こんにちは、トウコ(@at_tokotoko)です。
先日の記事にソースコードを載せるのに、「よく見る技術ブログみたいにコードに色つけたい〜!」と思って試行錯誤するまでの記録です。

ブロックエディタから簡単に入力できるようにしたかったので頑張りました。
大変だけど実現できると嬉しいから挑戦しちゃうんですよね〜。
同じようなことをしたくて困ってる方に届くといいな。
シンタックスハイライトをいくつか試す
シンタックスハイライトというのは見ていただくとわかると思うんですが、こういうのです。↓

言語ごとにカラーを変えて、行番号とかついてリッチなやつです。
WordPressならプラグインがある
WordPressで簡単に実現するなら、プラグインがあります。
SyntaxHighlighter EvolvedとかCrayon Syntax Highlighterとか、私は最初のを試しました。
思ってたような感じで表示はされたのですが、なんだかイジョ〜に表示されるのが遅くなってしまいました。
やっぱりプラグインだから重いのかな??と思い、自分で入れようと思ってjsライブラリを探します。
highlight.js

次に見つけたのはhighlight.jsです。こちらは入れたい言語を選択してダウンロードするので、プラグインより軽いです。
こちらも入れて実装してみたのですが、なぜかやっぱり重い…。軽いことが売りなのになぜ???
追加したCSSとJSのリンクを外すと軽くなるんですよね…
あとこちらのライブラリは行番号がつかないみたいですね〜。
Prism.jsにたどり着きました
更に探してみたところ、highlight.jsより軽い!というPrism.jsにたどり着きました。
こちらも言語を選択してダウンロードする形式。
highlight.jsより軽いという話なので期待が高まります!
こちらのサイトを参考にさせていただきました!
軽い気がする!(ホントか?)
こちらをこれから使うことにしました。
ただ、投稿するときにタグにCSSを記述しなくてはいけません。
私が使用したい言語は、
- Markup
- CSS
- JavaScript
- PHP
です。
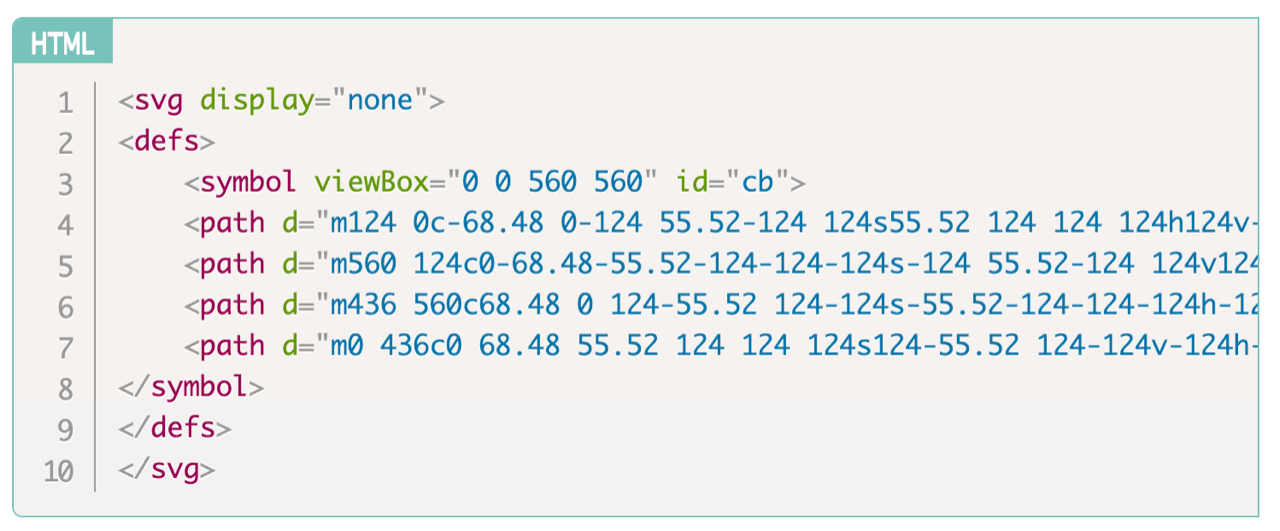
Prism.jsでコードを表示するためには
<pre><code class=”language-css”>…</code></pre>こんなふうに、preタグで囲い、その中にcodeタグを書き、またclassはlanguage-〇〇というように言語を書かなくてはいけません。
ブロックエディタで記述するときに、コードブロックをしようすると自動的に<pre>が入ってしまうので、HTMLに変換して、classを入れて…言語を入れて…とやるのは、面倒だな〜と…。
というわけで、ブロックエディタで簡単に投稿できるようにするために、オリジナルブロックを作ることにしました。
Lazy Blocksでオリジナルブロックを作成する
仕事でよくAdvanced Custom Fieldsを使用していたのですが、そのプラグインみたいに自由度の高いプラグインがLazy Blocksです。
Lazy BlocksってGutenberg版のAdvanced Custom Fieldsみたいなイメージです。
 女の子
女の子GutenbergになってからACF使ってないけど、Gutenbergでも使えるのかな?
