こんばんは、トウコ(@at_tokotoko)です。
みなさん、セキュリティー管理はやっているほうですか?
特によく扱うパスワードは、ちゃんと管理されていらっしゃるでしょうか。
私は少し前から1Passwordという有名なパスワード管理アプリを使用しています。
パスワード管理というとiPhoneにもAndroidにも元からパスワードを管理する機能が入っていますが、1passwordの何がいいと思ったかちょっと記そうと思います。
↓ソースネクストで3年版を購入すると公式で買うより3000円分お得です!↓
1Passwordのいいところ!
一つのパスワードだけで複雑なパスワード全てを管理できる
パスワードは強固なものにするため、より複雑なものに設定することを勧められますが、サイトによって違う複雑なパスワードを設定し、それを全部覚えなくてはいけないとしたらとても大変ですよね。
1Passwordは一つのマスターパスワードを覚えておけば、複雑なパスワードを自動的に入力してくれます。
様々なプラットフォームから同じように使用できる
私が使っているのは主にMacとiPhoneとiPadですが、たまにgoogleの端末でも使用します。
違うプラットフォームですが、どの機器でも1Passwordが使用できますので、同じように使用できるのは安心感があります。
Appleでも1Passwordを使用してるらしい!?
ちょっと前の記事で読んだので、今もそうなのかはわからないのですが、Apple本社でも社員に1Passwordを配布したとか…。
大企業も使用しているのなら安心感がありますね!
秘密の文書を放り込んでおける
パスワードだけではなく、クレジットカードやソフトウェアのライセンス、ルーターのパスワード、銀行口座、マイナンバーカードなど、メモしておきたい秘密のことって結構色々あります。
1Passwordはパスワードと同じようにそれらの情報やファイルを保存しておけます。
ちょっと安心ですよね。
今回の記事では、使っていて困ったことに対するちょい技を公開します。
最新の
複数の入力フィールドに自動入力する方法
ゆうちょ銀行ダイレクトをよく使うのですが、ログインするのに数字欄を3つ埋めなくてはならず、1Passwordの標準の項目の「ID」と「パスワード」だけでは3つの項目を自動に埋めてくれず、ちょっと不便でした。
