こんにちは、トウコ(@at_tokotoko)です。
再びブログを始めて七転八倒、オリジナルテーマにこだわっていた私ですが、このたびテーマを購入するに至りました。
有料テーマを購入するまでには色々とこじらせて悩んだこともあるのですが…結果良かったかなあと思いましたのでここに記録したいなと思います。
「自分で構築できるなら有料テーマ買わなくてもよくない?」と思ってました
はい、これです。
WordPressを勉強するにあたり、イチから作れるという、なんというか慢心?こじらせ?な気持ちがあり、有料テーマを購入するような人はHTMLとかわからない、自分では構築できない人だと思っていたので、購入するのはなあ…とこれまでは思っていたのです。
自分で作れるようになりたい!と思っていたので、今までとりあえず本を買ってきてとにかく自分で作れるようにと頑張ってきたのでした。
そのアプローチの仕方はそんなに間違ってないと思いますし、ガッツがあるなあと我ながら思っていたのですが、ただ、世のトレンドを追ってみるとそこにたどり着くまでに亀のような歩みをしているなあと思っていました。
私のWordpressテーマのレベルが「とりあえず動くようには作れるけどあまり便利ではな(い)」かったのです。
きっかけは機能を追加していってつまってしまったこと
それは、前回の記事で「やっぱり表示されるのが遅い気がする」と言っていたことなのですが、その原因を追っていった時に発見した「ブログカードの複数表示で重くなる」がきっかけでした。
それまで私がしていた方法が、OpenGraph.phpを使って毎回サイトの情報を拾ってくる方法なのですが、一つのページでその処理を複数すると重くなるんですね。
他に方法はないのかな、他の人のページを見るとそんなに重くないページはいっぱいあるんだしと調べていて、「そうだ参考にテーマをダウンロードしてみよう」に思い至ったのです。
評判のテーマをダウンロードしてみてカルチャーショック!
ブログカードで検索して出てきたテーマは「Cocoon」でした。
無料テーマでありながら国産で、ConoHaサーバでもプリインストールされる選択肢に出ていた「Cocoon」。作者のブログでブログカードが簡単に設定できるのはわかっていたのでダウンロードして使ってみたのです。
そしたらめっちゃくちゃ簡単に表示できるではないですか。しかも軽い!!!
で、他にどんな機能があるんだろうと見てみたら、追加しようと思っていた機能や追加に苦戦した機能が簡単に表示できるよう最初から組みこまれていたんです。
これは当然の話で、私がいろんなブログで見て追加しようと思っていた流行りの機能がなぜ「Cocoon」に搭載されているかといえば、みんなが使っているテーマがその流行りの機能を搭載している「Cocoon」を始めとするトレンドの国産テーマなわけです。
それで私思いました。
無料のCocoonでこんなに衝撃を受けたんだから、もし有料テーマなんか入れちゃったら大変なことになるんじゃない?と。
でも導入するにあたり、めっっちゃくちゃ悩みました…
有料テーマを買ってしまったら勉強しなくなっちゃわないかなあと少し不安だったのです。テキストエディタでごちゃごちゃこねくり回すの好きなんですよね。
でも、本を買ってイチから自分で作成する勉強方法もあるけど、いま流行りのテーマを購入して使ってみるのも勉強方法の一つだなあと思い直しました。
本当に自分で全部やりたいなら、有料テーマを購入して勉強をしながら自分のテーマを作るのもありだろうと。
また、私はこのブログで何をしたいかを考える切っ掛けになりました。
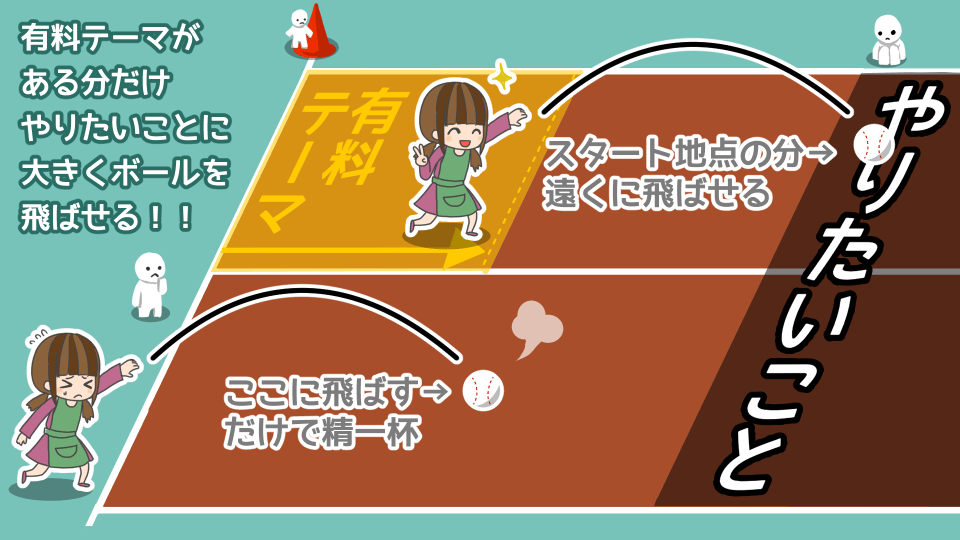
ぼんやりと考えている「やりたいこと」に向けてボールを投げるとき、まっさらな0の地点からボールを投げればほどほどのところまでしか届かないけど、有料テーマというスタート地点からボールを投げればもっと遠くに届く気がしたんですね。

