こんばんは、トウコ(@at_tokotoko)です。
最近はお仕事でWordpressのカスタマイズをすることが多くて、結構楽しいです。
先日ACF(Advanced Custom Fields)を使う案件がありましたので、備忘録のつもりで書いておきます。
もくじ
カスタムフィールドの値で検索結果を表示したい
例えば、共同でイラストサイトを運営している会社があるとして、メンバーをカスタム投稿で管理してメンバー一覧ページを作成します。
メンバー一覧にはいま仕事をしている人と、今仕事を持ってなくてフリーの人がいるとし、その状態がわかるように一覧には記載があります。
仕事中・受付可能をカスタムフィールドのセレクトボックスで選び、メンバー一覧ページとは別のところに受付可能なメンバーだけを表示したい!
…というような要望を実現する方法です。
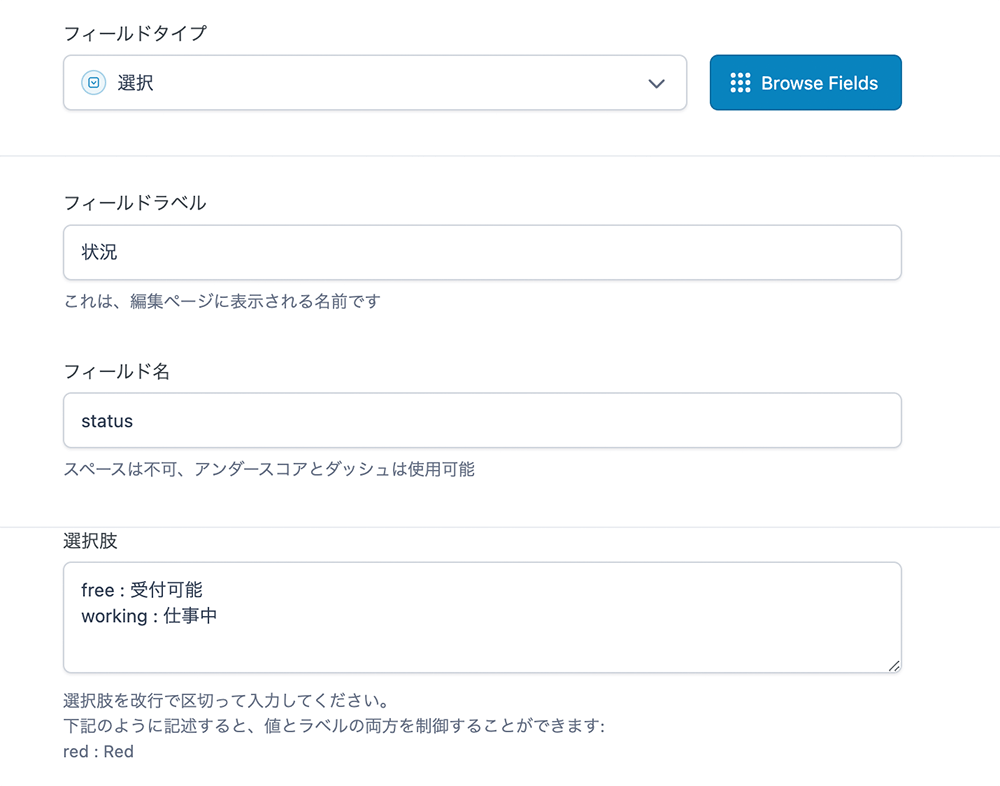
①ACFでセレクトボックスを作成する

「状況」というセレクトボックスを作成し、フィールド名は「status」にしました。
セレクトボックスの選択肢には値とラベルを設定します。
free : 受付可能
working : 仕事中
これで保存します。
②載せたい場所にコードを記述する
<?php $args = array(
'posts_per_page' => 5, //5件表示する
'post_type' => 'member_profile', //カテゴリー
'orderby' => 'date', //日付順
'order' => 'DESC', //降順
'meta_key' => 'status', //カスタムフィールドのキー
'meta_value' => 'free', //カスタムフィールドの値
'meta_compare' => 'LIKE' //'meta_value'のテスト演算子
);
$my_query = new WP_Query($args);
if ($my_query->have_posts()) : while ($my_query->have_posts()) : $my_query->the_post();
?>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a>
<?php endwhile; endif; wp_reset_postdata(); ?>
こちらで受付可能な人の一覧が表示されました。
こちらのサイトが大変参考になりました。
ありがとうございます
KERENOR { ケレンオール }


【WordPress】カスタムフィールドの値で条件を絞り込み、ループで記事一覧を表示する | KERENOR { ケレンオ…
WordPressのカスタムフィールドの値で条件を絞り込み、該当記事を表示させる方法です。例えば、「news」というカテゴリーのカスタムフィールドのチェックボックスにチェッ…
セレクトボックスの値をクラスに設定するとCSSで表示を変えられて便利
もう一つ今回覚えたやつ。
セレクトボックスの値をclassに設定して表示の見た目を変える。
<?php
// フィールド名statusを取得
$status = get_field('status');
// Selectフィールドの値を取得
$statusValue = $status['value'];
// Selectフィールドのラベルを取得
$statusLabel = $status['label'];
?>
<p class="<?php echo $statusValue; ?>"><?php echo $statusLabel; ?></p>これで出力されるのが
<p class="free">受付可能</p>になります。
色々と使えて便利そう。また使ってみたいな。





コメント