ですが調べてみると複数のIDも自動的に入力してくれる方法がありました。
今回はゆうちょ銀行ダイレクトに自動でログインできるように設定していきましょう。
※設定するのにはパソコンを使います。
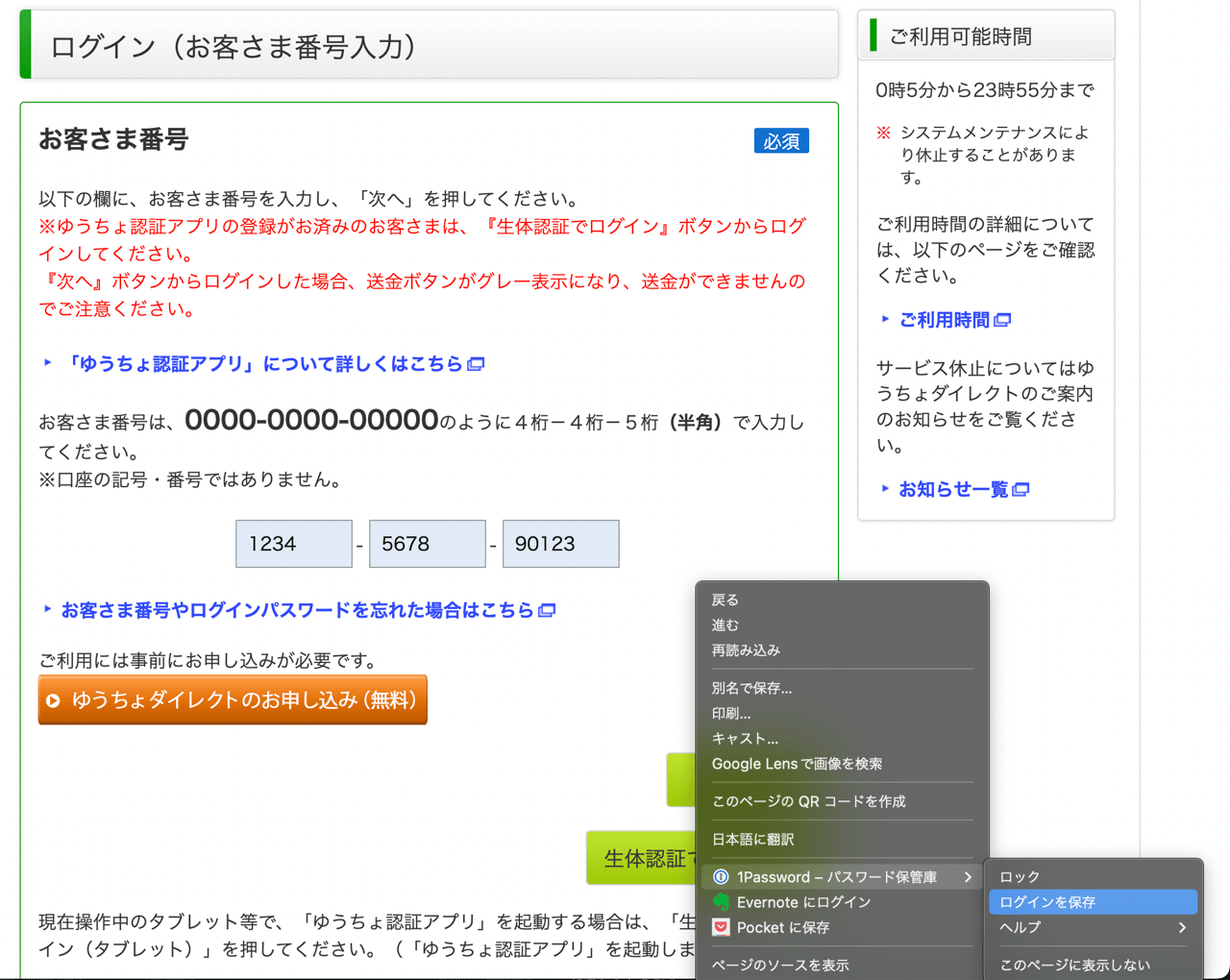
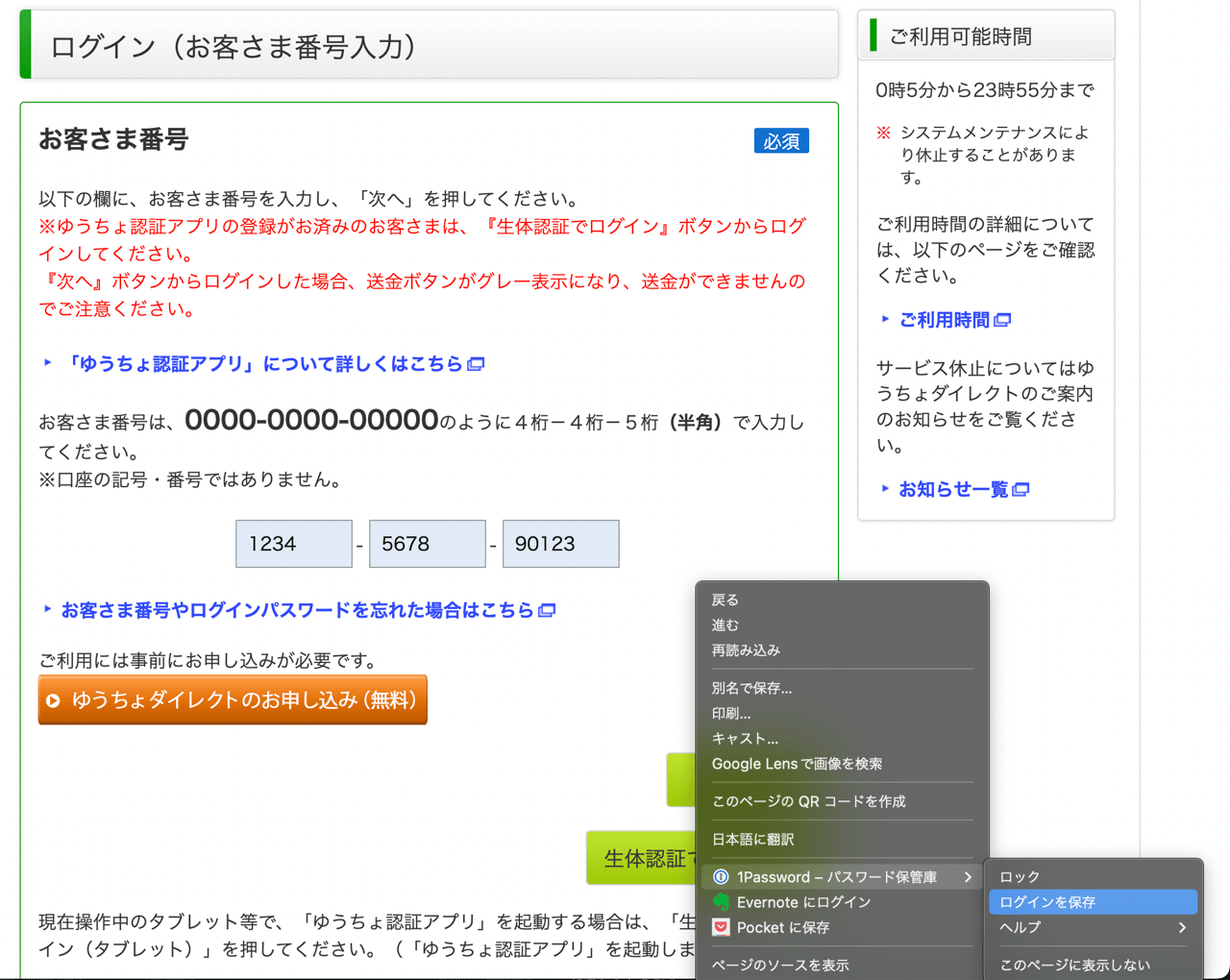
ログインしたいサイトで右クリック
1Passwordはダウンロード済みで、ブラウザでも使えるようにしてあります。
まず、ログインしたいサイトで右クリックを押し、1Passwordの項目から「ログインを保存」をクリックしましょう。


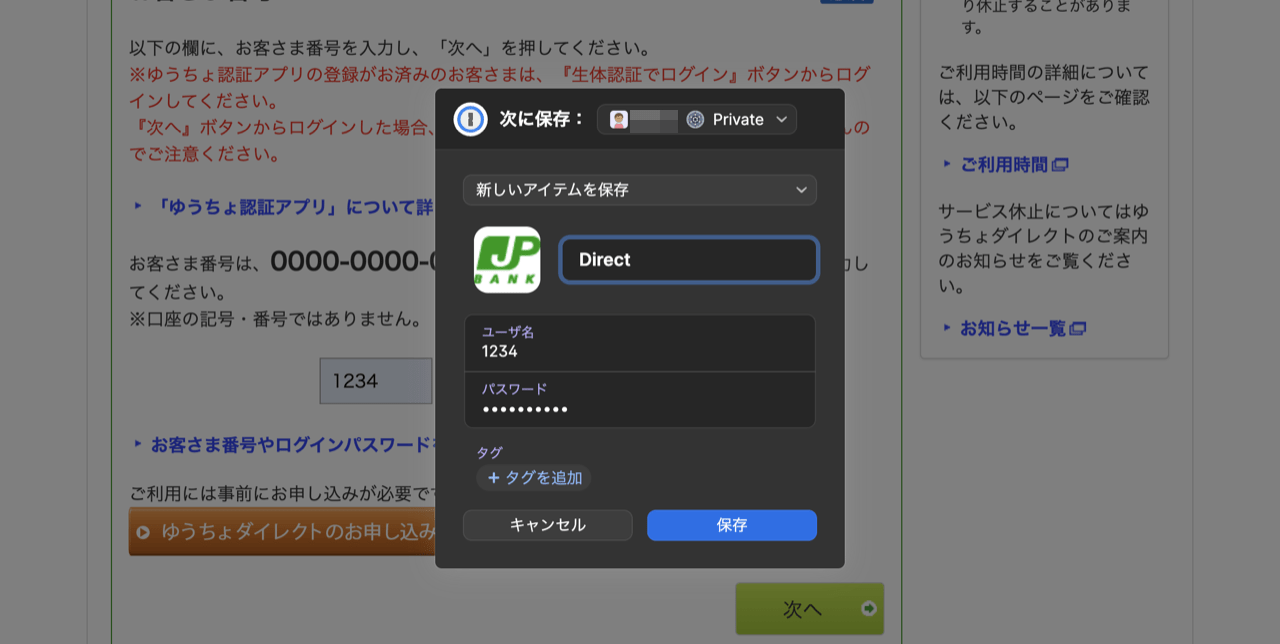
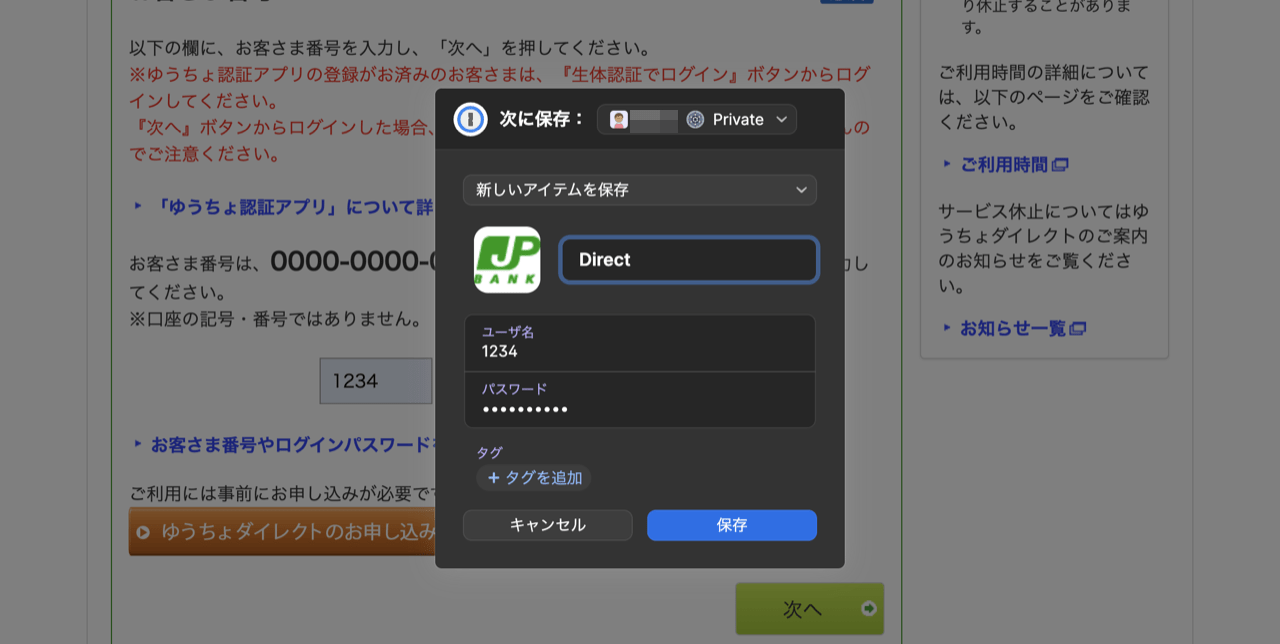
すると1Passwordの簡易設定画面が出てきます。


「ユーザー名」はログインするための「お客様番号」の最初の数字を入れましょう。
それから「パスワード」も入力します。これで保存します。