とにかく有料テーマを買ってみようと思いました。
選ばれたのは「SWELL」でした
いくつか有料テーマは知っていて、例えばWebデザインでお世話になっていた「サルワカ」さんの「SANGO」
アフェリエイトのひつじさんでおなじみの「JIN」

あと広告でよく見かける(仕事でも使ったことある)TCD

といろいろある中で、私はSWELLを選びました。
ブロックエディタに力を入れているとか、Cocoonの作者さんが業務提携してるとか、前回お見かけした「Highlighting Code Block」のプラグインを作っている作者の方が作っているテーマだからとか選んだ理由は色々あります。

実際使ってみて「ほーんこりゃあ便利だ」と思う機能がいっぱいでしたので、少しご紹介しますね。
「SWELL」の便利機能
ブロックエディタの使い勝手がいい
もうこの動画で便利そうな様子が丸わかりなんですが、すごくかゆいところに手が届く機能がいっぱいなんですよ。
マーカーひとつ実装しようと思うとCSSを用意して、それをブロックエディタから簡単に表示できるようにしようと思うと準備することいっぱいあって…。
餅は餅屋だな〜と思いました…
ホームページの表示でトップページのカスタマイズが簡単
ブログ型ではない、企業ページのようなトップページのあるサイトを制作する際、エディタから設定するのって結構大変というかPHPファイルいじれないと柔軟性があまりない印象なのですが、SWELLだとブロックエディタでひょいひょいと設定できます。