また今度使ってみよう。
Gutenberg(ブロックエディタ)は直感的に使えますが、使ってると「もうちょっとこうしたいんだけどな〜」と思うこともあります。そんなときに使えるのがLazy Blocksです。
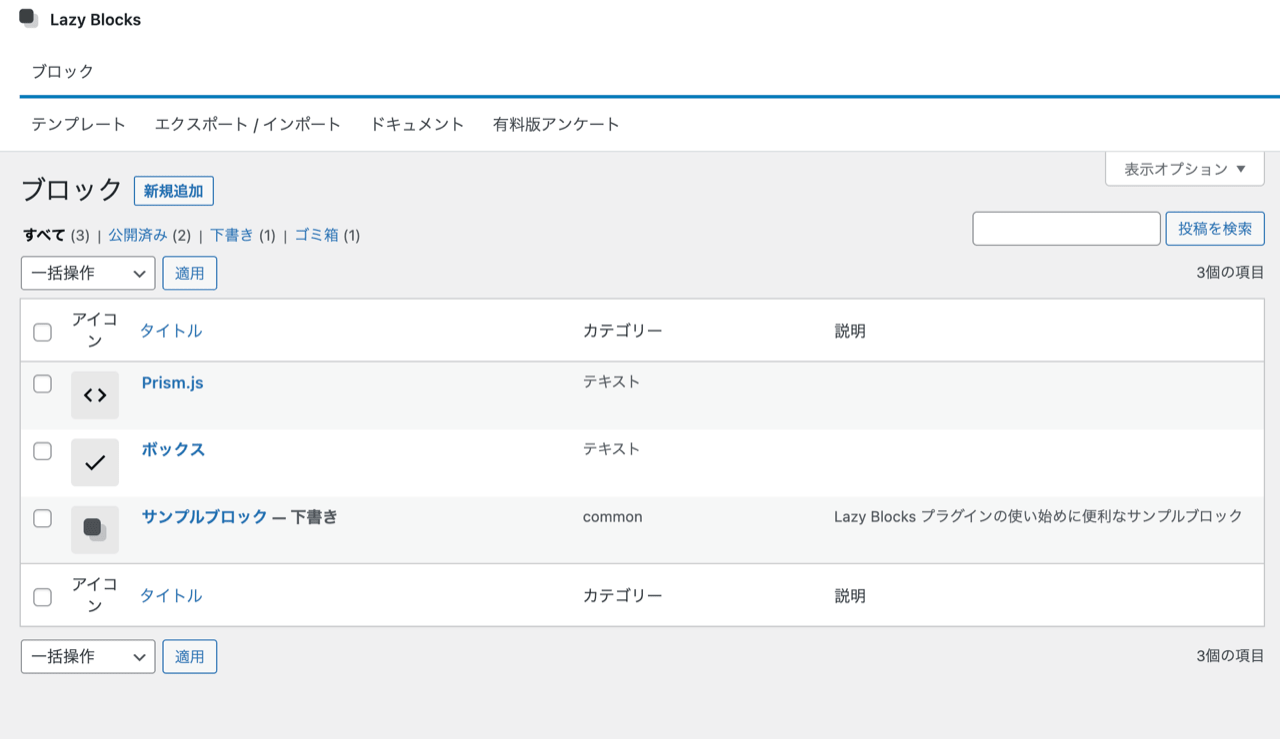
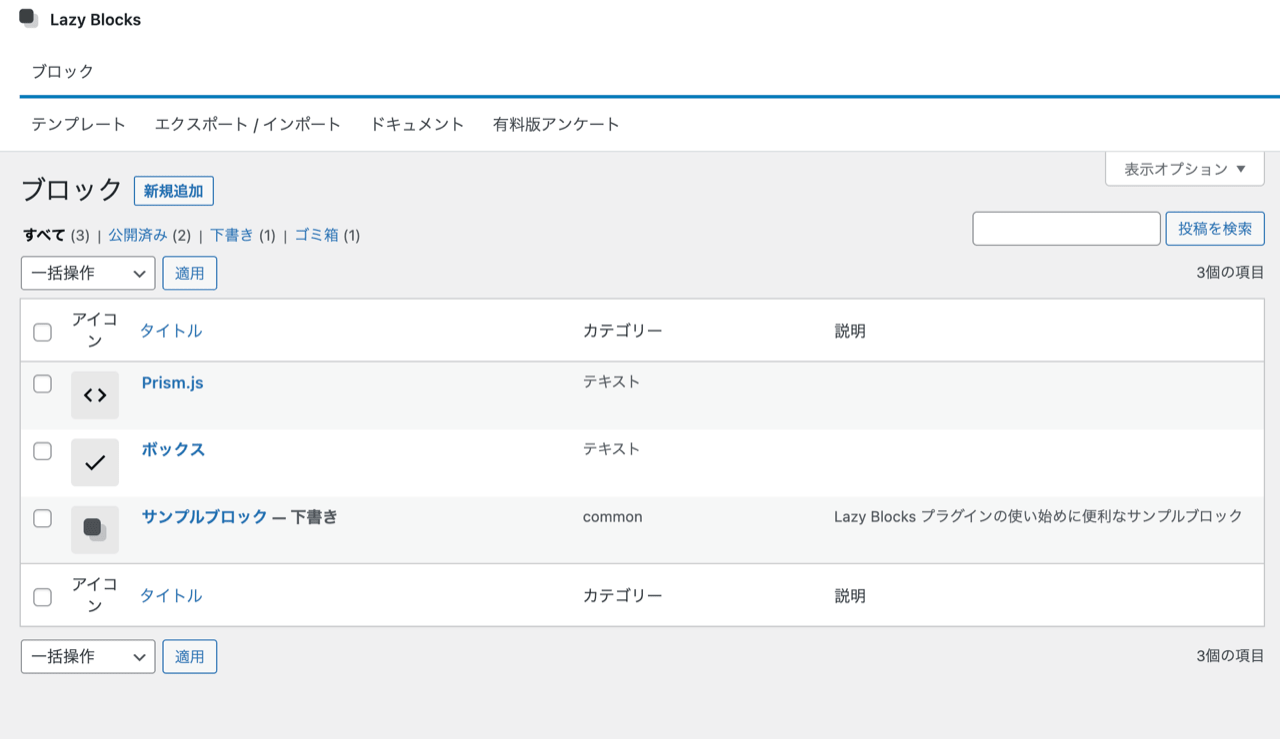
Lazy Blocksはオリジナルのブロックが作れるんですね。こんな感じです。




- Prism.jsを簡単に使用するために、オリジナルブロックを作りたい
- ブロックを記入欄に移動させてコードを入力したい
- 選択肢を用意して、クリックで言語を選択したい
そんなに難しくなかったので作ってみましょう!
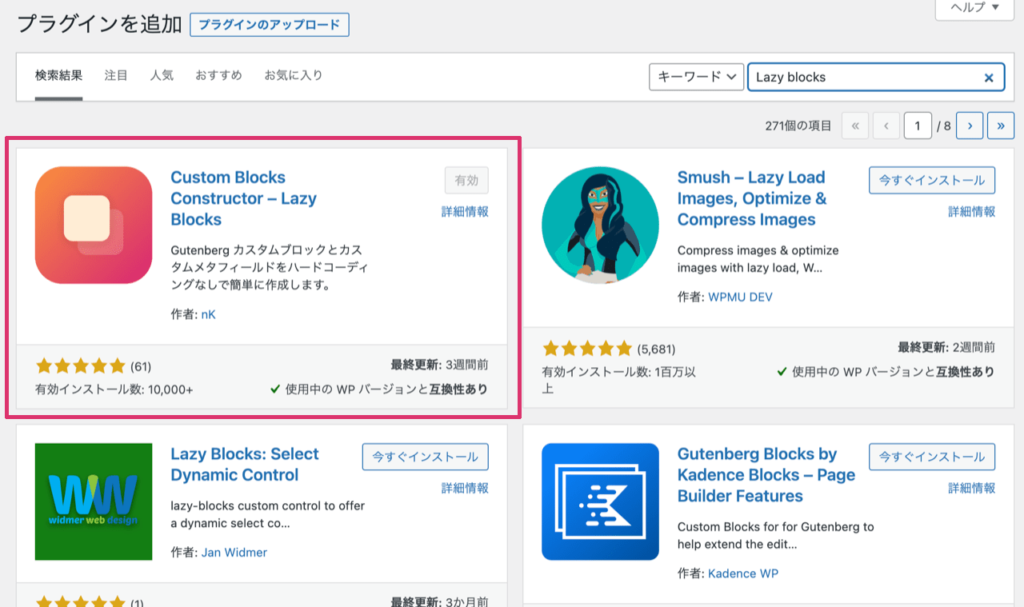
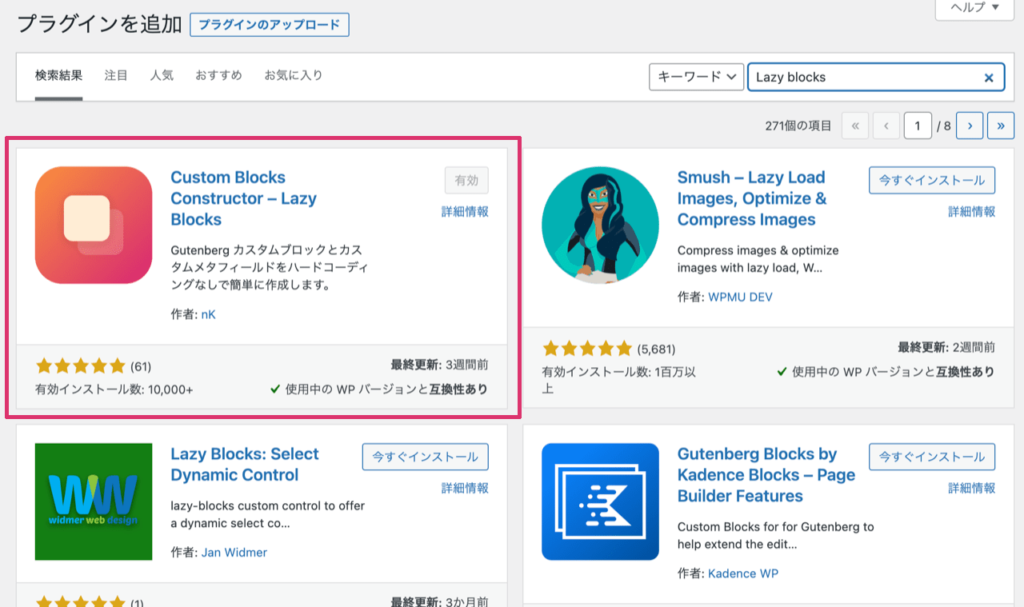
プラグインをダウンロードする
プラグインをダウンロードします


ブロックを新規作成


新規追加からブロックを新規作成します。
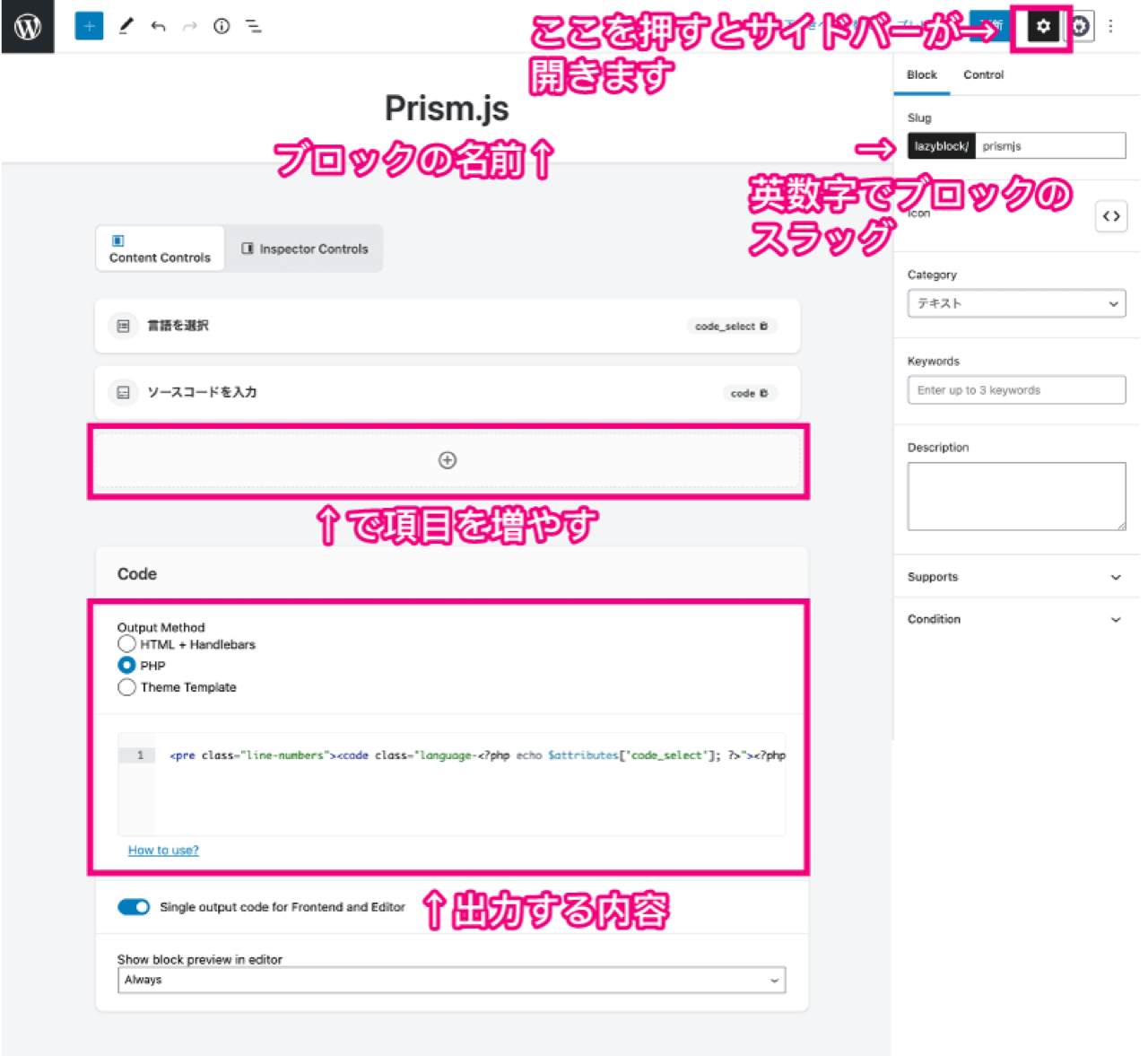
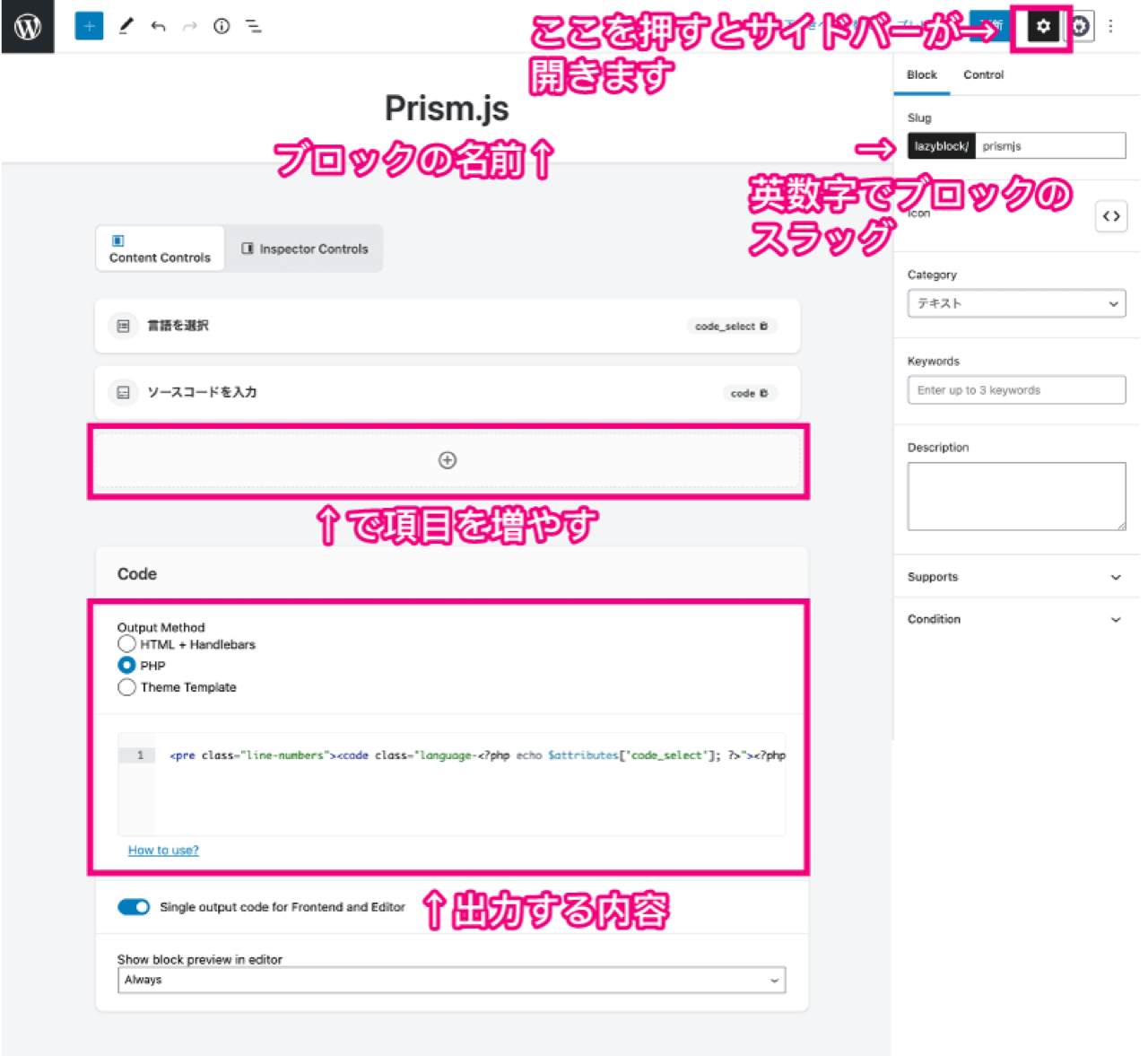
ちょっとシンプルでとっつきにくい画面なのですが、入力することは少ないです。


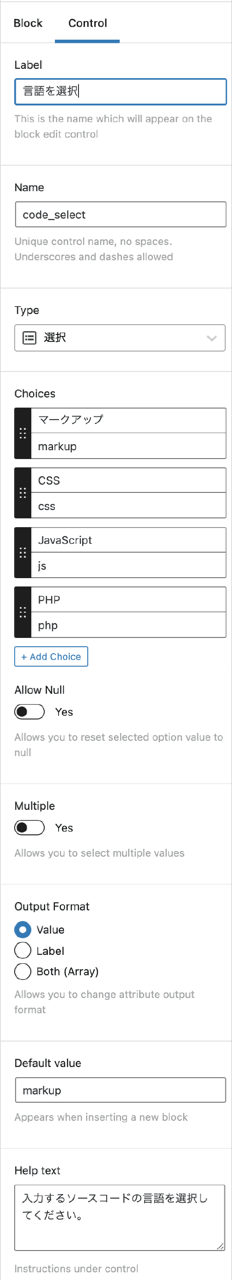
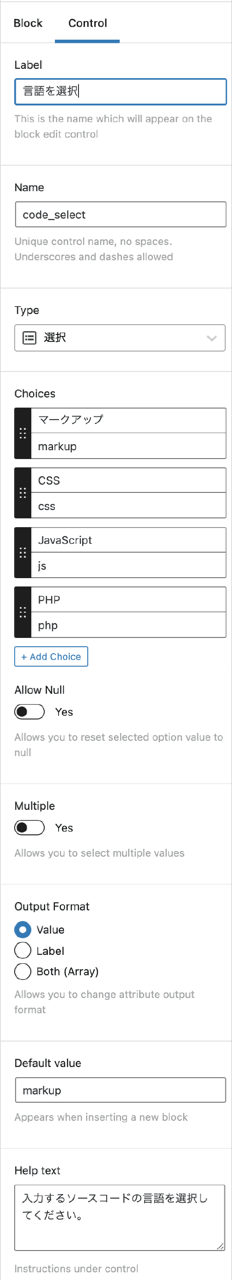
上部のContent Controlsの+を押して、右のサイドバーのControlに設定していきます。
