こんばんは、トウコ(@at_tokotoko)です。
自分のサイトができると色々いじりたくなって時間ばかり過ぎていきますね!
今日は先日苦戦した部分を備忘録的に書きました。
CREATORS BANKについて
 ちび
ちびくりえいたーずばんく…?
CREATORS BANKはクリエイターがイラストを投稿してポートフォリオ的に使えるコミュニティサイトです。
そちらでも描いたオリジナルイラストをちょいちょいとアップしております。
先日、CREATORS BANKからお問い合わせをいただきましたので、せっかくだからブログにもSNSアイコンが並んでるところに並べたいなあ〜と思いついて作成することにしました。


SVGアイコンを作成してSNSメニューに表示する
SVGアイコンを作成する
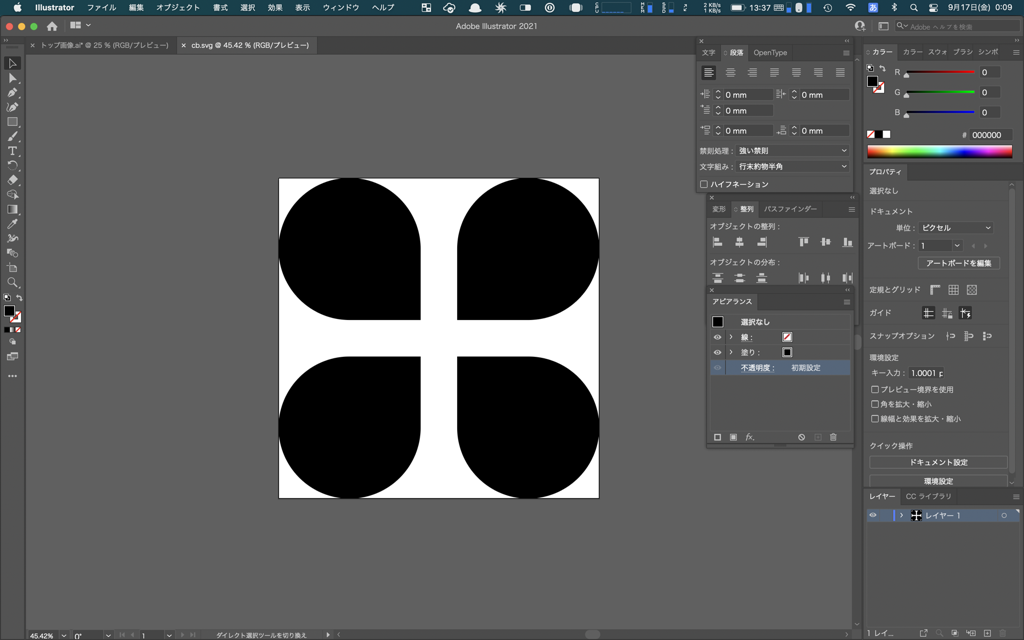
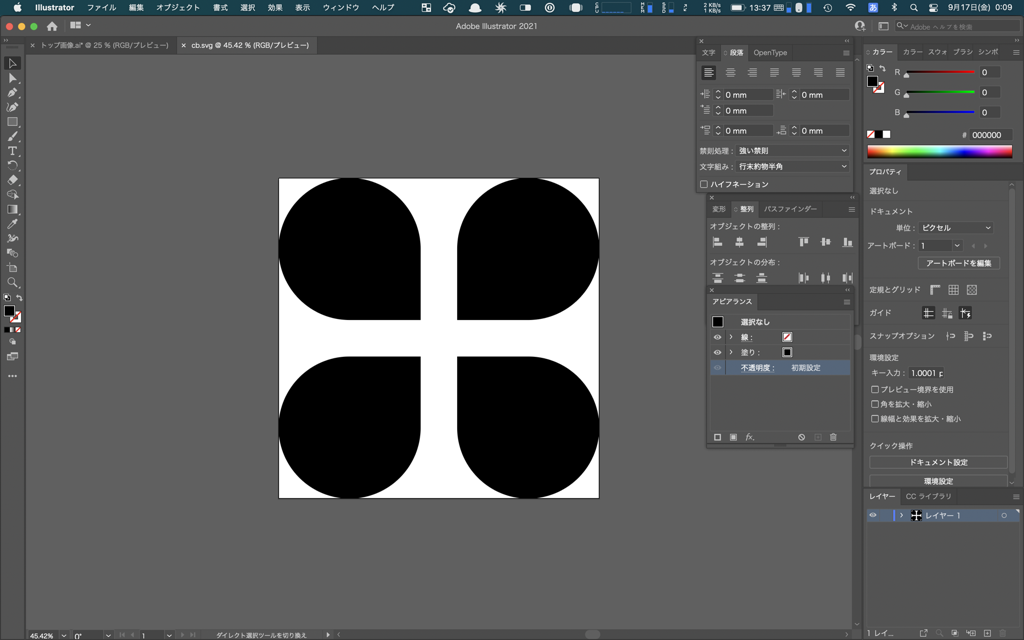
まずCREATORS BANKのアイコンをIllustratorで作成します。


