こんにちは、トウコ(@at_tokotoko)です。
シングルページからポートフォリオへの導線が欲しい!
このサイト、ポートフォリオ兼ブログということで一応ポートフォリオを謳っているので、作品のページをカスタム投稿で作ったりトップページに一覧を載せたりと色々しているのですが、主にきてくださってる方はページごとに検索で入ってくるので、シングルページで作品に誘導する導線が欲しいなと思ったのでした。
サイドバーにウィジェットで表示させたいな。
しかし見てみると使用しているテーマであるSWELLが用意してくれているウィジェットは新着記事と人気記事。カスタム投稿タイプで変更できず。
じゃあウィジェット作りますか…!
と思い、自分の手に負えるのかととりあえずテーマをサラーっと中身見てみました。
テーマって一応作ったことあるので大変さとかはわかっているつもりなんですが、SWELLのフォルダってすごく整理整頓されていて細かく分類されているし、説明の文章がついていて読みやすいコードでした。
いや私の手に負えないかな〜!
ウィジェット使わなくても簡単にできる方法を見つけました
プラグイン入れたくないけど入れるか〜!と思って、最後の足掻きに「SWELL カスタム投稿 ウィジェット」で検索したのですが、そしたらすごく簡単にできる方法を紹介してくださっているサイトが!

実際にやってみたらめっちゃくちゃ簡単にできてびっくりしました
すごいぞSWELL!(すごいぞビ○リーチ!)
というわけでやり方をご説明します。
カスタム投稿記事一覧をウィジェットでサイドバーに表示させる方法
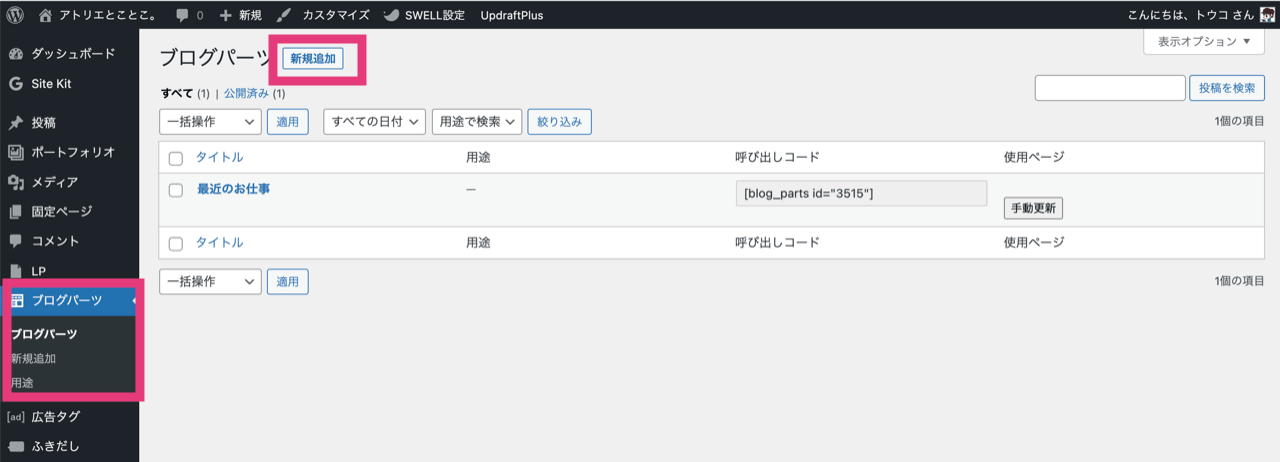
①「ブログパーツ」に新規記事を新規追加する