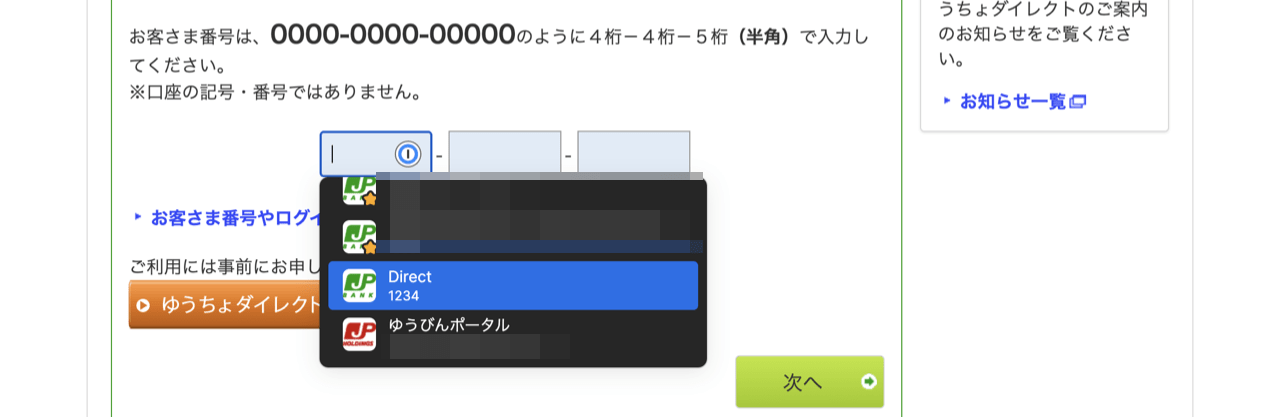
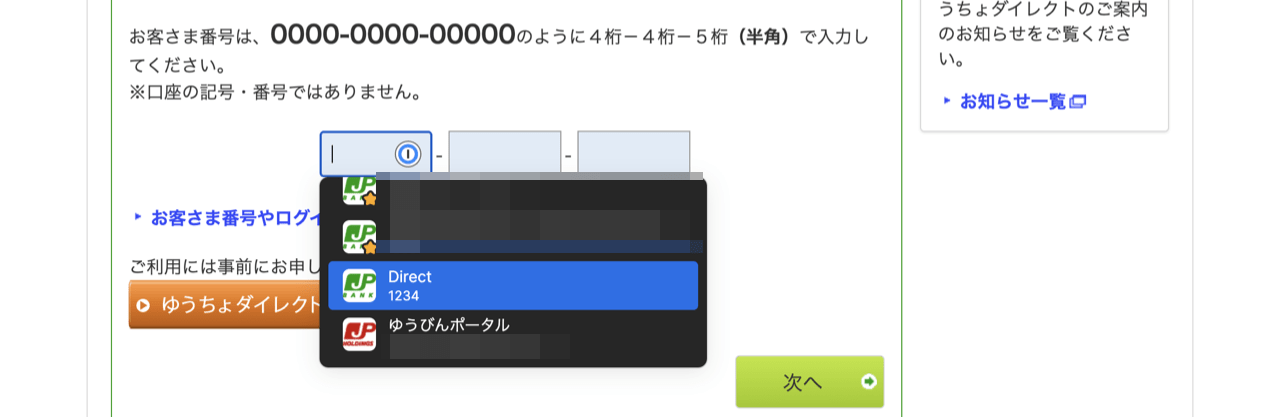
するとログインしたいページの入力欄に先ほど設定した項目が出てきます。


こちらをクリックしても、まだ自動で入力はしてくれません。
下準備をする必要があります。
ブラウザの「検証」で設定したいフォームの名前を調べる
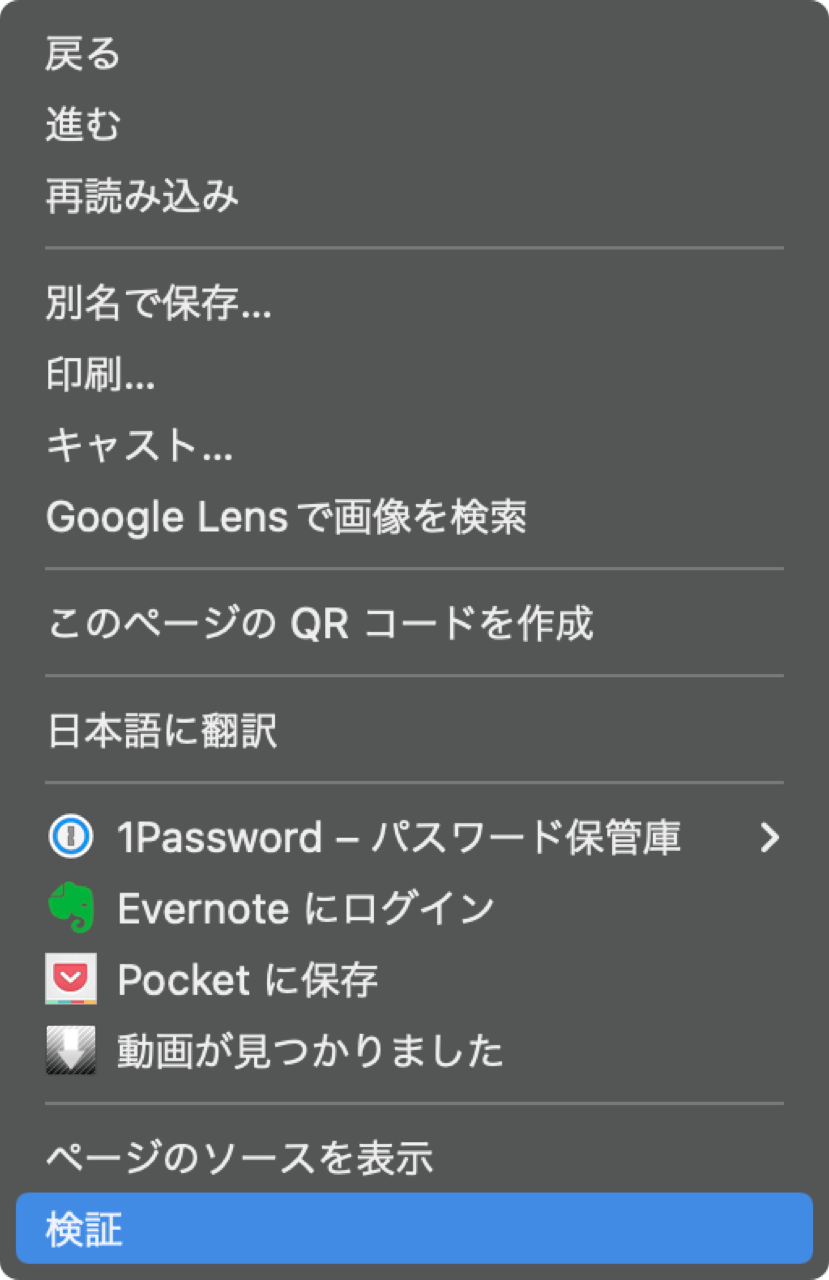
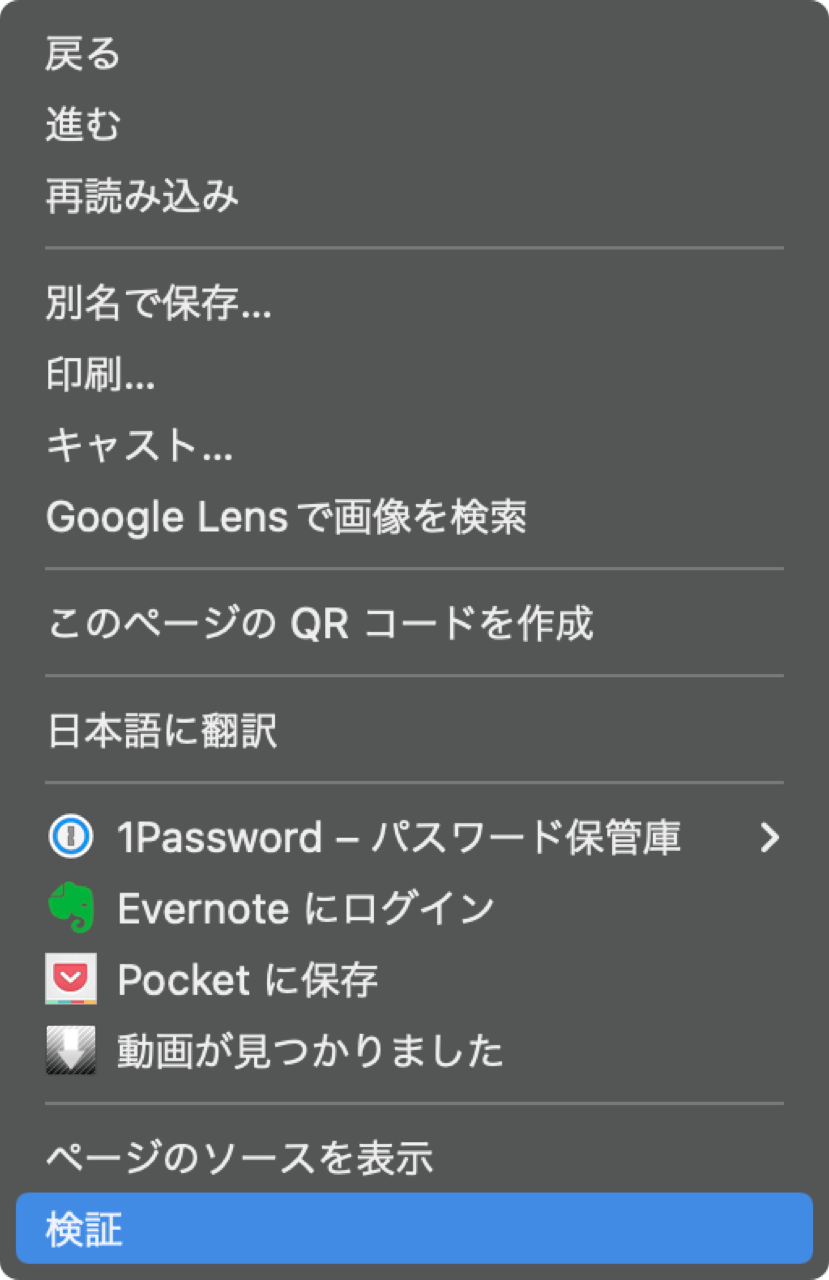
ブラウザの画面で右クリックをしてみると、Chromeの場合「検証」という項目があります。


こちらをクリックしましょう。


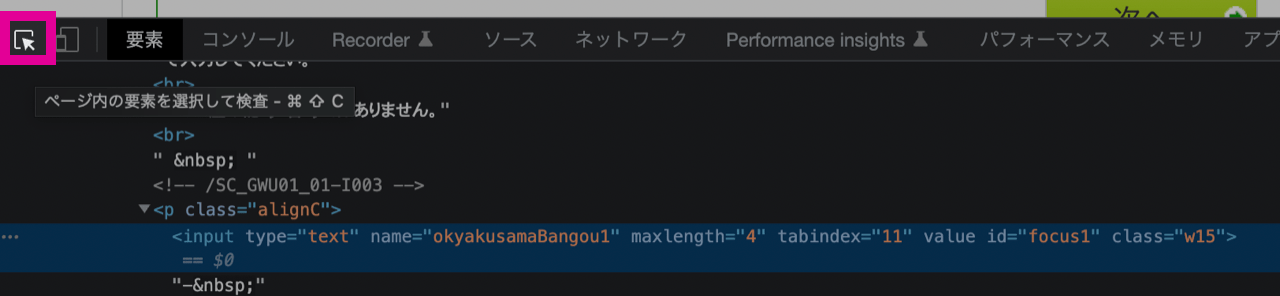
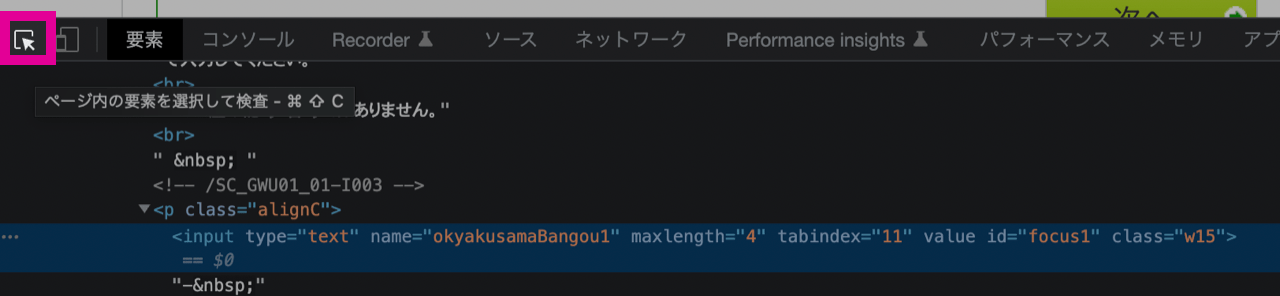
下画面にサイトの要素を調べるための画面が出てきます。
左上に「ページ内の要素を選択して検査」というボタンがあります(ポインターを重ねると文字が出てくる)ので、それをクリックしてください。