保存はSVGで行います。
「スクリーン用に書き出し」か「別名で保存」でSVGを選びます。
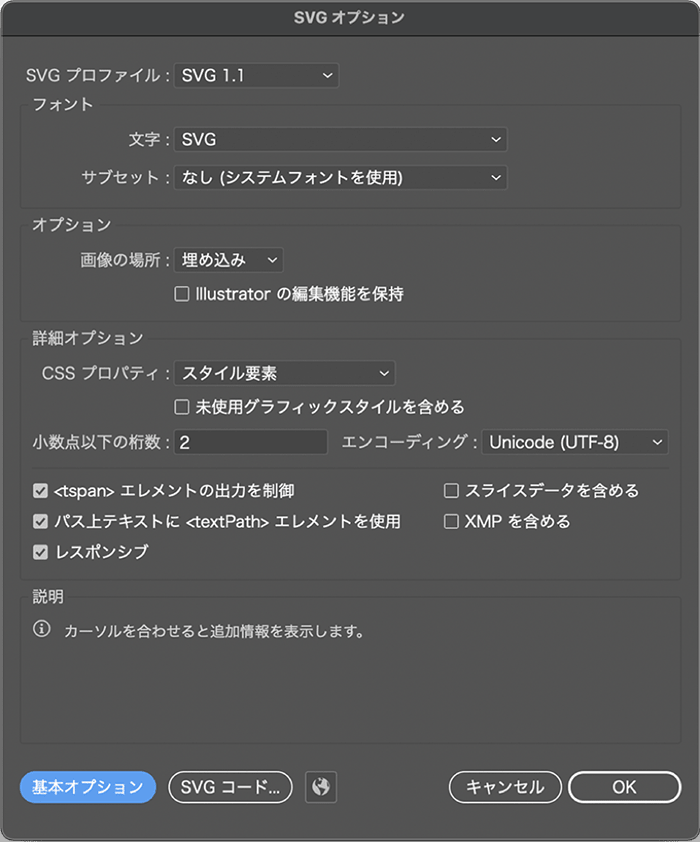
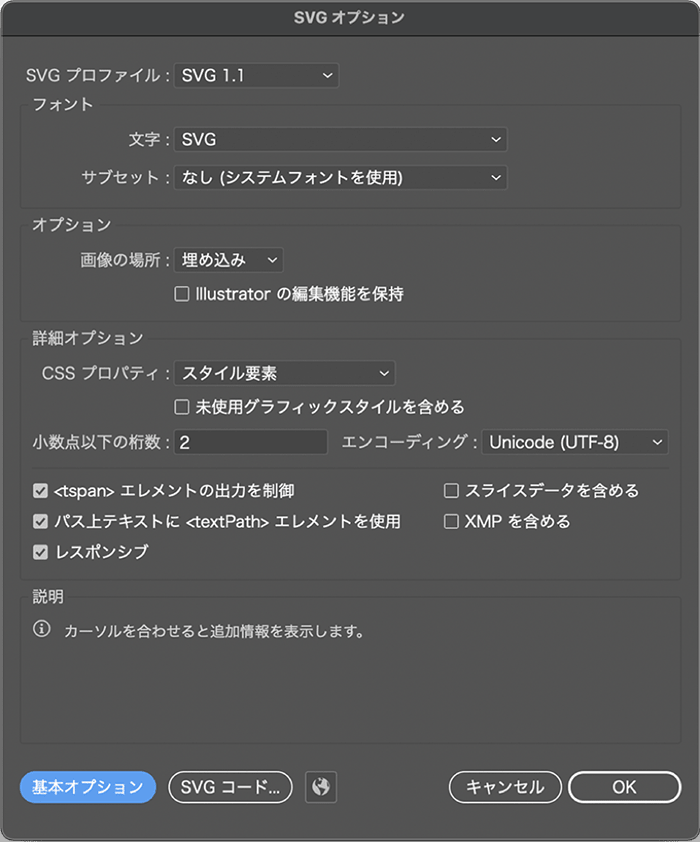
私はこの設定で書き出しました。
「レスポンシブ」にチェックが入ってると後でコードをいじるときに楽です。