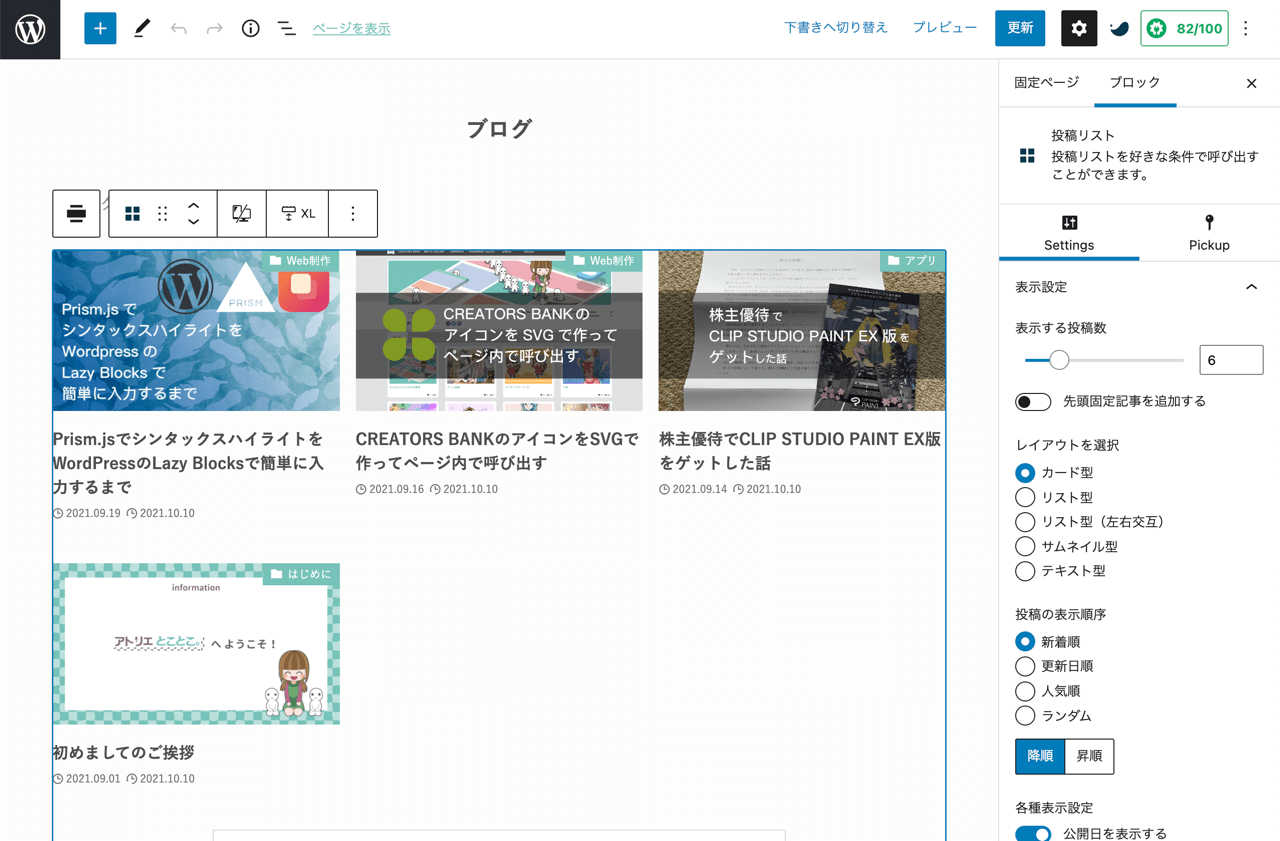
この投稿リストがすごくて、ページの色んな所に投稿リストを簡単に表示できるんです。
レイアウトもカード型、リスト型、サムネイル型、テキスト型と選べますし、抜粋文の文字数やカラム数、PV数の表示などなど柔軟性があってすごく簡単です。やばい。
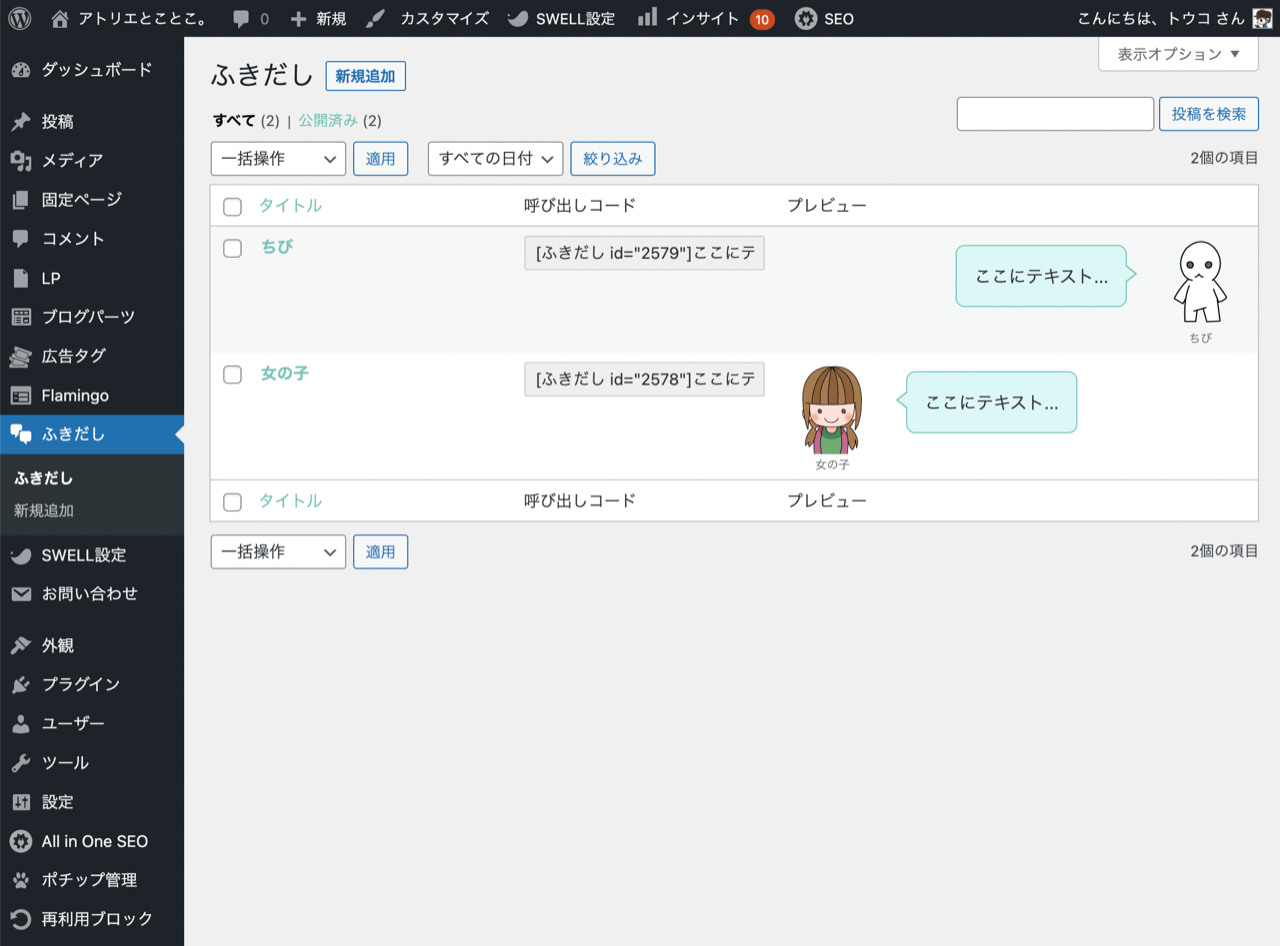
ふきだしの設定画面がある〜