これ何に使うんだろと思ってたブログパーツの項目、ここで新規追加をクリックします。
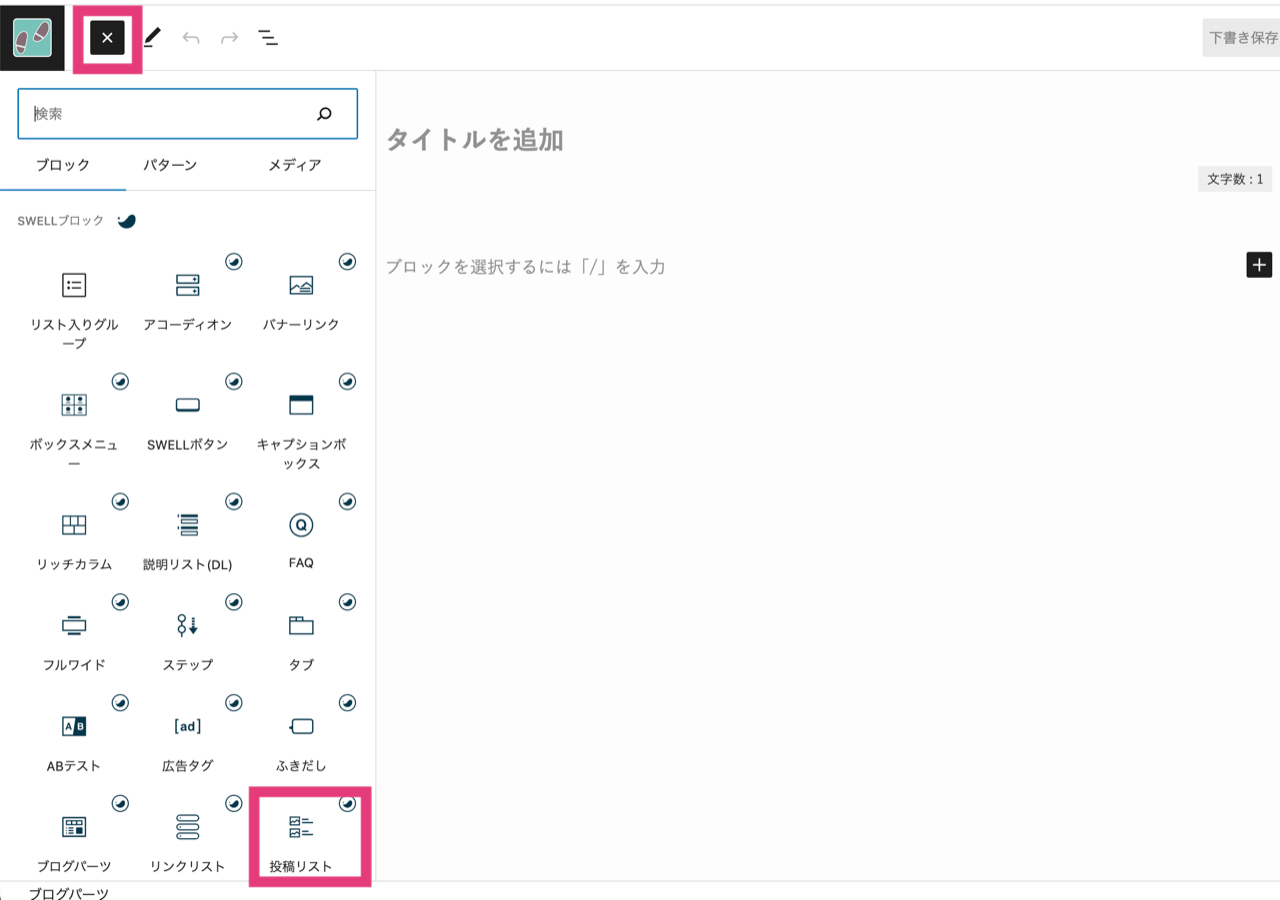
②投稿リストブロックを挿入する