すると、ブラウザの画面を部分的にハイライトします。
見たい要素にポインターを合わせてください。
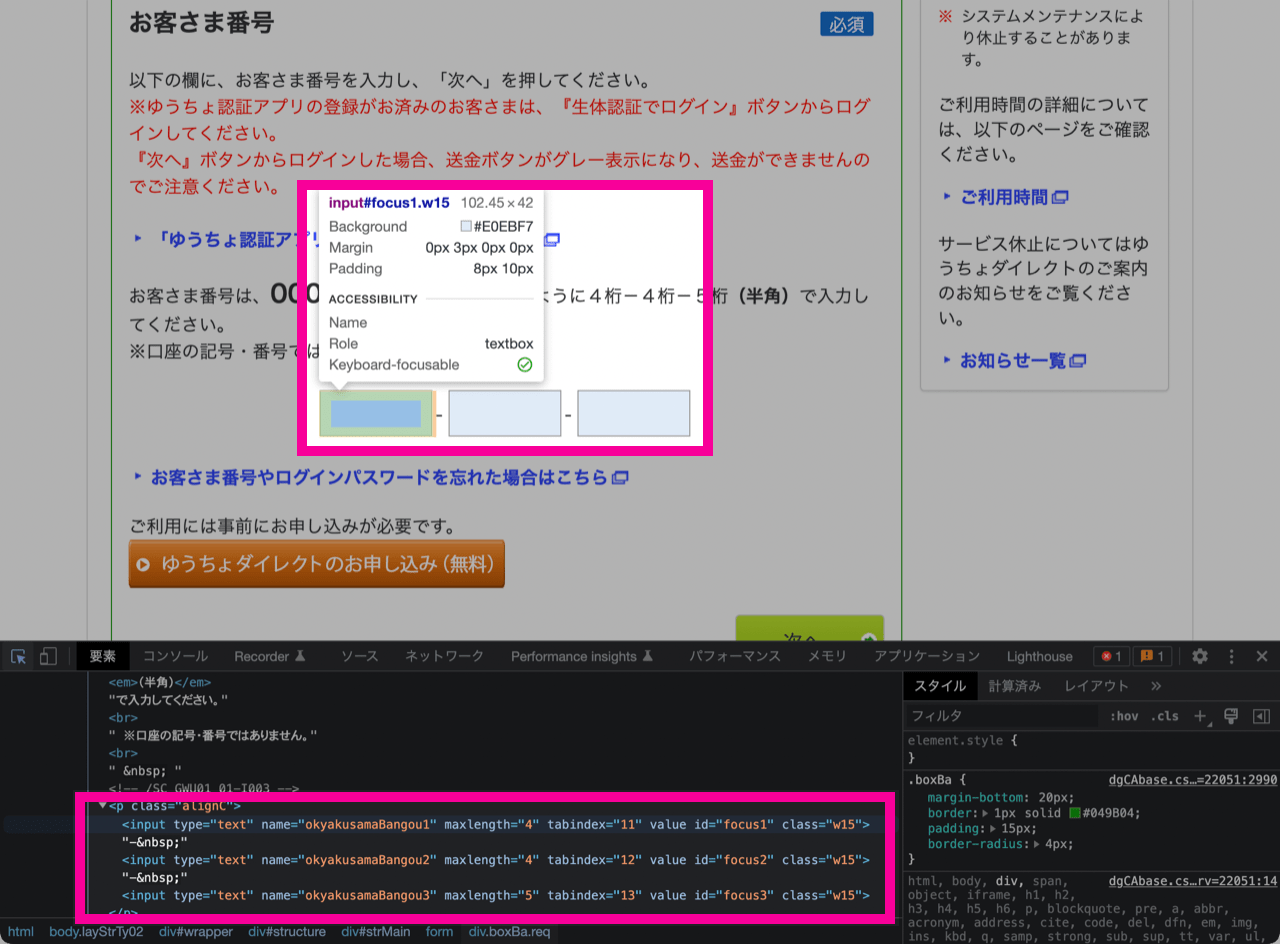
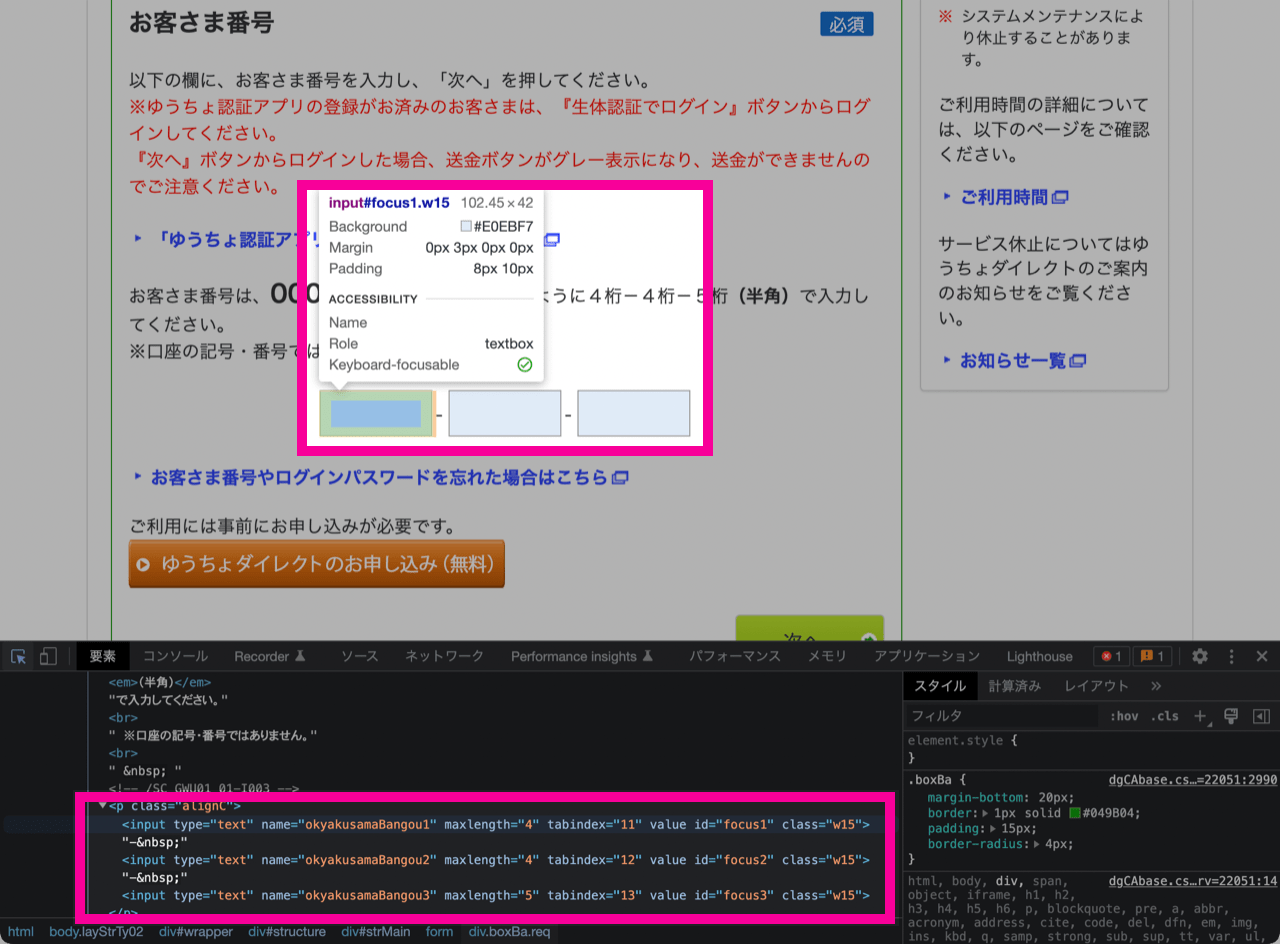
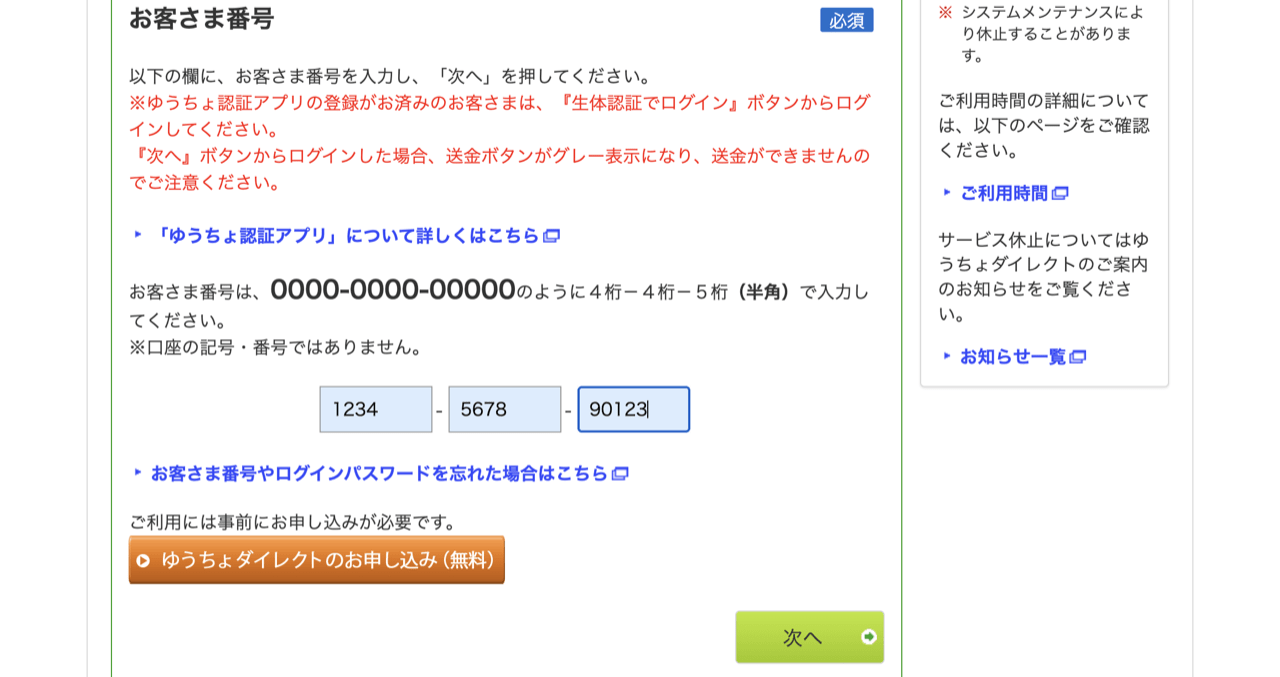
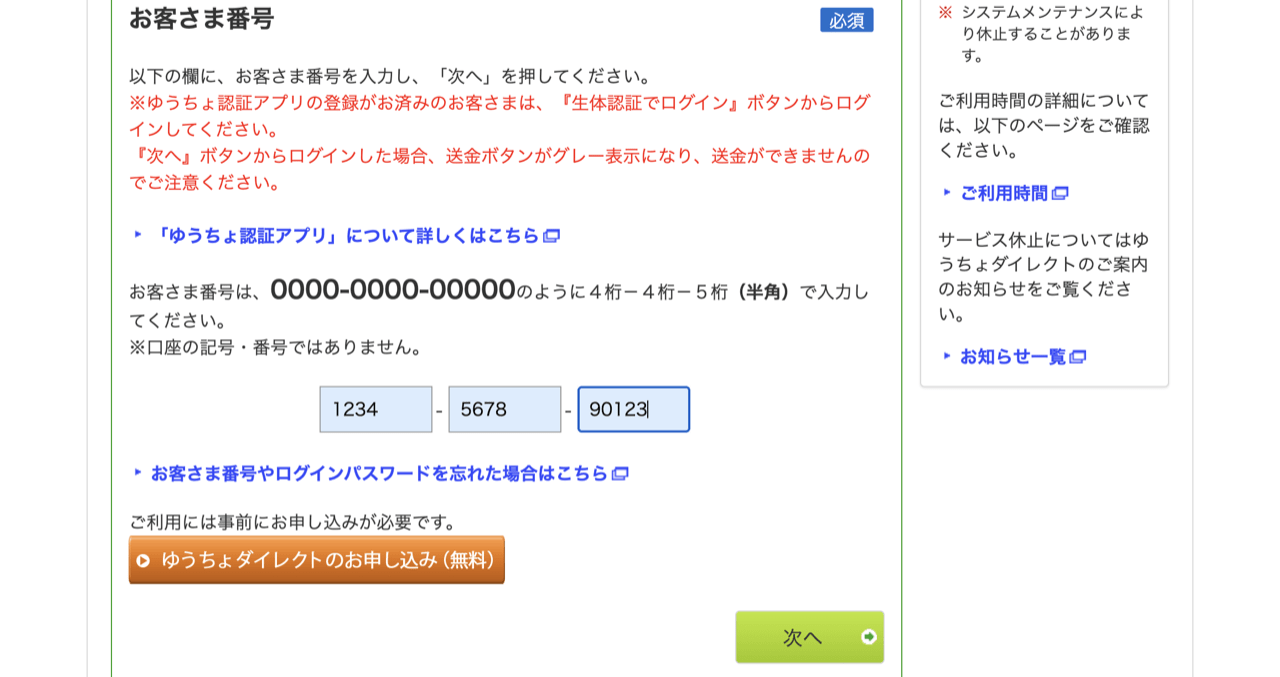
今回はお客様番号のフォームの名前を見たいので、その部分にマウスのポインターを動かしましょう。


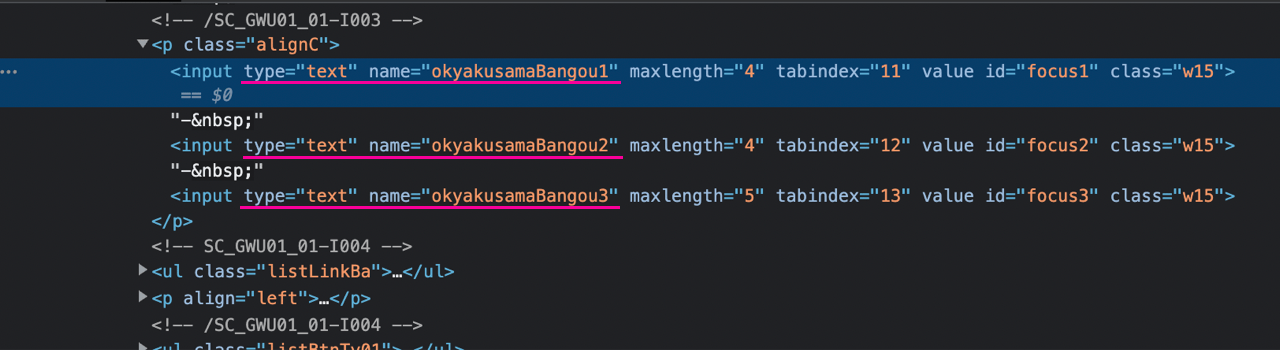
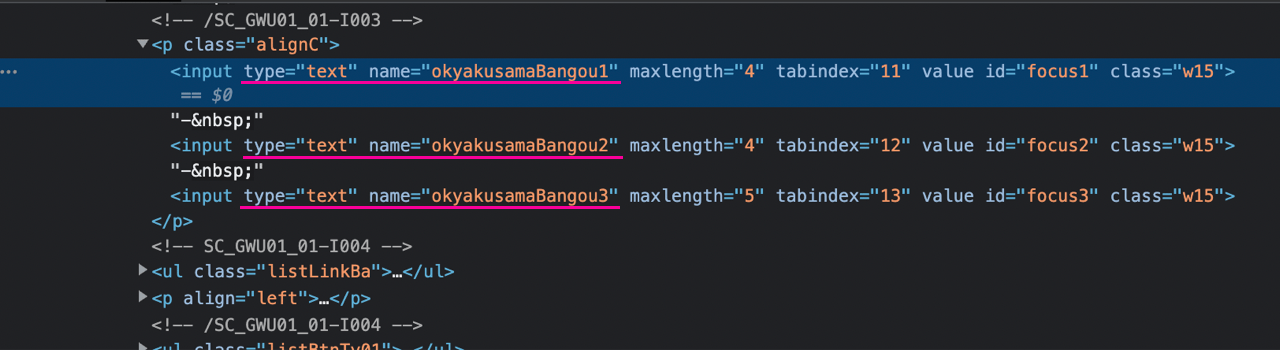
以下のようにソースが表示されました。
<p class="alignC">
<input type="text" name="okyakusamaBangou1" maxlength="4" tabindex="11" value="" id="focus1" class="w15">