ブロックエディタからもふきだしを入力できますが、あらかじめ使用頻度の高い設定を設定画面で作成しておくことができます。
これも楽チンでたくさん作りたくなりますね。とりあえず今はふたつ。これから増えるかも?
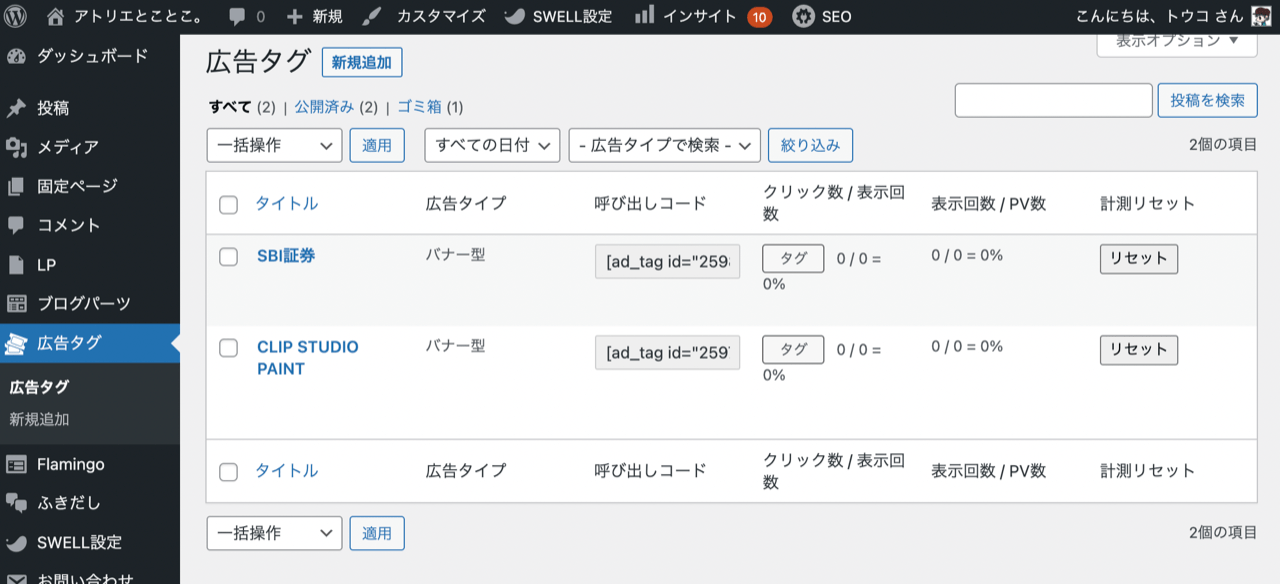
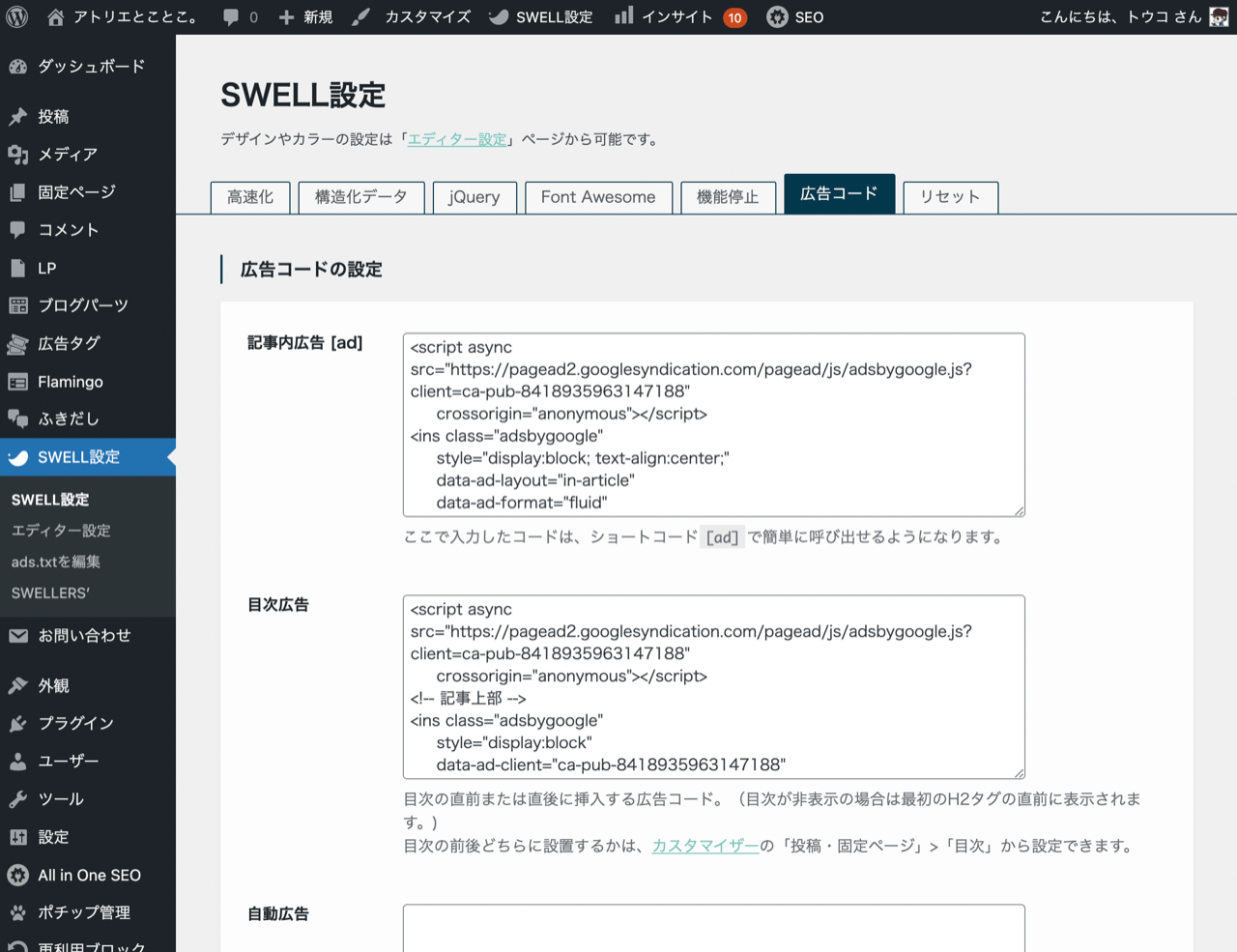
広告タグの管理画面がある
アフェリエイトブログに特化したテーマではおなじみなのでしょうか、広告タグを管理するページがあって、それも簡単ですごくいいなと思いました!

また、Google AdSenseのタグを載せる設定画面がいくつかあるので、PHPファイルに直書きだとあれはどこに載せたっけ?と煩雑になりがちなタグを管理できてとてもいいなと思います。

広告も意図したように表示するためにすごく苦労したので…こんなに簡単に表示できるのはホント楽でありがたいです。
これから使い込んでいこうと思います!
まだまだ使い始めたばかりですが、トップページを前のデザインに限りなく寄せられたのが嬉しかったのでもうそこだけでSWELLにしてよかったな〜と思います。
また、カスタマイズするための設定も色々できるようにしてくれていますので、ちょっとしたカスタマイズならテキストエディタ全然いらなくてすごいな〜と思いました。
エディタが使うの楽しくなるって聞いているので、これから楽しみです!







コメント