ブロック挿入ツールを出して、SWELLブロックの中にある「投稿リスト」ブロックをドラッグ&ドロップする。
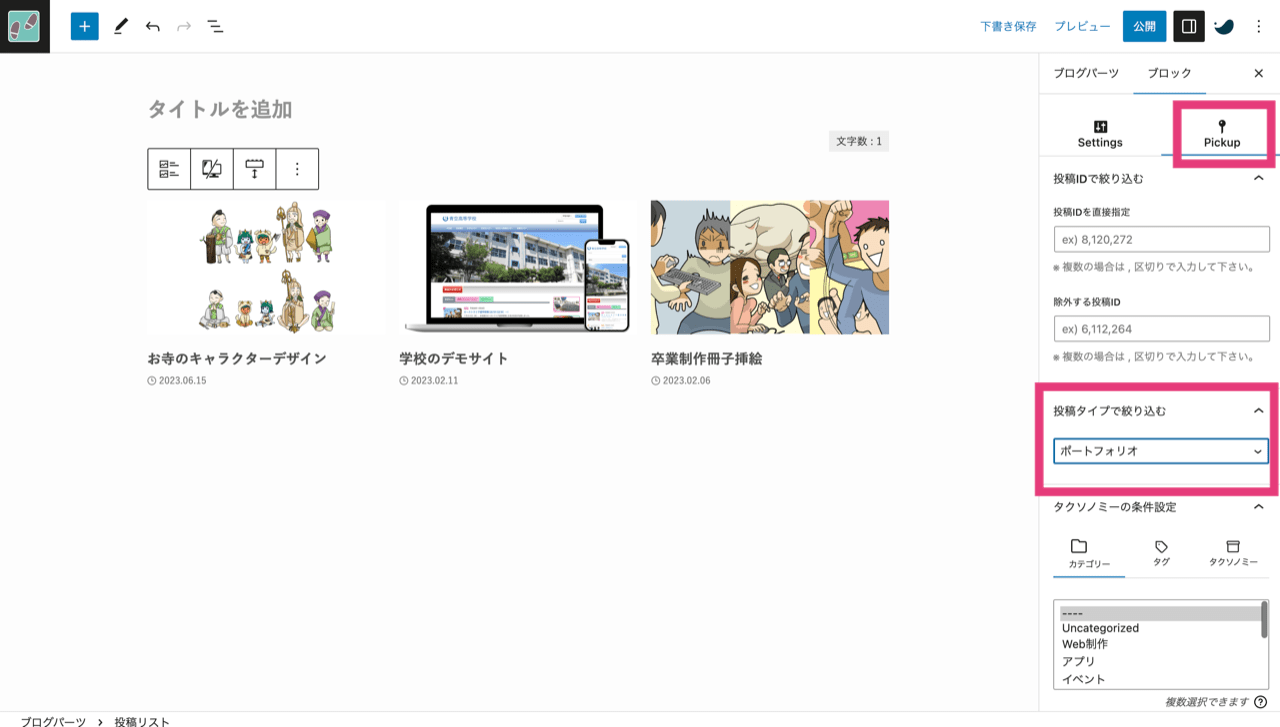
③ブロックのPickupで投稿タイプを絞り込む

右端のブロックの設定画面で Pickupを選択し、投稿タイプを目的のカスタム投稿タイプにする。
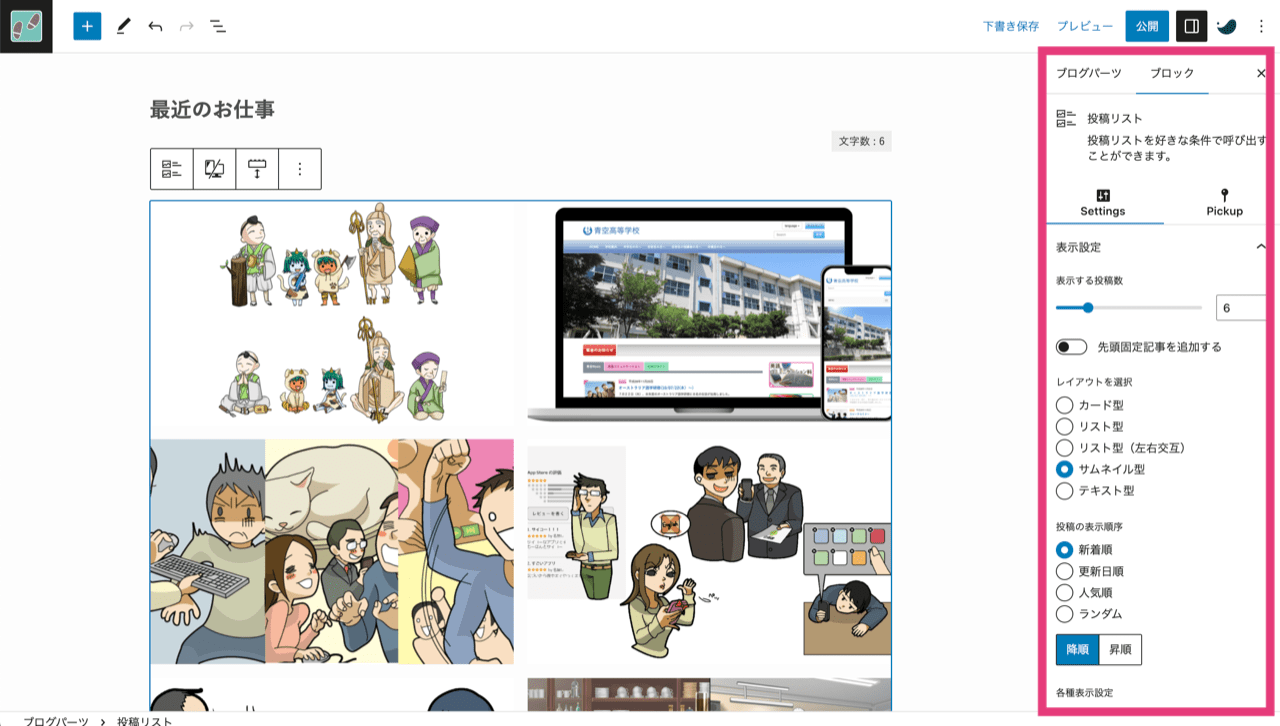
④Settingsで好きに成形する