SVGのコードを修正する
できたSVGをテキストエディタで開いて、必要のないタグやプロパティを削除します。
svgタグはviewBoxだけにします。
<svg enable-background="new 0 0 560 560" viewBox="0 0 560 560" xmlns="http://www.w3.org/2000/svg">
<path d="m124 0c-68.48 0-124 55.52-124 124s55.52 124 124 124h124v-124c0-68.48-55.52-124-124-124z"/>
<path d="m560 124c0-68.48-55.52-124-124-124s-124 55.52-124 124v124h124c68.48 0 124-55.52 124-124z"/>
<path d="m436 560c68.48 0 124-55.52 124-124s-55.52-124-124-124h-124v124c0 68.48 55.52 124 124 124z"/>
<path d="m0 436c0 68.48 55.52 124 124 124s124-55.52 124-124v-124h-124c-68.48 0-124 55.52-124 124z"/>
</svg>こうなりました。↓
<svg viewBox="0 0 560 560">
<path d="m124 0c-68.48 0-124 55.52-124 124s55.52 124 124 124h124v-124c0-68.48-55.52-124-124-124z"/>
<path d="m560 124c0-68.48-55.52-124-124-124s-124 55.52-124 124v124h124c68.48 0 124-55.52 124-124z"/>
<path d="m436 560c68.48 0 124-55.52 124-124s-55.52-124-124-124h-124v124c0 68.48 55.52 124 124 124z"/>
<path d="m0 436c0 68.48 55.52 124 124 124s124-55.52 124-124v-124h-124c-68.48 0-124 55.52-124 124z"/>
</svg>それから、pathをsymbolタグで囲います。またそのsymbolタグを更にdefsタグで囲います。
viewBoxはsvgタグからsymbolタグに移します。
あらかじめ非表示にしておくため、svgにはdisplay="none"を与えてください。
symbolにはidを与えてください。このidで呼び出すことになります。
こうなります。↓
<svg display="none">
<defs>
<symbol viewBox="0 0 560 560" id="cb">
<path d="m124 0c-68.48 0-124 55.52-124 124s55.52 124 124 124h124v-124c0-68.48-55.52-124-124-124z"/>
