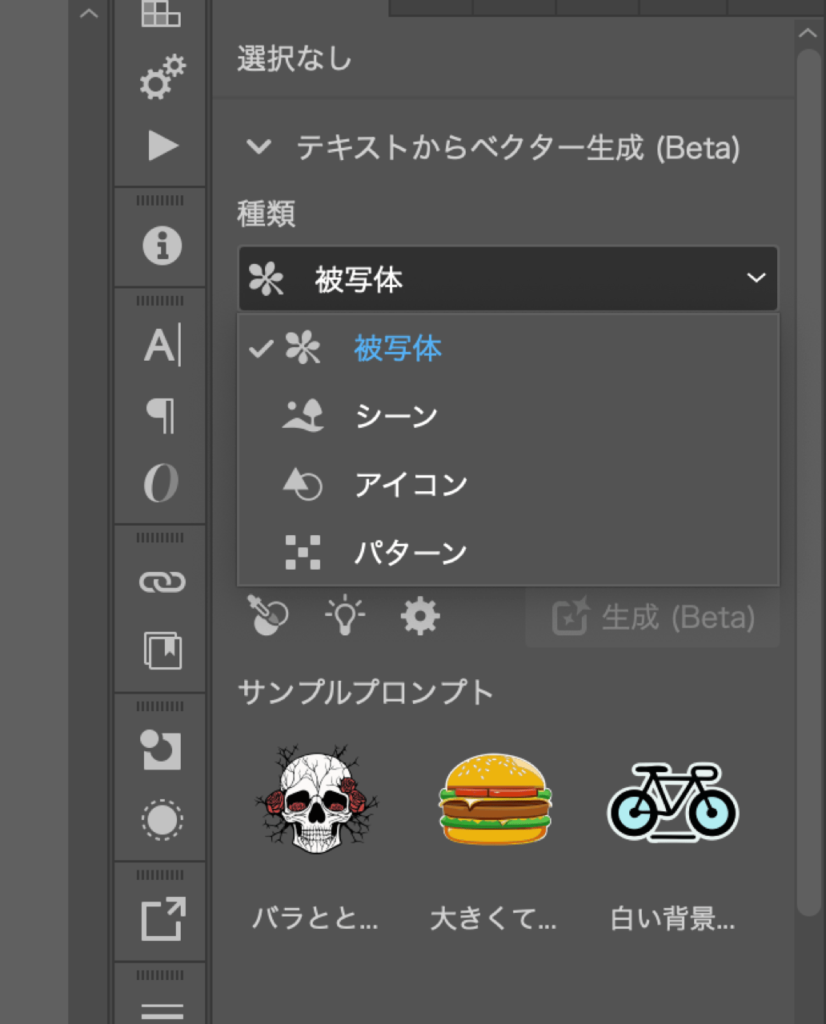
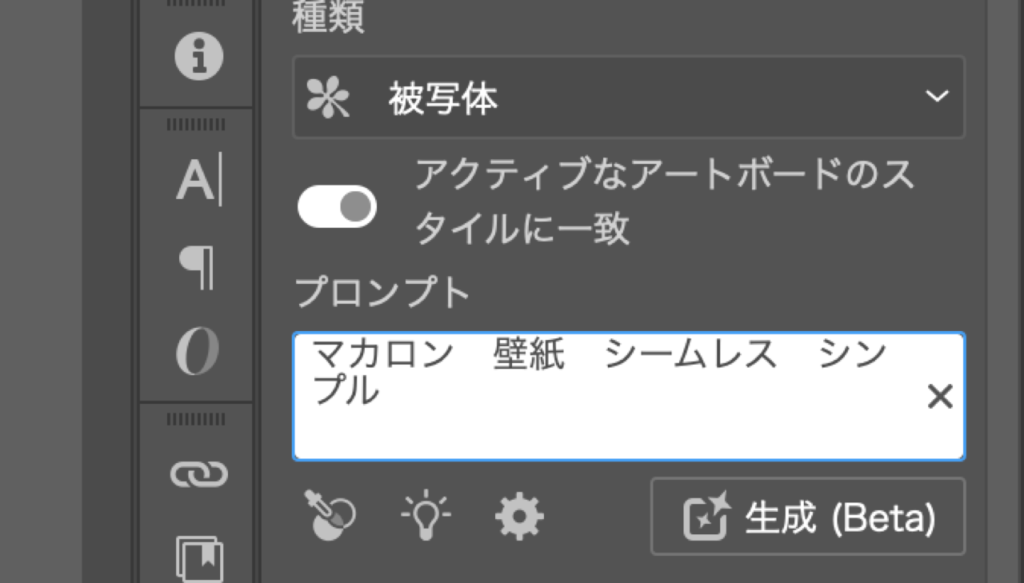
画面を見てみると、右の方に新しい機能がありますね〜!