表示の仕方を2列にしたり縦に並べたりサムネイルにしたりと色々好きにカスタマイズする。
⑤保存してから呼び出しコードをコピペする

保存してからブログパーツ一覧の画面に戻り、保存した記事に呼び出しコードをコピペする。
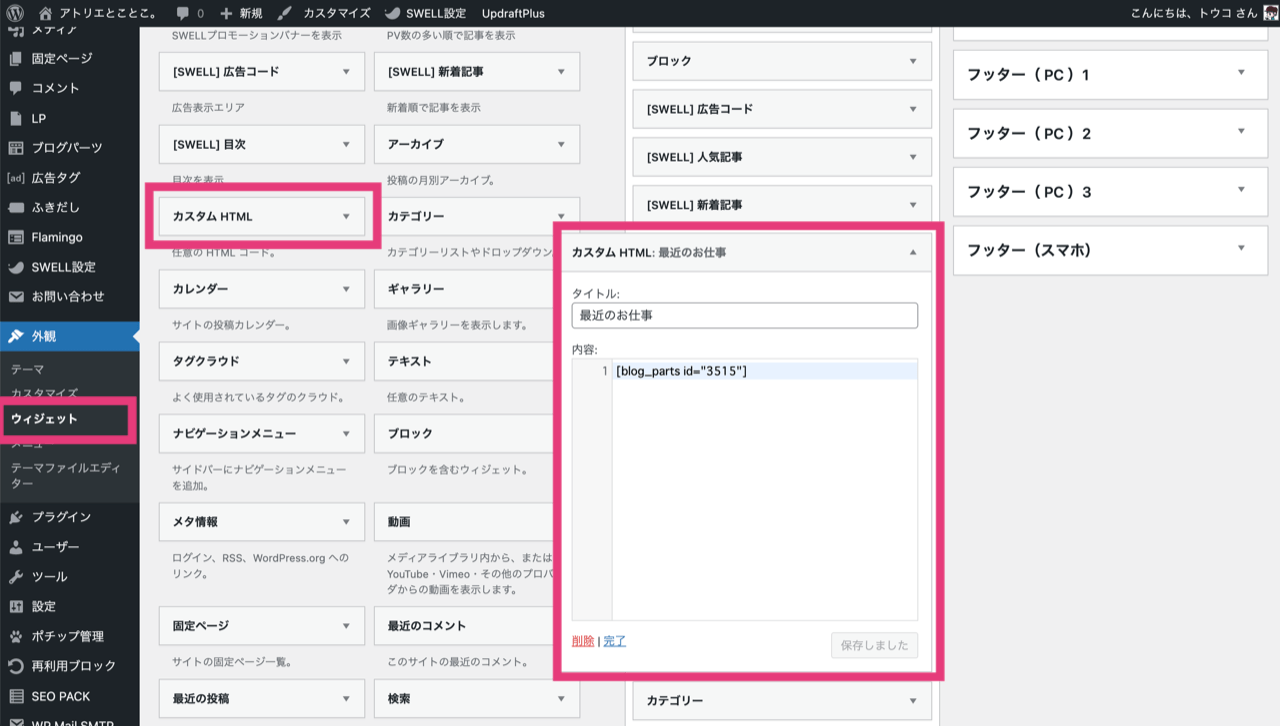
⑥外観からウィジェットへいき、カスタムHTMLを使う