<path d="m560 124c0-68.48-55.52-124-124-124s-124 55.52-124 124v124h124c68.48 0 124-55.52 124-124z"/>
<path d="m436 560c68.48 0 124-55.52 124-124s-55.52-124-124-124h-124v124c0 68.48 55.52 124 124 124z"/>
<path d="m0 436c0 68.48 55.52 124 124 124s124-55.52 124-124v-124h-124c-68.48 0-124 55.52-124 124z"/>
</symbol>
</defs>
</svg>これを、表示したいページのbodyタグ開始すぐに入れます。
SVGを呼び出して表示する
表示したい場所でSVGを呼び出します。
新しくsvgタグを入力して、viewboxを指定します。
xlink:hrefというプロパティに、先程指定したsymbolのidを入れます。
<svg x="0" y="0" width="1em" height="1em" viewBox="0 0 560 560" class="svg-cb">
<use class="cb-item" fill="#856e75" width="100%" height="100%" xlink:href="#cb"></use>
</svg>fillはアイコンの色を指定、100%で表示したいので、useタグのwidthとheightは100%で!
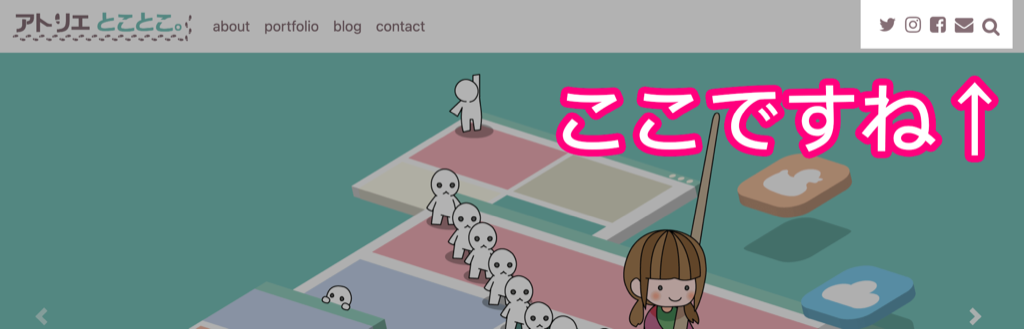
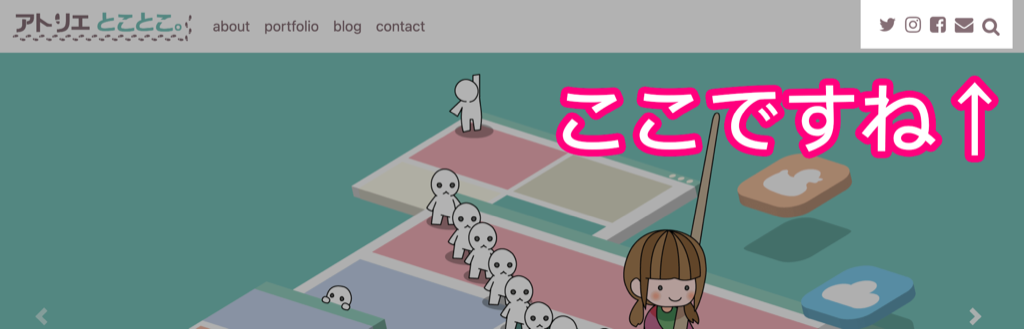
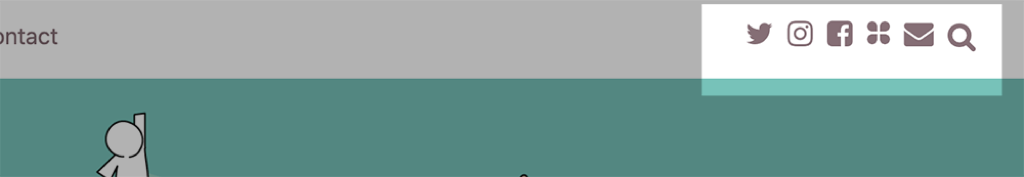
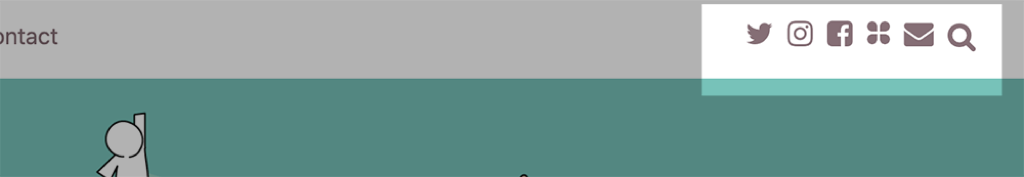
これでSNSメニューにアイコンを加えることができました!わーい!


CSSで色も変えられる!
横の他のアイコンはFont Awesomeで表示していますが、トンマナ合わせるためにclassを指定したりしてホバーで色を変えたり、整えましょう!
私の場合はそのまま表示したら他のアイコンと高さが合わずぼこっとしてしまったので、svgにvertical-align: baseline;を入れましたよ。
表示してみたらうまくできなくてくそ〜!となったりもしますが、大抵はclassの名前が違ってたりとかスペルが間違ってたりとかのミスが多いと思いますので、落ち着いて調べてみてくださいね。
今回のカスタマイズはこちらのページを参考にさせていただきました。
ありがとうございます!


CREATORS BANKのページもよろしくお願いします。
このサイトに載せるのはちょっと照れるな〜というイラストもこちらのCREATORS BANKには全部のせておりますので、よかったら覗いてみてください〜!





またね





コメント