ドロップダウンの部分を見ると、「被写体」「シーン」「アイコン」「パターン」といろんなものに対応したベクター画像が作れそうです。

ではでは。やってみましょう。
可愛い壁紙が欲しいな〜と思ったので、可愛いの代表格マカロンの壁紙を作ってみました。
「マカロン 壁紙 シームレス シンプル」でどうだ!

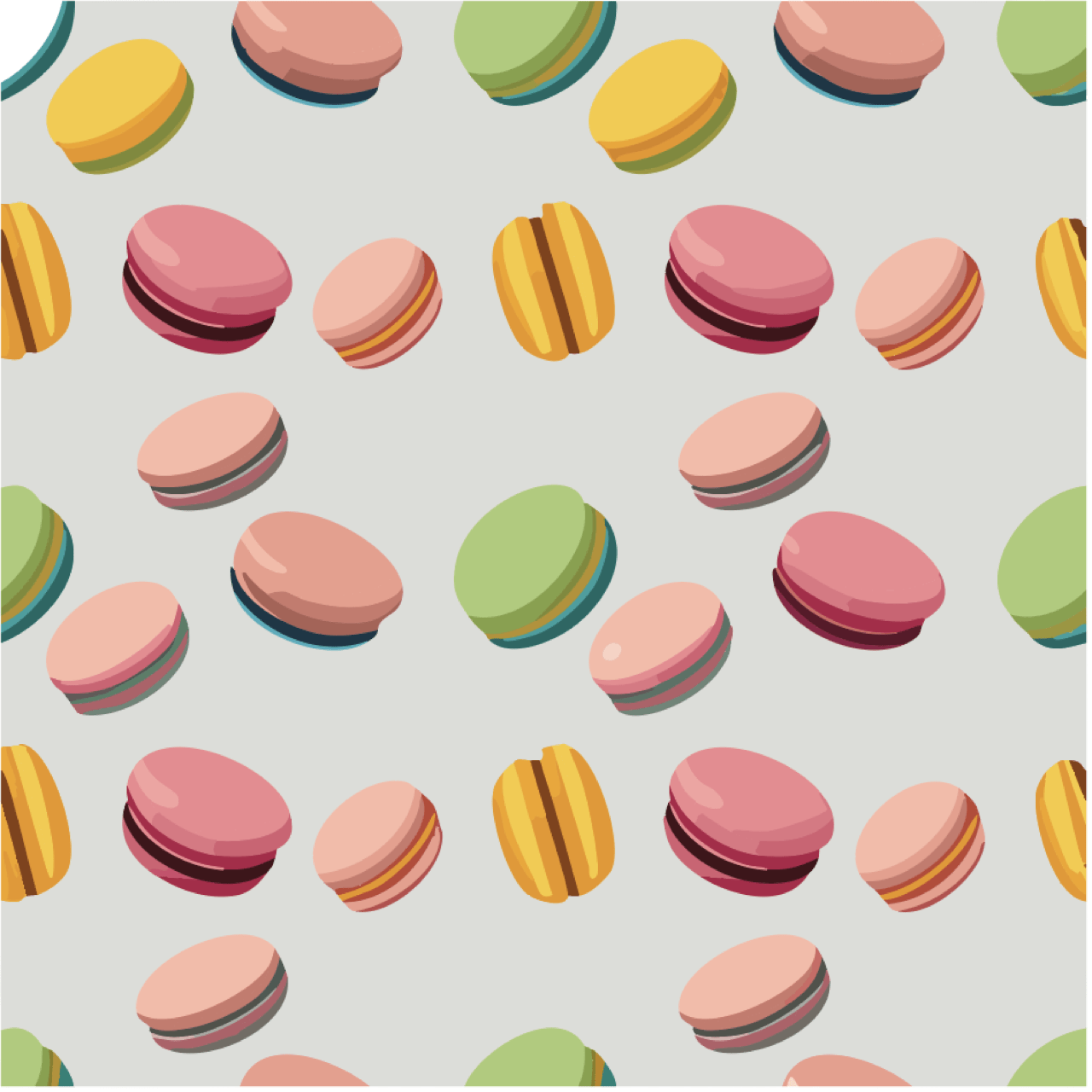
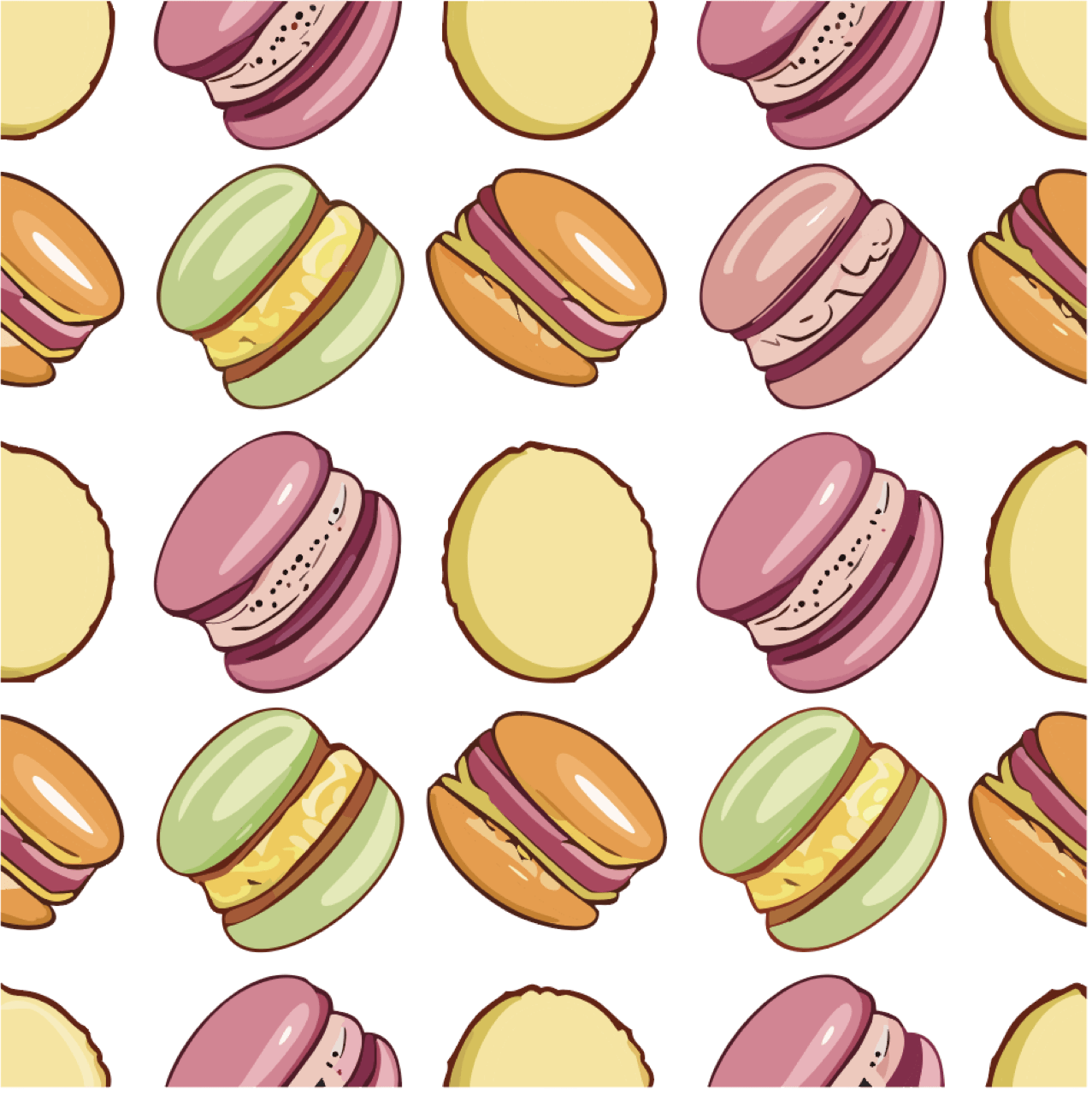
お!なかなかいいのでは!?