<input type="text" name="okyakusamaBangou2" maxlength="4" tabindex="12" value="" id="focus2" class="w15">
<input type="text" name="okyakusamaBangou3" maxlength="5" tabindex="13" value="" id="focus3" class="w15">
</p>重要な部分はtype="text" name="okyakusamaBangou1"の部分です。
フォームの箱の部分が左から「okyakusamaBangou1」「okyakusamaBangou2」「okyakusamaBangou3」となっていることがわかりました。
1Passwordのアプリ上で項目を設定する


では、1Passwordアプリを立ち上げましょう。
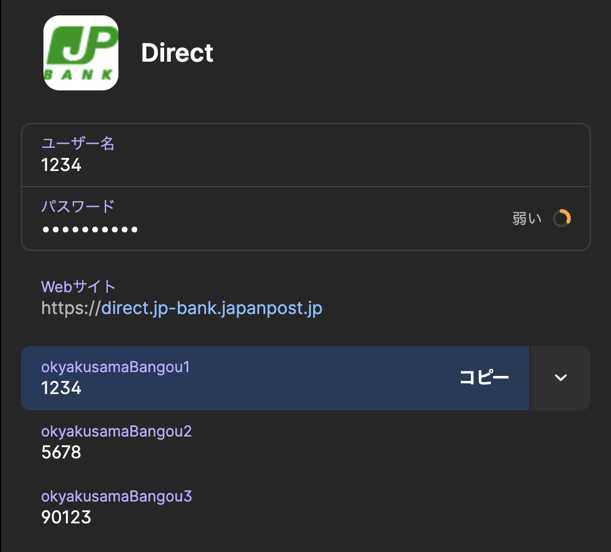
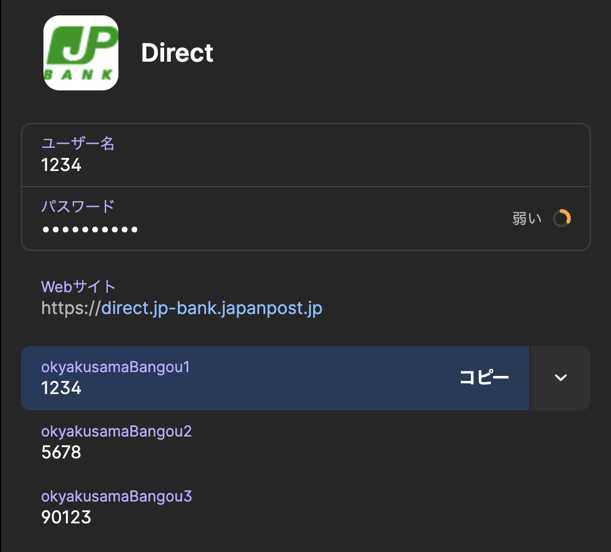