ここではContent Controlsを2つ作成しました。
- codeselect…どの言語か選択する
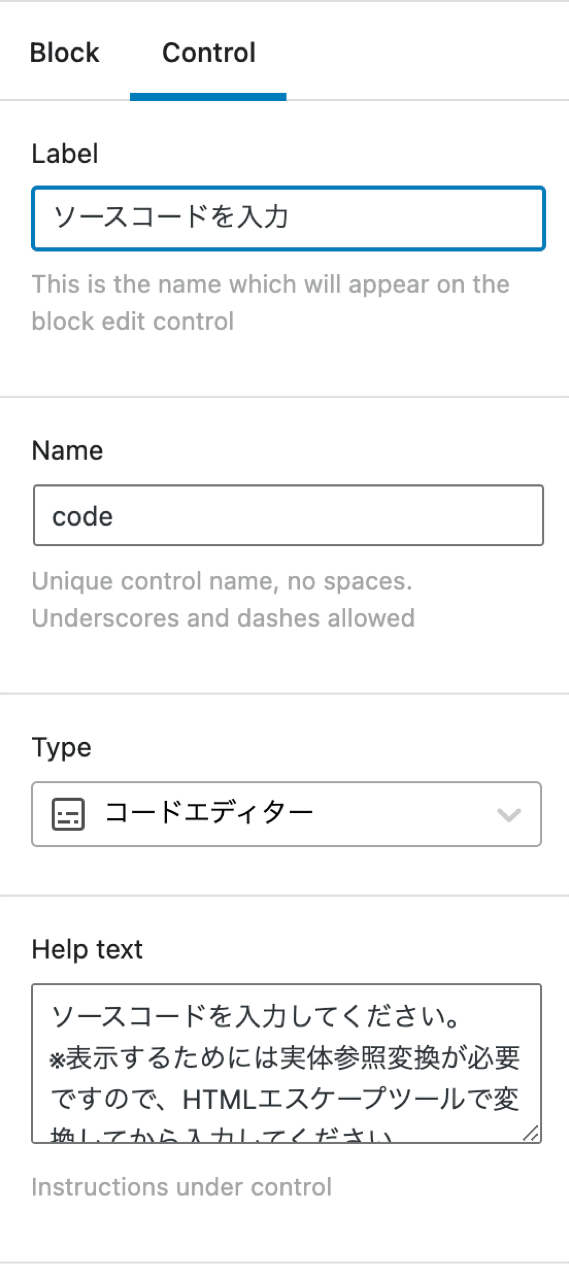
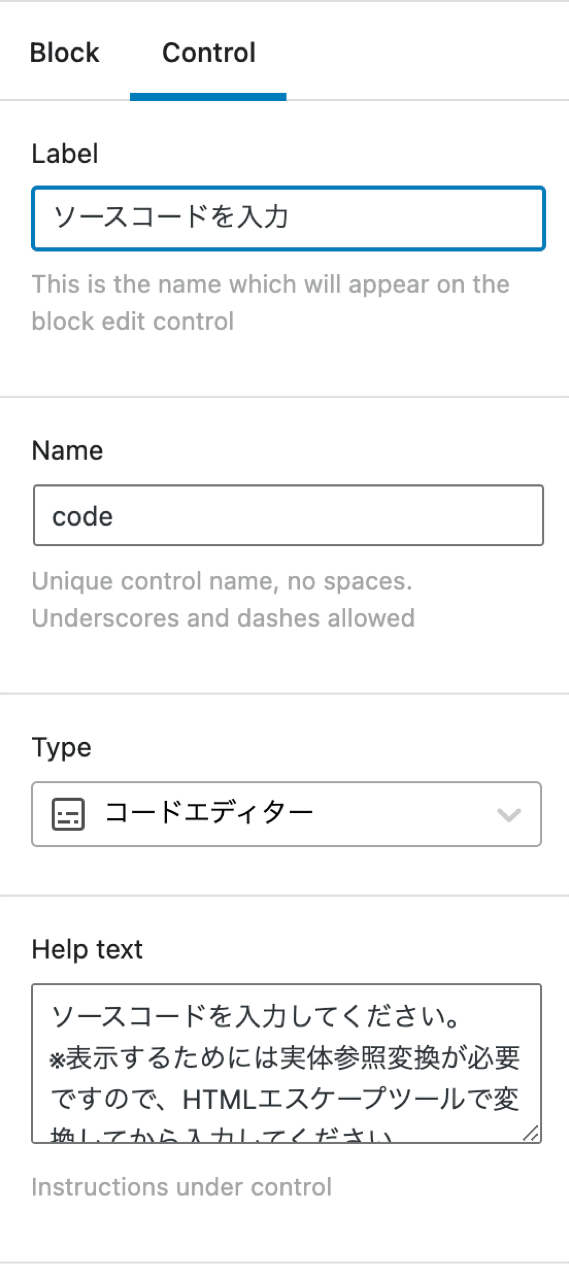
- code…ソースコードを入力する
入力した内容は以下のとおりです。




下部のCodeの部分には出力する内容を選んで記述します。
私はPHPで出力しました。
↑はブロックに入力して、プレビューでみたときに表示される内容になります。
<?php echo $attributes['code_select']; ?>は、Content Controlsで設定して書き出される内容になります。['']の中はcontrolのNameが入ります。この部分をブロックで入力することになります。