ウィジェットに行ったら、表示させたい場所に「カスタムHTML」を出し、そこに先ほどコピーした呼び出しコードを貼り付ける。
保存して終了。
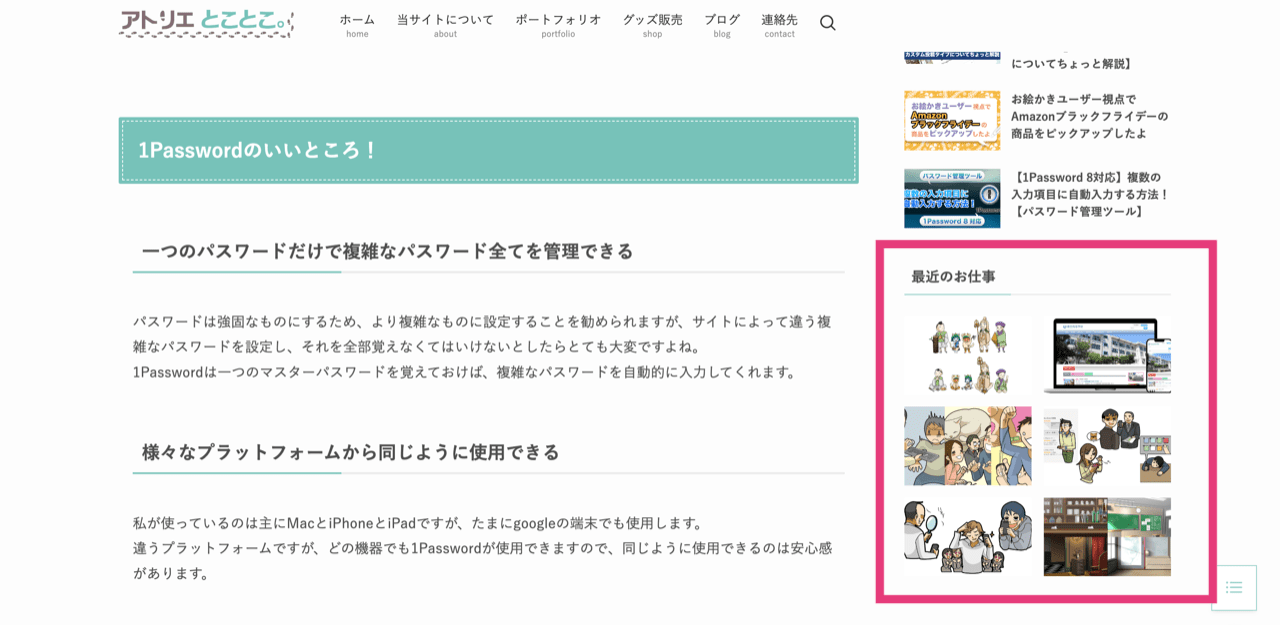
⑦サイドバーに表示される

こんな感じで表示されました!
やったね!
すごいなSWELL!
最近お仕事で他のテーマをいじっていたのですが、よくわからない外国のページビルダーだったのでなかなかうまくいかなくてジリジリしてました。
その後SWELLに触って、こりゃプラグイン入れるしかないかと思っていたのにこんなに簡単な方法でできたのがすごいびっくりして…
いや、すごいなSWELL
本当にありがとうございますですよ🙏
もっとこのテーマと仲良くなりたいのでもっとたくさん記事書こう…って思ったのでした。ワハハ。





コメント