最初に設定したゆうちょダイレクトの設定が表示されていると思います。こちらをカスタマイズしていきます。
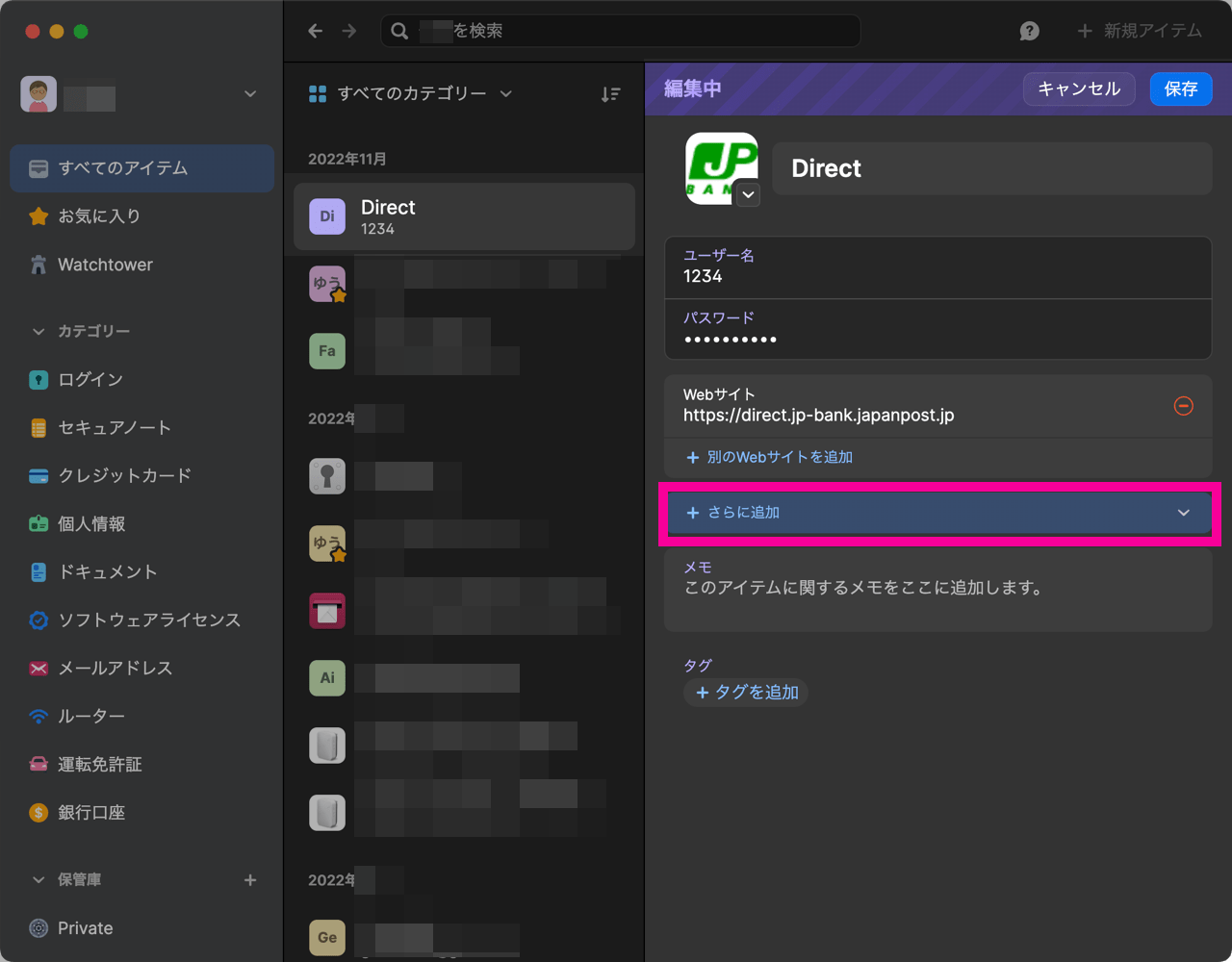
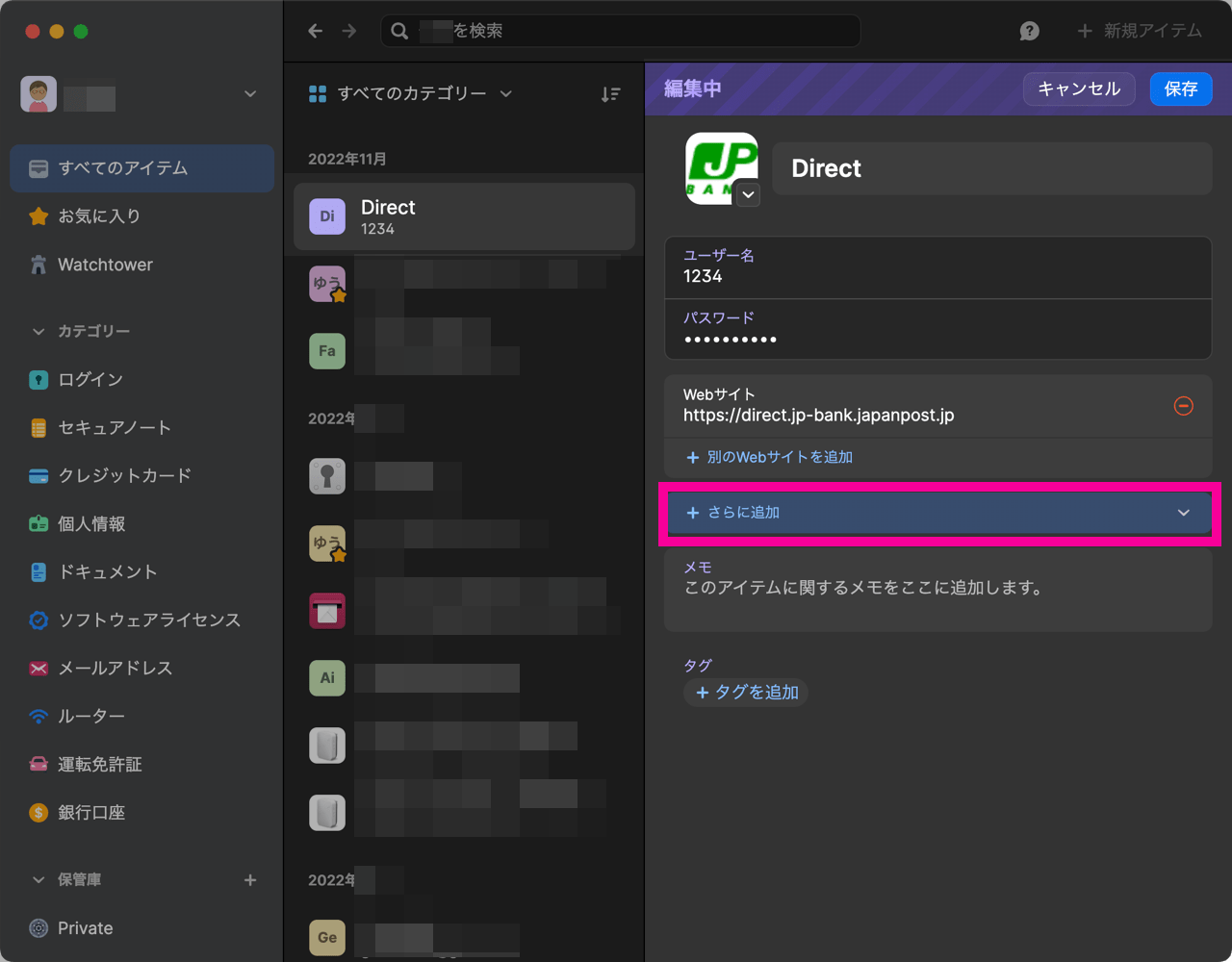
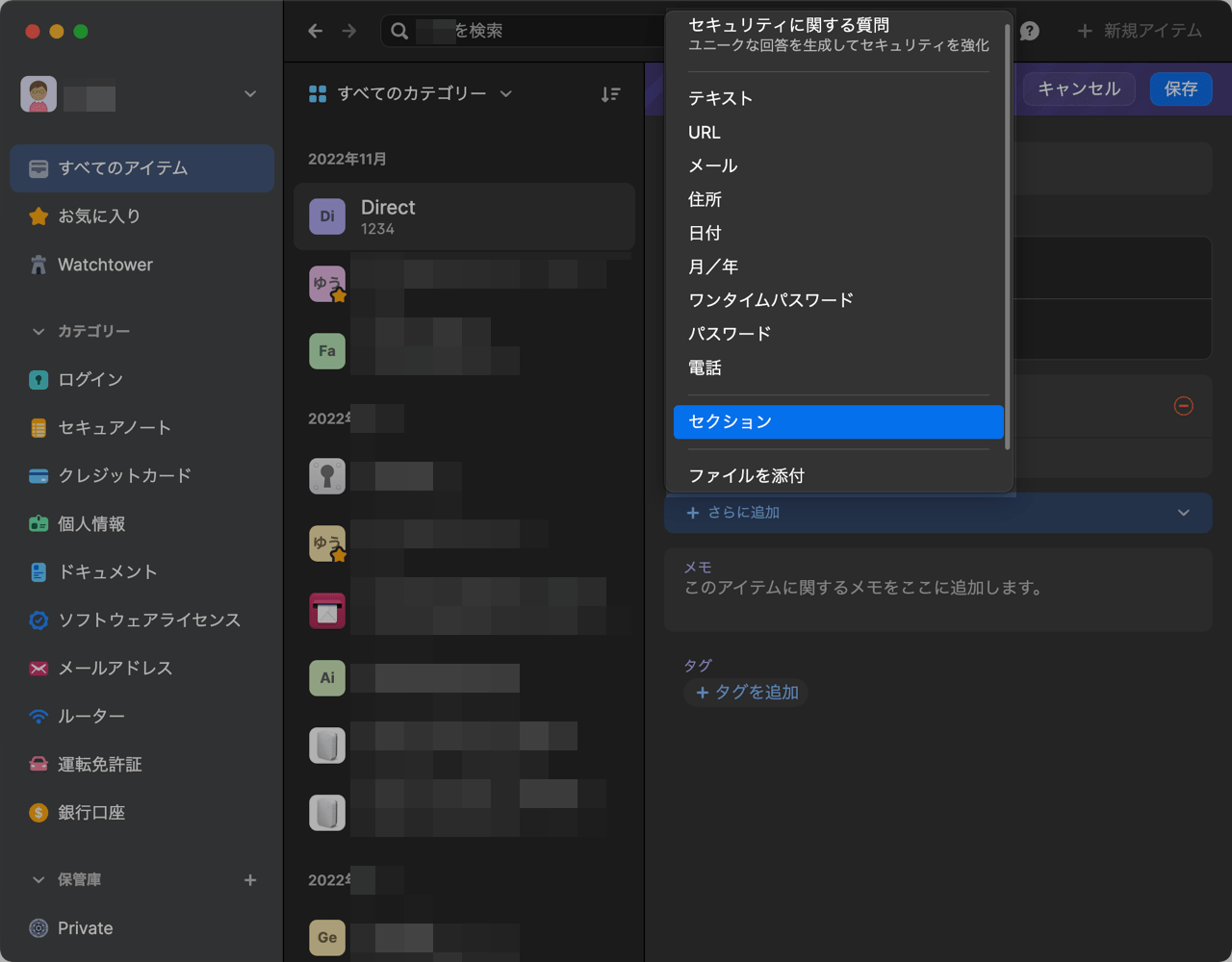
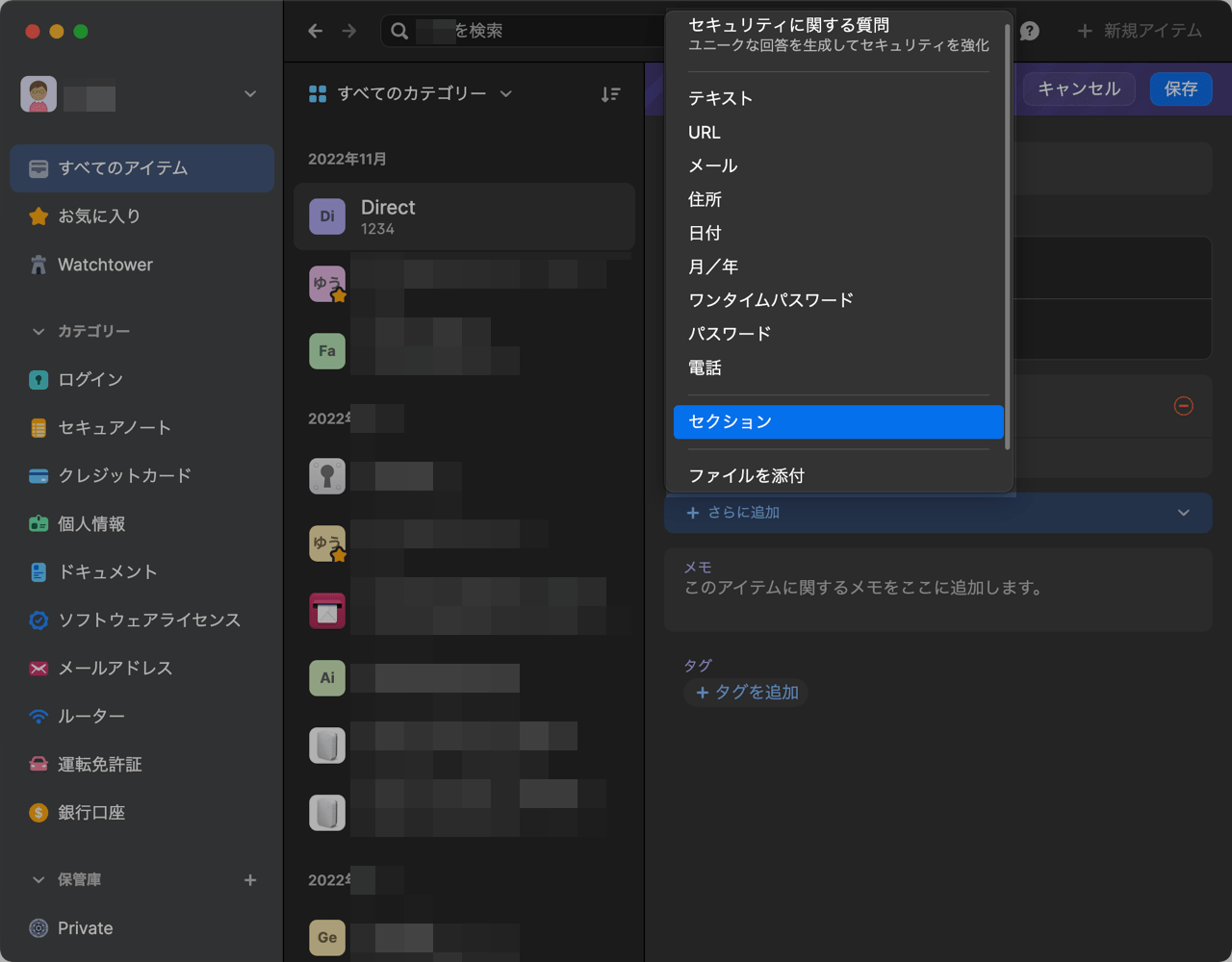
右上の編集をクリックし、表示された「+さらに追加」をクリックしましょう。


すると上記のような項目が表示されますので、その中の「セクション」を選択します。
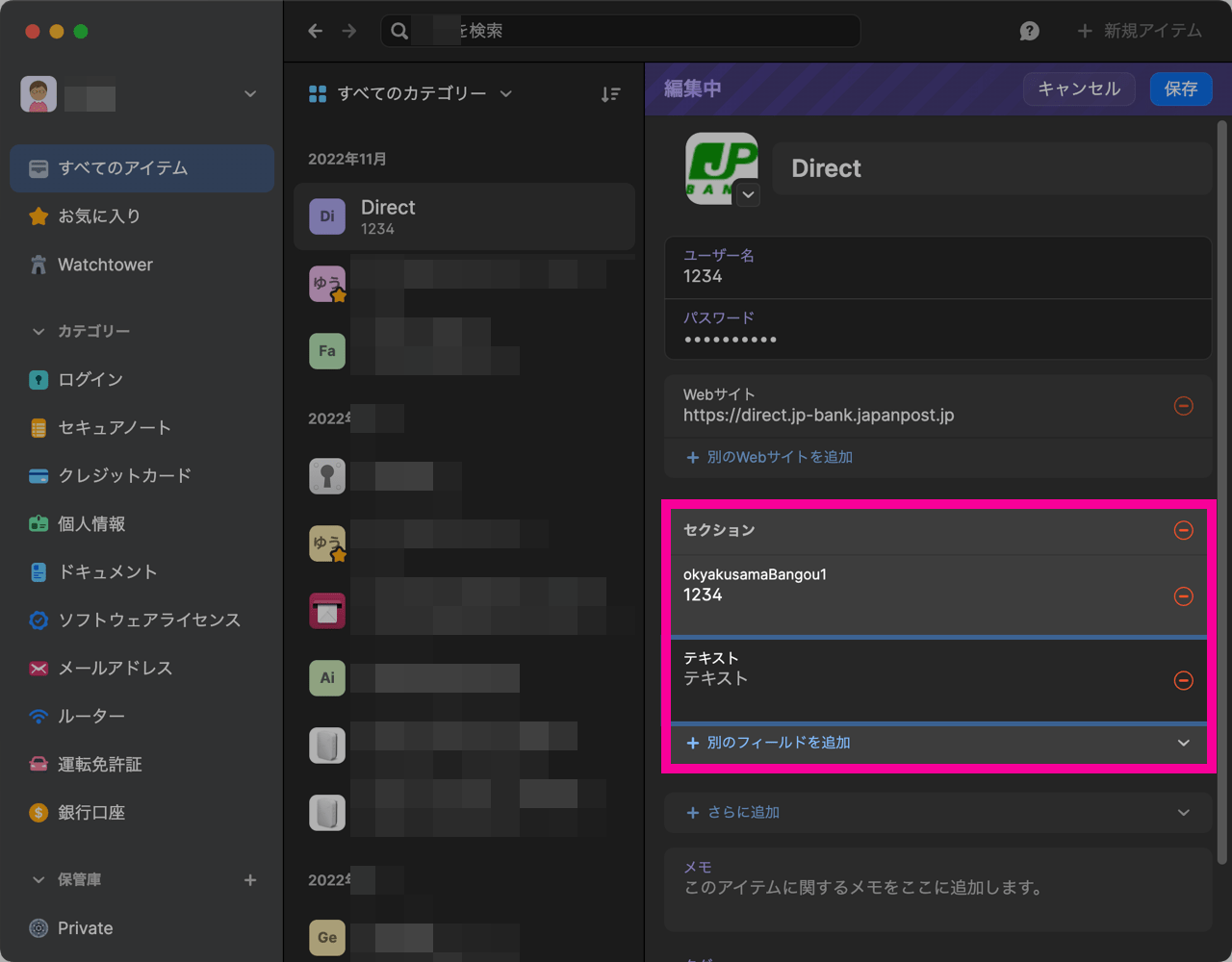
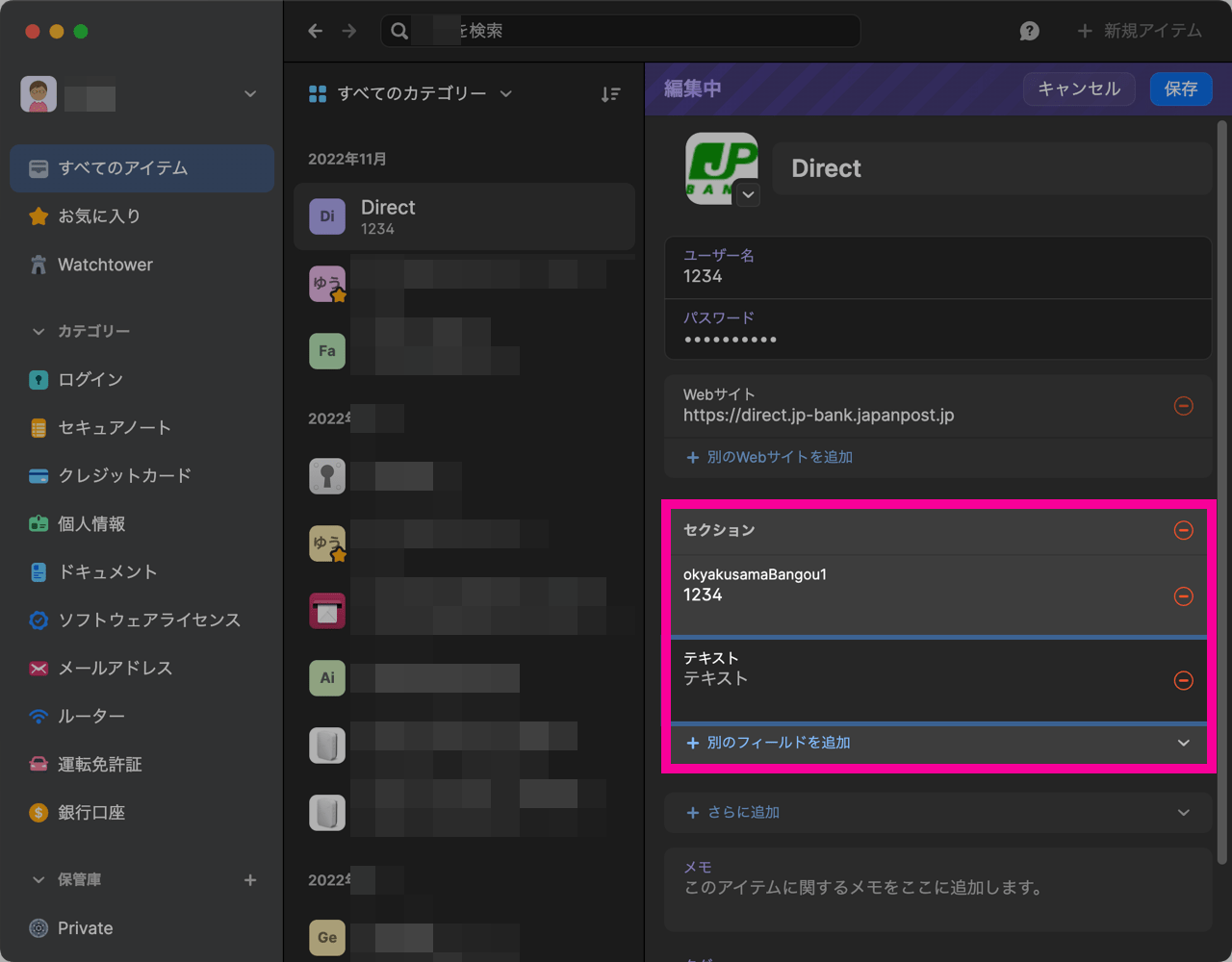
「+フィールドを追加」をクリックし、項目を入力していきます。


先ほどソースを調べた時、「okyakusamaBangou1」の前にtype="text”となっていました。ですので、「+フィールドを追加」では「テキスト」を選択します。