Prism.jsでは<pre>のclassにline-numbersを入れると行番号がつきます。
<code>のclassにlanguage-〇〇と入ると言語によって色が変わるので、この〇〇の部分を選択式にして、選んだ選択肢のValueが入るように<code class="language-<?php echo $attributes['code_select']; ?>"> と記述。
タグの中にはコードが入るように<?php echo $attributes['code']; ?> を入れました。
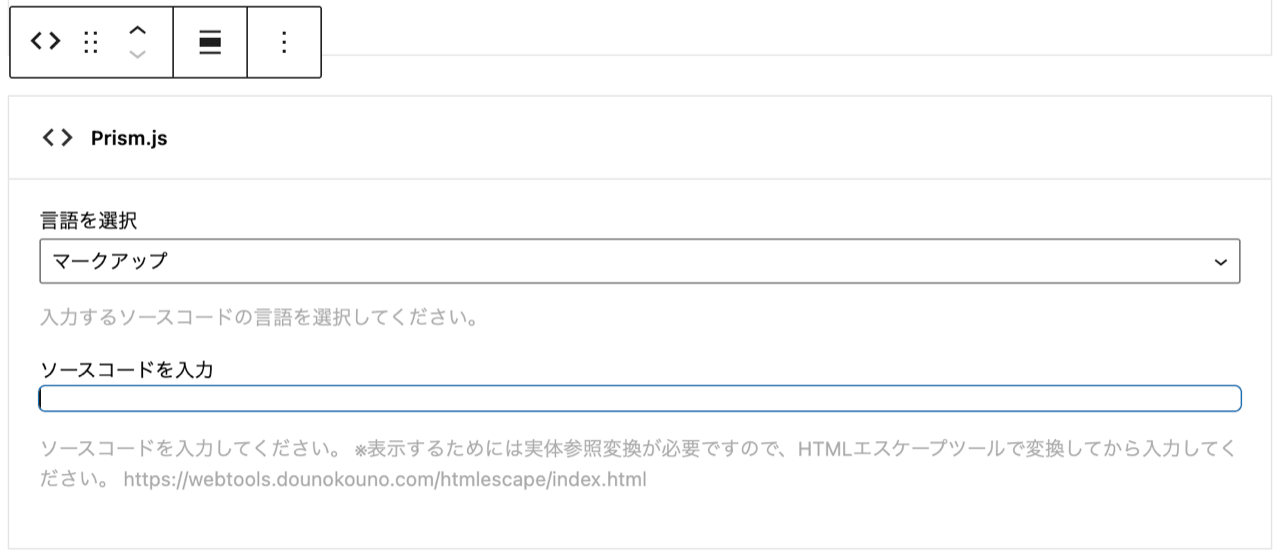
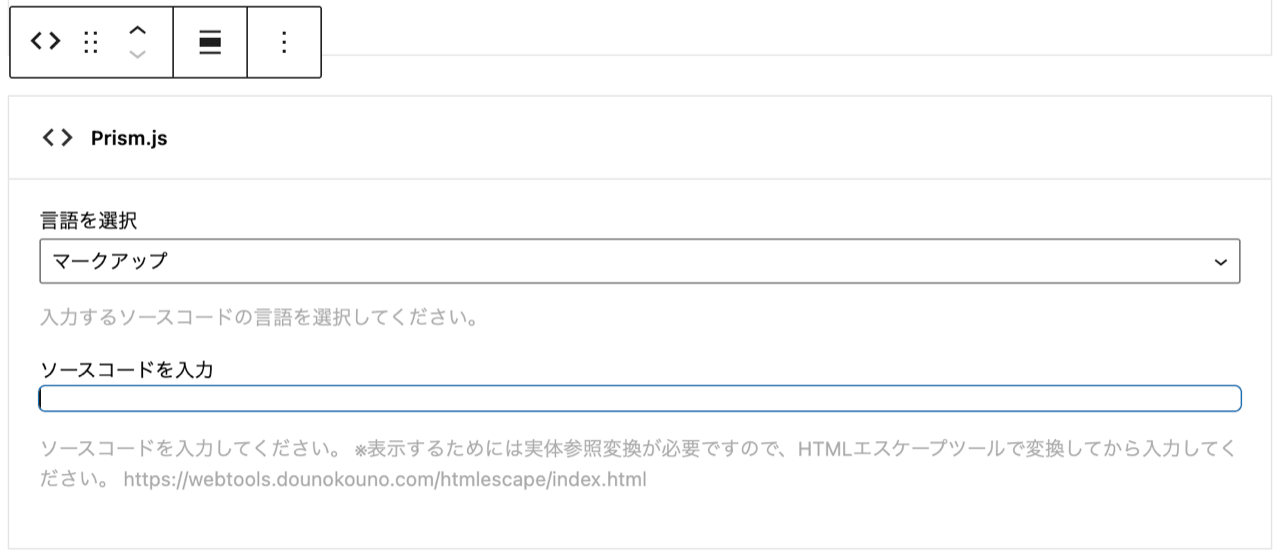
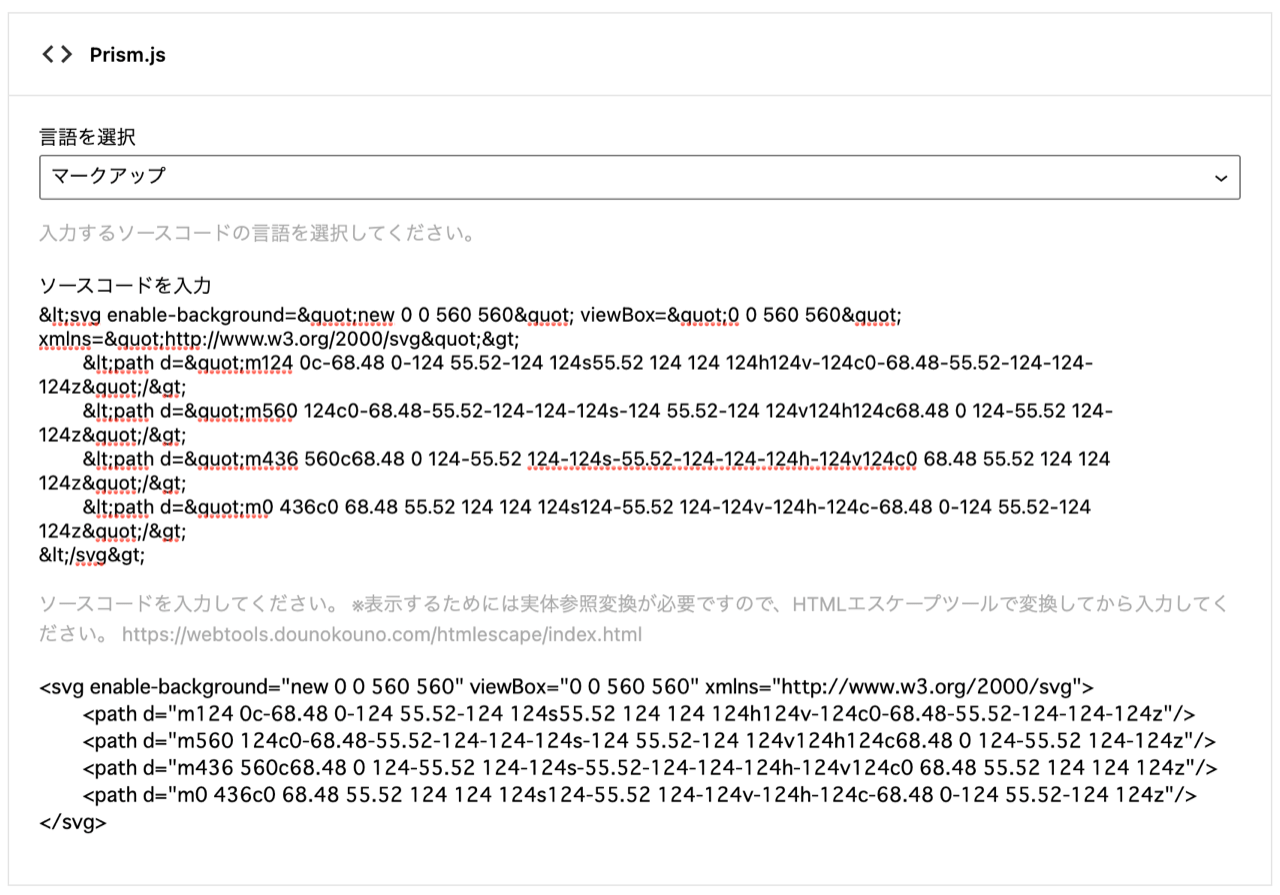
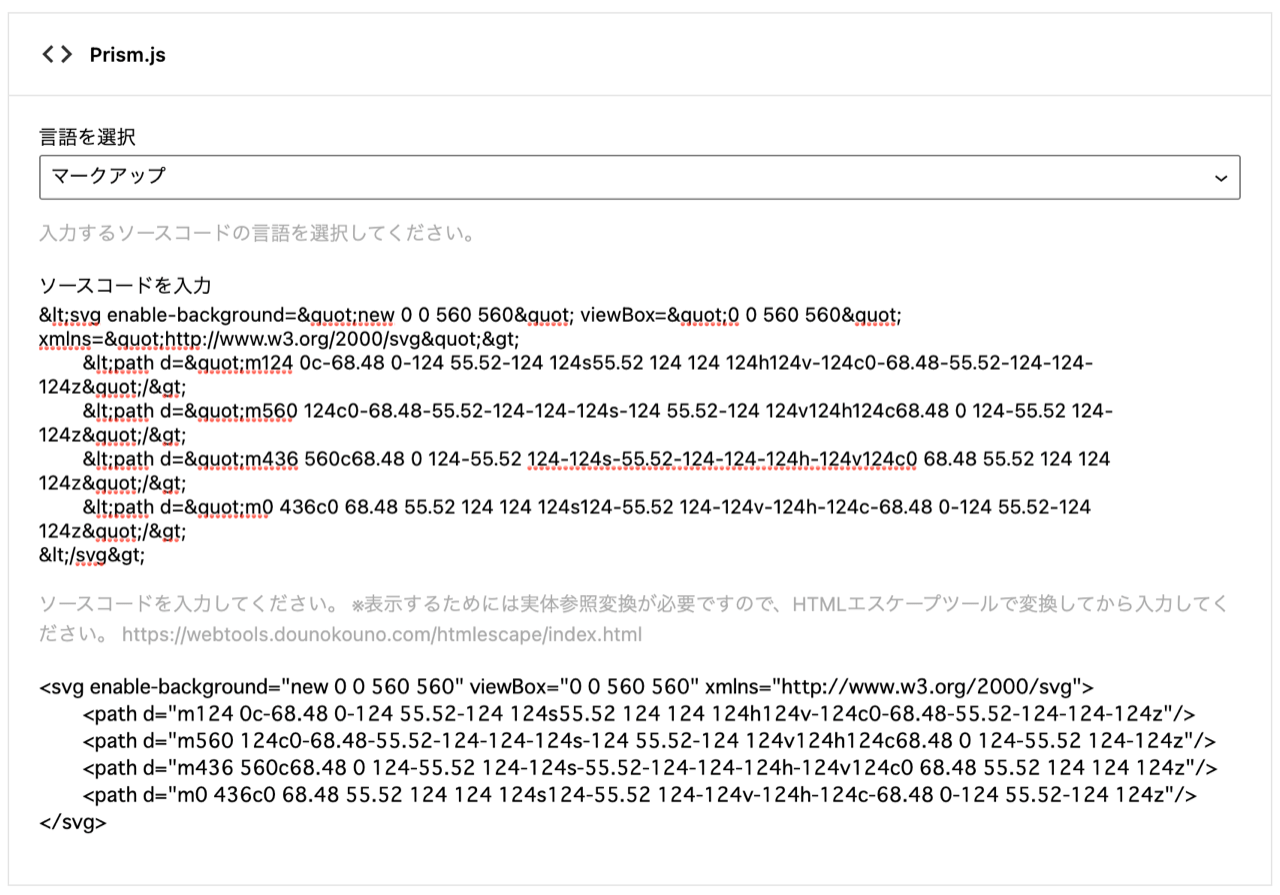