左可愛いですね!ちょっとハンバーガーぽいけど…
色も再配色とかすればいろんなパターンできますし、ちょっとした画像を用意したいときにいいかも!
新規にアイコンを生成する
次はPhotoshopでもみてきたアイドルをIllustratorでも生成してみます。
(アイドルに囚われた女)
「女の子 アイドル 踊る」で生成してみました。

左やる気ないんか?と思ったけどこれアイコンで生成してるので、見た目アイコンっぽく丸の中にいるのはアイコンっぽくていいか。
え、結構可愛いですよね!
これで加工できるベクターデータというのが最高です。
まとめ:AIとどう生きる?
簡単に遊んでみた感じなので、もっと極めたらいろんな画像が生成できそうで楽しそうですね。
AIに対する私のスタンスですが、う〜ん、まあ今は様子見かなーって感じです。
今の段階ではやっぱりAIを避ける風潮もあるので、AIだけで絵を描くというのはあまりないかな。でも背景が欲しいとかそういう時はAIが役に立ちそうだなと思います。
ただ、私の乏しい想像力でですが、AIがイラストを描く仕事を奪う可能性があるくらい台頭してきたとしても、結局そのAIを生成する時に人の手は必要だと思うんですよね。
AIオペレーターとかいるんじゃないかなあ。
絵を描く技術を持っている人はAIもうまく出力できる気がするし、AIが下地を作って仕上げる絵はとっても魅力的になるんじゃないかなと思うのです。
だから、AIがいよいよメジャーになったら、AIを利用してみようという考えもあります。
今はまだ技術の成長期。
Adobeが用意してくれたFireflyなどで技術を学び、その時に備えて知識を増やしておくのがいいのではないでしょうか?
私の投稿が学習の一助になれば幸いです!
ちょっと触ってみたいなって人は、格安でCreative Cloudを手に入れる方法もありますよ〜!







コメント