するとテキストという字が二行追加されましたので、こちらは上の「テキスト」を「okyakusamaBangou1」に、下のテキストを実際のお客様番号に変更しましょう。
それを繰り返し、埋めていき、フォームの項目3つ分を完成させます。


上の画像のように項目埋められましたら、あとは保存して、もう一度ログイン画面へ戻ってみましょう。
ログイン画面で自動で入力されるか確認する


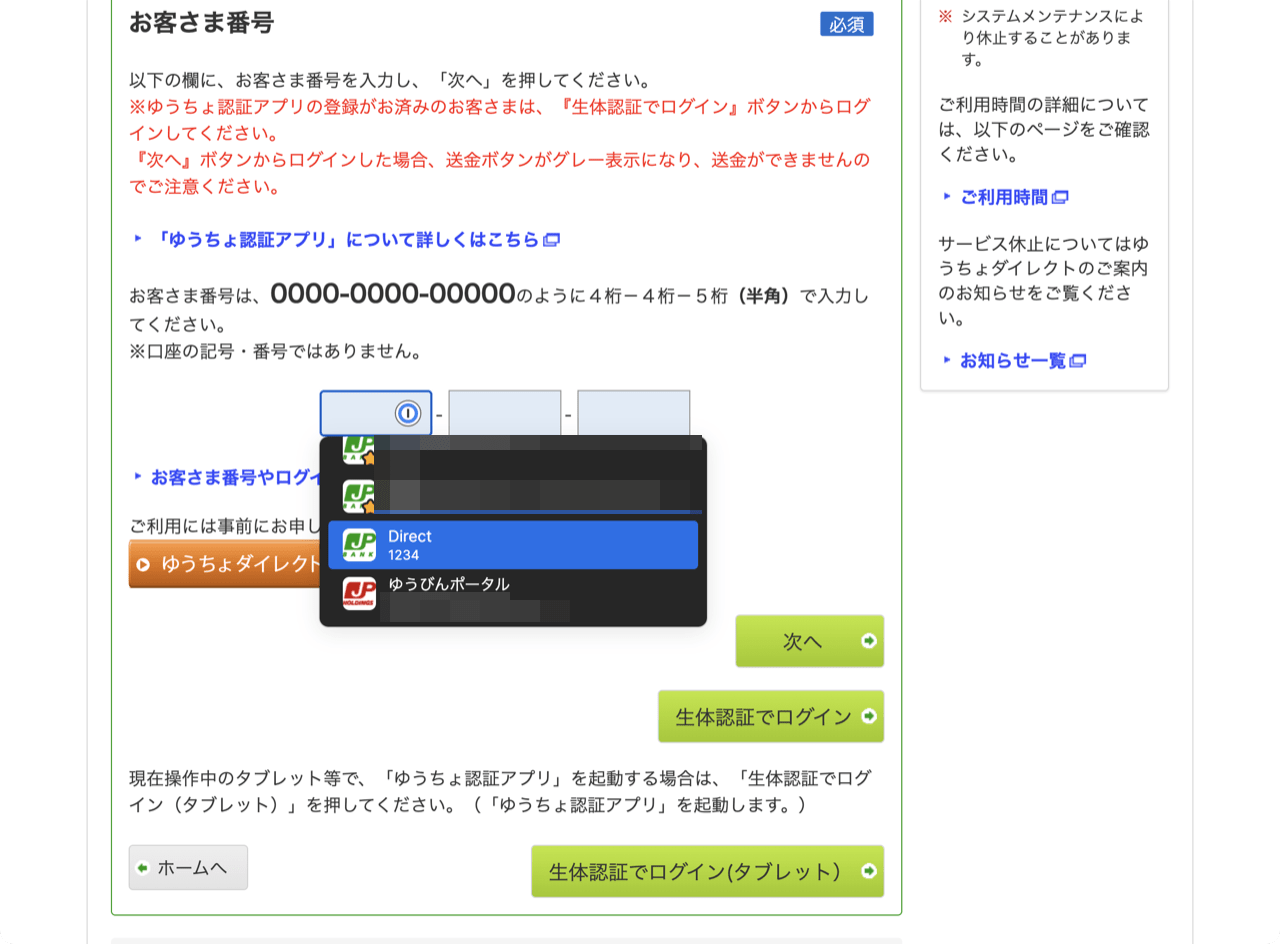
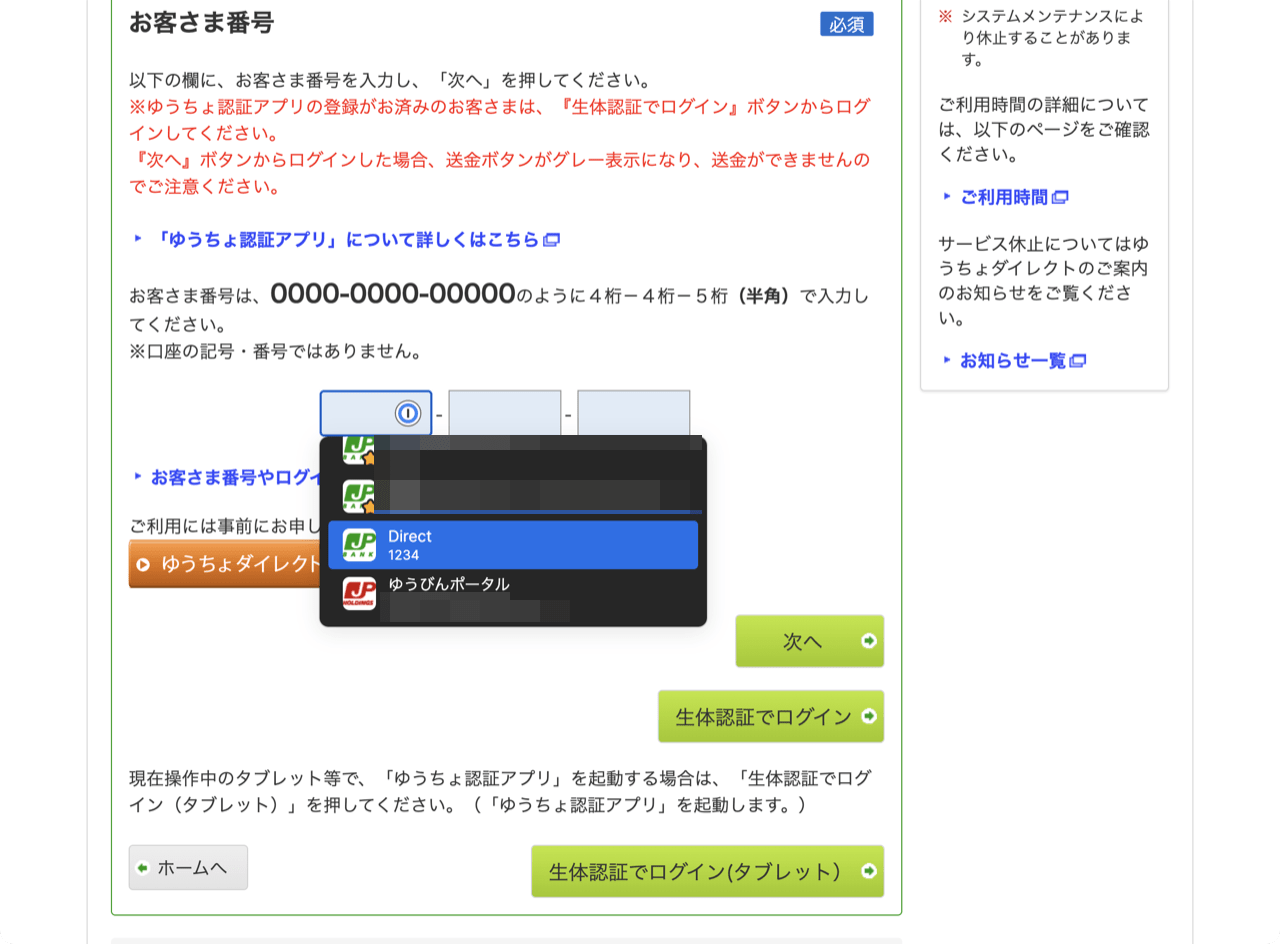
フォームをクリックしてみましょう。
すると、先ほど設定した項目の選択肢が出ると思いますので、それをクリックします。


無事に自動入力されました!
設定してみると便利!
複数の入力項目があるログイン画面に遭遇すると、不便ですよね。今回のように一回設定すれば、そのサイトで自動入力されるようになりますので、一度設定してみることをお勧めします!
毎回番号覚えて書き写さなくてよくて楽ですよ〜。
↓ソースネクストで3年版を購入すると公式で買うより3000円分お得です!↓




コメント