完成したブロック
入力したソースコードは実体参照変換が必要をしてエスケープしてから入力してください。
こんな感じになります。


下にプレビューが出ます。
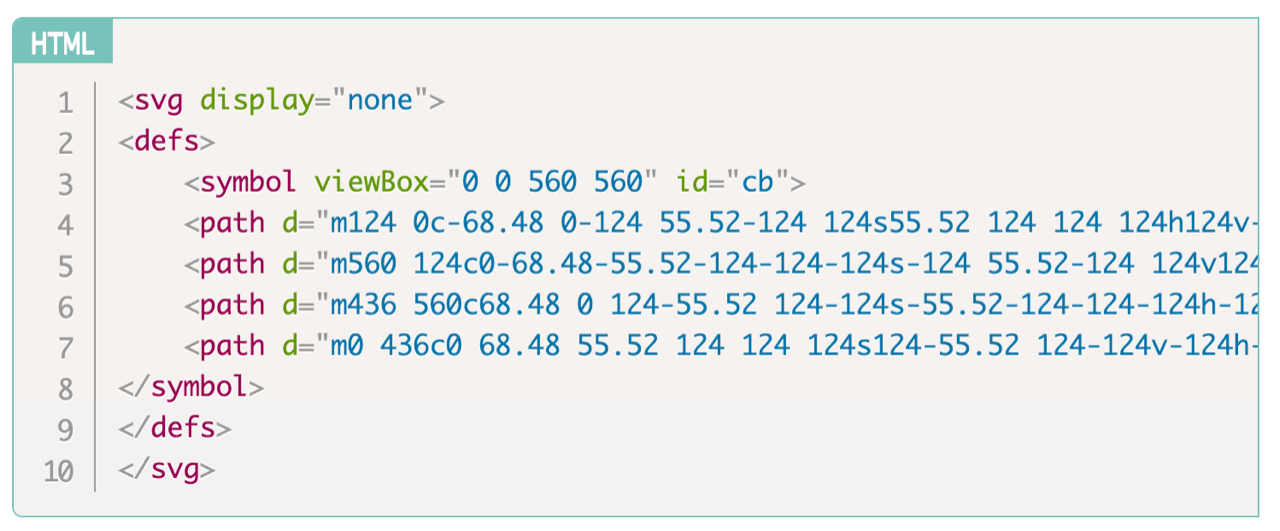
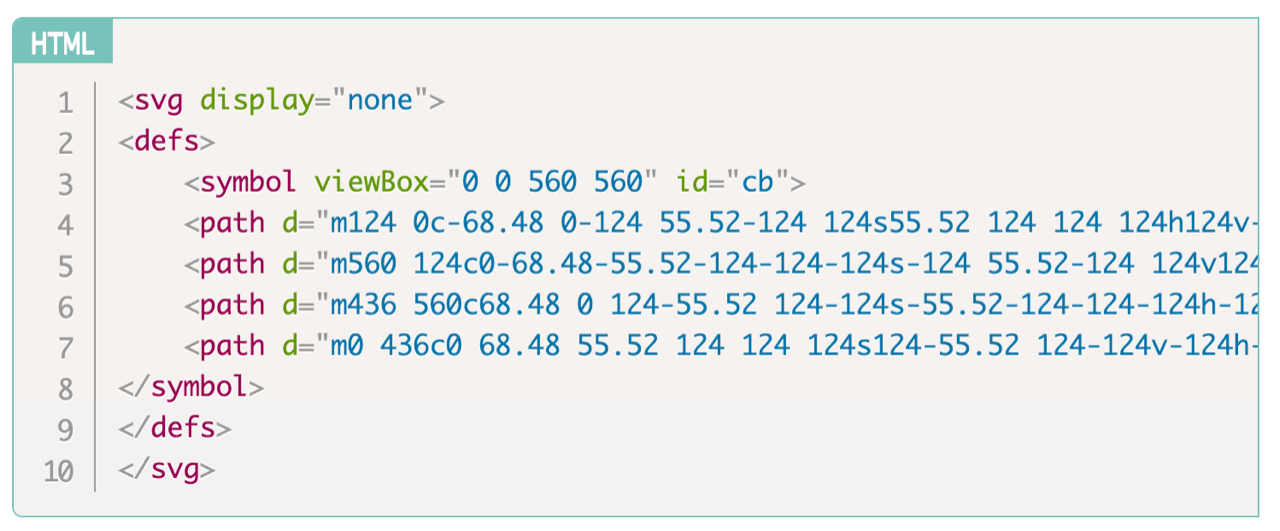
で、実際の記事はこんな風に出ます〜!


Lazy Blocksは本当にいろんなことがアイデア次第でできるので、奥深くて面白いなと思います。
今回はこちらのサイトを参考にさせていただきました🙏


ありがとうございます!
CSSでデザインする
言語名が出るといいな〜と思ったので下記のようにしました。
pre.language-php::before {
content: 'PHP';
}
pre.language-css::before {
content: 'CSS';
}
pre.language-js::before {
content: 'JavaScript';
}
pre.language-markup::before {
content: 'HTML';
}
pre[class*="language-"]::before {
background-color: #77c2b9;
}
pre[class*="language-"] {
padding-top: 2.2em !important;
}
pre[class*="language-"]::before {
position: absolute;
top: 0;
left: 0;
color: #fff;
display: block;
padding: 2px 10px 0;
}あとデザインも合わせようとちょっといじりました!
ここまで書いておいて何なのですが、Wordpressなら今回したことと同じ機能のプラグインがありました😂
だいぶ記事を書いた後に気づいてしまいました…。
Highlighting Code Blockというプラグインがあって、今調べたら今日これまで書いてきたこの記事と同じことをしてくれているんです!
だからこのページの面倒くさいことをしなくでも、Wordpressの方ならHighlighting Code Blockを使用すれば中身はPrism.jsだそうなので簡単に実装できますよ!
まあ…でも自分で導入してLazy Blocksでも狙い通りの動きのブロックも作れましたし、勉強になって良かったと思うことにします!
Highlighting Code Block入れてみよ〜!



あとやっぱりまだ重いんだけど…どうして



なにか他に原因があるかも。
また探っていこうと思います





コメント